
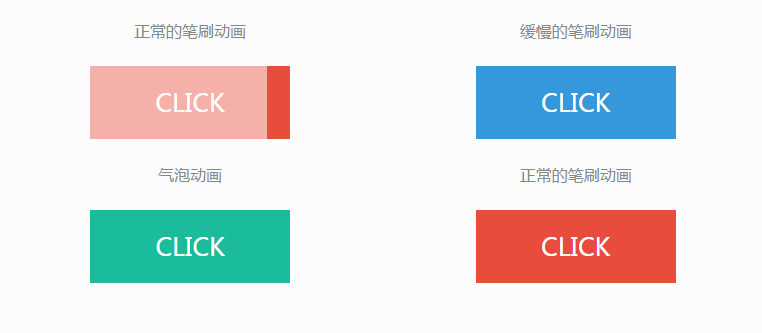
 1130
1130Ein CSS3-Schaltflächenklick-Übergangsanimations-Spezialeffekt

 1183
1183js+css3-Senden-Button, Klick-Animations-Spezialeffekte

 1380
1380Ein auf JS basierender Klickanimationseffekt

 514
514Eine CSS3-SVG-Karte zum Falten, um Animationsspezialeffekte zu öffnen

 680
680Ein CSS3-Klick-Animationseffekt für die Schaltfläche „Warenkorb hinzufügen“.

 1591
1591CSS3-Klick-Icon-Button-Animations-Popup-Formular für Spezialeffekte

 1653
1653Einfacher und schöner CSS3-Button-Klick-Blasen-Animationseffekt

 558
558Klicken Sie auf ein CSS3-Verschönerungs-Optionsfeld, um Animationsspezialeffekte auszuwählen

 891
891Ein JS+CSS3-Kalender-Click-Drop-Animationseffekt

 472
472Ein js+css3-Label-Dialog, klicken Sie auf den Bestätigungsanimations-Spezialeffekt

 1754
1754Einfacher und schöner CSS3-Button-Klick-Blasen-Animationseffekt

 1418
1418CSS3 Klicken Sie auf die Schaltfläche „Senden“, um Spezialeffekte für die Fortschrittsbalkenanimation zu laden

 1212
1212Gute Kompatibilität mit CSS3-Punkt-Punkt-Lade-Animationsübermittlungseffekt

 1619
1619Klicken Sie hier, um den Videoeffekt einzublenden

 1169
1169Klicken Sie auf den diffusen Symboleffekt

 475
475Ein js+css3 SVG-Klick-Emoticon-Symbol-Kommentar, interaktiver Animations-Spezialeffekt

 400
400Klicken Sie auf ein js+css3-Raster mit neun Quadraten, um das Fenster zur Anzeige animierter Spezialeffekte zu öffnen

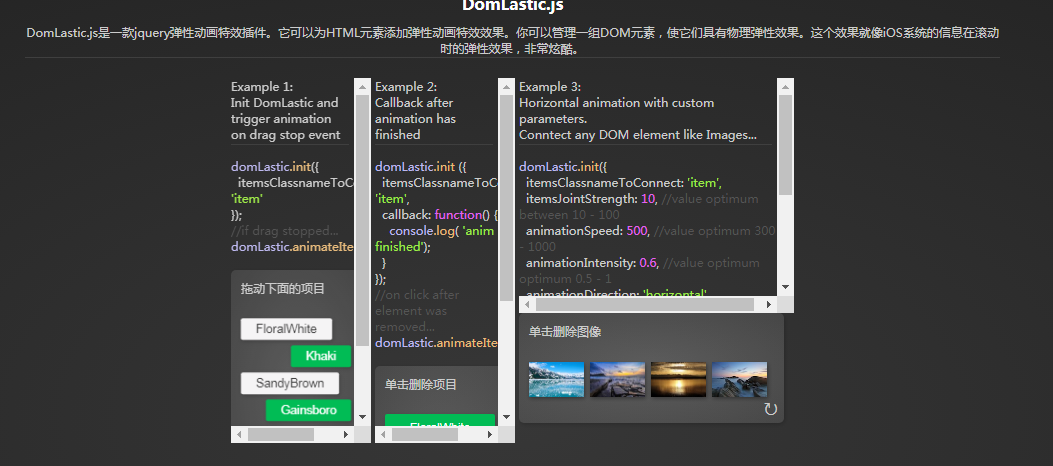
 1723
1723Klicken Sie auf DomLastic-js+CSS3, um das elastische Animations-Plug-in für Elemente zu löschen

 2181
2181jQuery+CSS3 klicken Sie auf Wasserwellenanimation, vertikalen Navigations-Barcode