
 3090
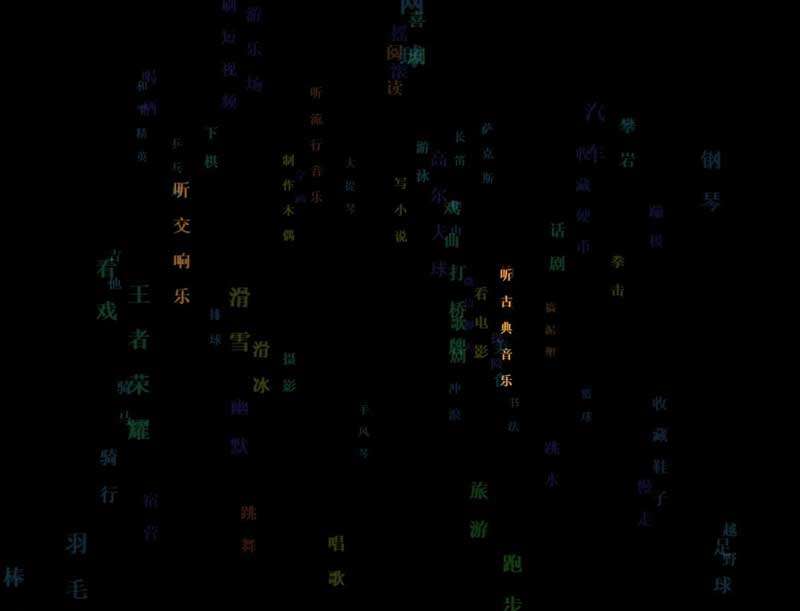
3090Coole Text-Tag-Cloud-3D-Rotation im Vollbildmodus, Spezialeffekte für die 3D-Tag-Cloud-Rotation. ps: Ändern Sie den internen Text von js und verwenden Sie ihn direkt.

 3764
3764HTML5-Canvas-Text-Tag-Cloud-3D-Rotationsanimations-Spezialeffekt. Welcher Effekt ist das Pluszeichen auf Unternehmenswebsites? Ich denke, es ist immer noch ein sehr guter Spezialeffekt. PHP empfiehlt jedem, ihn herunterzuladen!

 2193
2193Web-Spezialeffekte, 3D-Rotation, 3D, Textrotation, Texteffekte, cool

 1949
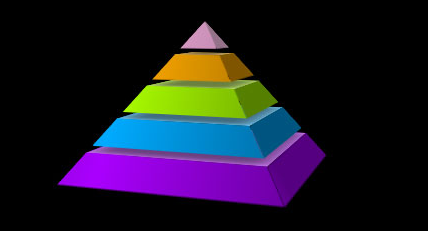
1949CSS3 3D-Pyramidenrotationsanimations-Spezialeffekte

 485
485Ein von HTML5+Three erzeugter 3D-Box- und Textraum-Rotationsanimations-Spezialeffekt

 4568
4568Dies ist ein HTML5-Canvas, das coole 3D-Animationseffekte für sphärische Textwolken und 3D-Textrotationsbewegungseffekte implementiert.

 7785
7785
 3112
3112Ein sehr seltener jQuery+echarts-Code zum Hochladen von Bildern zum Generieren von Text-Tag-Wolken, der auf dem Echarts-Diagramm-Plugin und jQuery basiert und spezielle Effekte von farbigen Text-Tag-Wolken basierend auf dem Bildstil generiert Es.

 5091
5091HTML5 erstellt ASCII-Code-Tabellentexteffekte, einen technologisch coolen 3D-Textrotationseffekt, der auf der HTML5-Canvas-Zeichnung basiert.

 344
344Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 387
387Der CSS3-3D-Navigationsleisten-Rotationsschaltcode ist ein grüner Navigationsleisten-Mouseover-3D-Flip-Switching-Spezialeffekt, der auf dem CSS3-Transformationsattribut basiert.

 3652
3652CSS3 implementiert 3D-Lichtbeleuchtungseffekte für Text. Dabei handelt es sich um einen speziellen Lichteffekt, der reflektiert wird, wenn die Maus über dem Text schwebt.

 360
360CSS3-Spezialeffekte für 3D-Textdehnung und leuchtende Animationen Wenn wir mit der Maus über den Text fahren, erhält der Text einen gedehnten und leuchtenden Animationseffekt, der sehr großartig aussieht.

 2093
2093Der richtungsbewusste 3D-Animations-Spezialeffekt für SVG-Mausüberfahrt ist ein richtungsbewusster 3D-Animations-Spezialeffekt für Text, der mit der Maus darüber bewegt wird und auf HTML5+CSS3 basiert.

 1888
1888Super cooler CSS3-Bild-3D-Rotationseffekt. Nach dem Bewegen der Maus wird das Bild in 3D auf die andere Seite gedreht. Kompatibel mit Chrome- und Firefox-Browsern. Anwendung: 1. Referenzdateien für den Kopfbereich Component.css, demo.css, normalize.css 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Ändern Sie das Bild

 343
343Das mobile Happy Scratch-Off HTML5-Plug-in ist ein mobiles H5-Rubbel-Plug-in, das für Double 12-Aktivitäten geeignet ist.

 327
327Der HTML5-Animationseffekt zum Falten von Papier in eine Geschenkbox ist ein in CSS implementierter Weihnachtsgeschenk-Animationseffekt, der für Weihnachten oder jeden Feiertag geeignet ist.

 478
478Pure CSS3 Retro-Film-Player-Spezialeffekte ist ein einfacher Filmmusik-Player und Filmaufzeichnungs-Player-Spezialeffekte.

 571
571Der Floating-Code für das HTML5-Video-Player-Fenster ist ein schwarzer und schöner MP4-Video-Player-Code.

 334
334Das leichte HTML5-WinBox-Seiten-Popup-Plugin ist sehr praktisch und einfach zu bedienen. Es unterstützt Funktionen wie Maximieren, Minimieren, Vollbild, Schließen, Verschieben und Öffnen mehrerer Fenster.

