
 1199
1199Die Animation des HTML5-CSS3-Slider-Animationsmenüsymbols ist eine coole DEMO-Demonstration

 744
744Das einfache jQuery-Slider-Animationsmenü ist ein einfacher Spezialeffekt, der auf jQuery basiert. Wenn wir auf den Menüpunkt klicken, wird eine Linie darunter verschoben und der Menüpunkt hat einen leuchtenden Animationseffekt.

 2902
2902Das reine blaue CSS3-Dropdown-Menü ist ein Code, der das sekundäre Navigationsmenü anzeigt, wenn die Maus durch die Navigation nach unten gleitet.

 2270
2270Der CSS3-Breitbild-Dropdown-Navigationsspezialeffekt für verschiebbare Dropdown-Menüs ist ein Code, der das sekundäre Navigationsmenü anzeigt, indem die Maus durch die Navigationsspalte gleitet.

 2947
2947CSS3-animierte Navigationsmenüeffekte für Schaltflächen

 705
705Navigation mit CSS3-Menü-Hover-Schiebeeffekten, mit einer Vielzahl von bunten Streifen als Hintergrund, animierten Menüs mit Scroll- und Hovering-Effekten, das Auf- und Ab-Scrolleffektmenü ist einfach und praktisch und eignet sich für die Navigation verschiedener E-Commerce-Produktklassifizierungen.

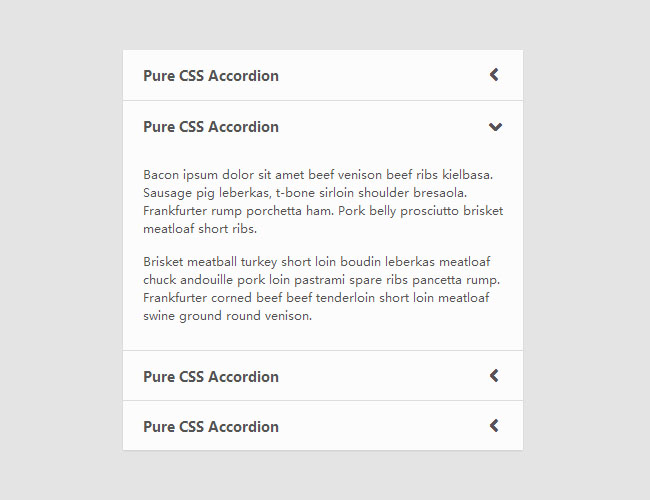
 4339
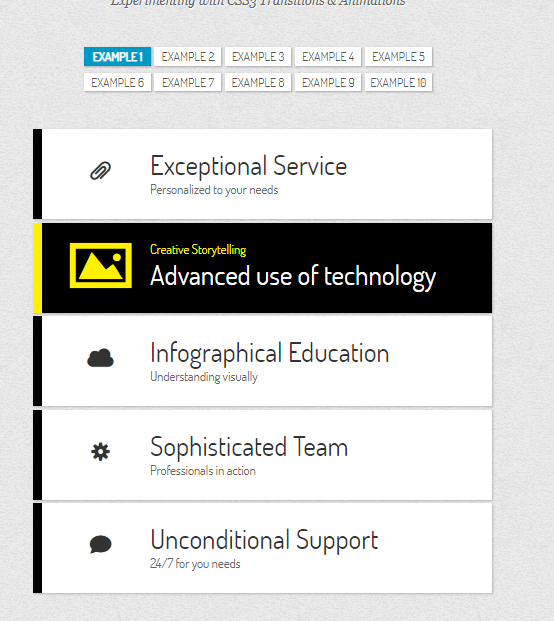
4339Der reine CSS3-Schiebe-Akkordeon-Menücode ist ein Akkordeon-Effekt, der auf „font-awesome.css“ basiert.

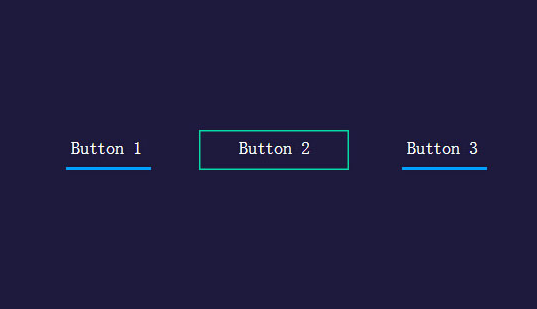
 1577
1577Spezialeffekte für das Navigationsmenü der CSS3+JS-Animationsschaltfläche

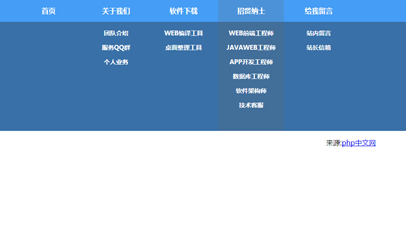
 1791
1791Blaues, verschiebbares sekundäres Navigationsmenü, rein mit CSS3 erstellt.

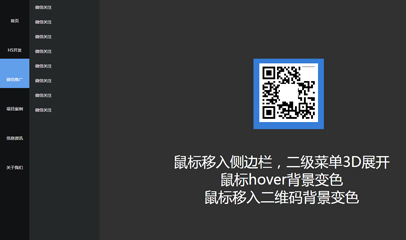
 2251
2251jQuery CSS3-Navigationsmenü, 3D-Menüanimation, schwebendes Navigationsmenü.

 3616
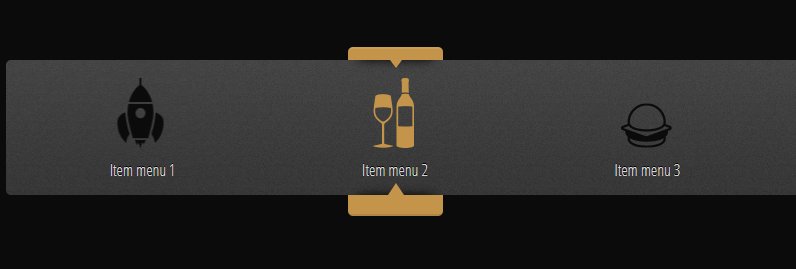
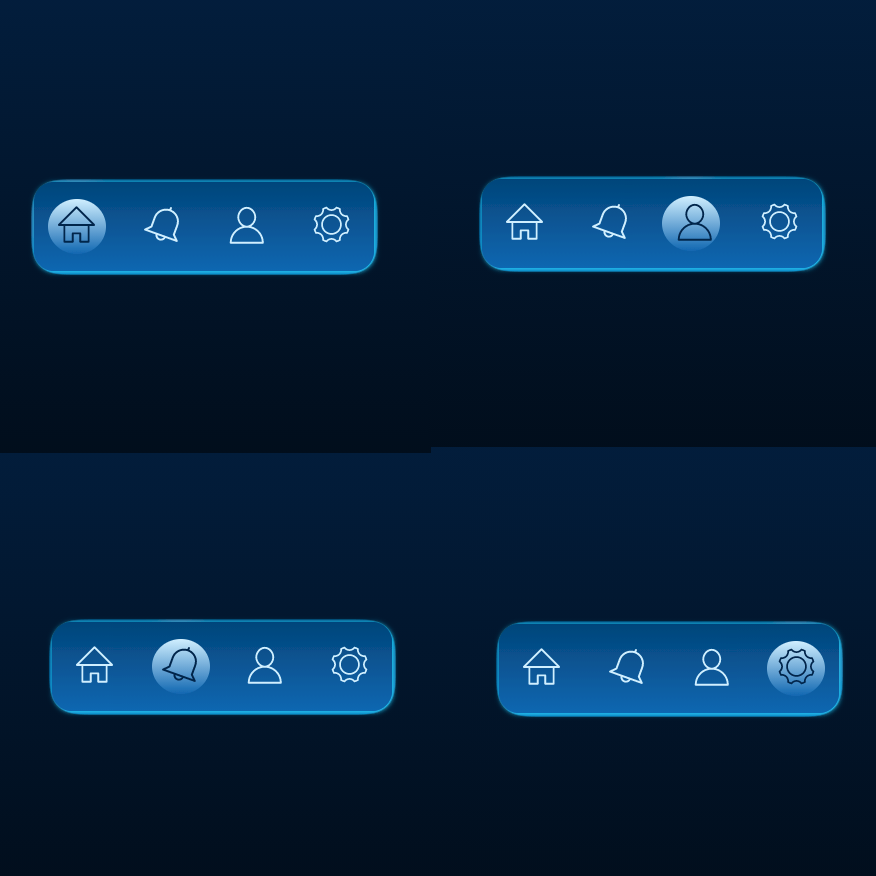
3616Navigationsmenü, Animation, animierte Menüleiste, Web-Spezialeffekte, Menüleiste, Symbolnavigation

 1303
1303CSS3-Blasenanimationstext-Navigationsmenücode

 1771
1771Der versteckte Code für das verschiebbare Seitenleistenmenü von Bootstrap3 ist eine Möglichkeit, das Seitenleistenmenü über die Hamburger-Schaltfläche zu öffnen und zu schließen und mithilfe von CSS3 einen Animationseffekt mit sanften Übergängen zu erstellen.

 853
853Die jQuery-Akkordeonbild-Schiebemenüleiste ist ein cooler Spezialeffekt für die Navigationsmenüleiste mit Akkordeonbild-Schiebeeffekt.

 3850
3850Das Schiebemenü auf der linken Seite des Mobiltelefons basiert auf jquery-2.1.1.min.js und slideout.min.js. Klicken Sie auf die Schaltfläche, um zur linken Seite der Webseite zu gleiten und das Navigationsmenü anzuzeigen ist für den Einsatz auf Mobiltelefonen geeignet.

 2155
2155Code für das verschiebbare Navigationsmenü der jQuery-Seitenleiste

 2205
2205Popup-Animationseffekte im Dropdown-Menü der CSS3-Navigationsleiste

 1247
1247CSS3-Blasenanimationstext-Navigationsmenücode