903
903Der CSS3-Filter „Mouse-Over-Bildanzeigetext“ ist ein Mouse-Over-Bildanzeigetexteffekt und ein Mouse-Over-Bildvergrößerungseffekt.

 5439
5439Der CSS3-Mouse-Over-Symbol-Farbänderungs- und Rotationseffekt ist ein CSS3-Mouse-Over-Symbol-Farbänderungs- und Rotations-Spezialeffekt.

 2069
20695 CSS3-Symbol-Mouseover-Effekte: Bewegen Sie die Maus über das Bild, um den Effekt anzuzeigen. Kompatibel mit den wichtigsten Browsern. Anwendung: 1. Kopfbereich-Referenzdatei lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

 1736
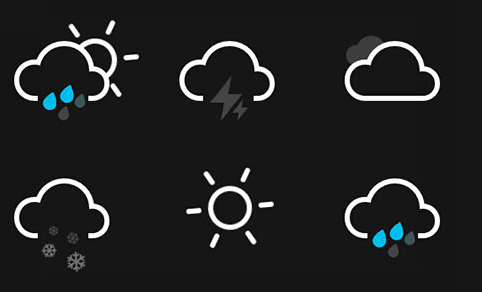
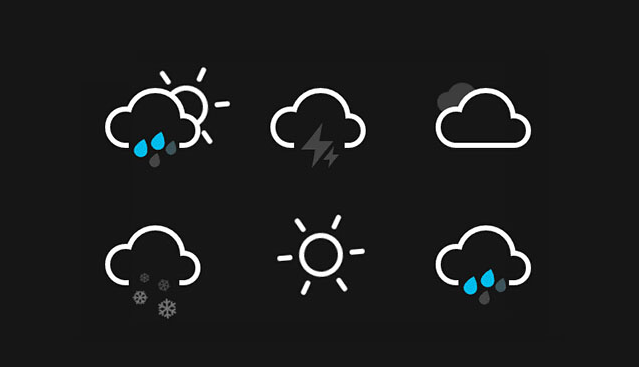
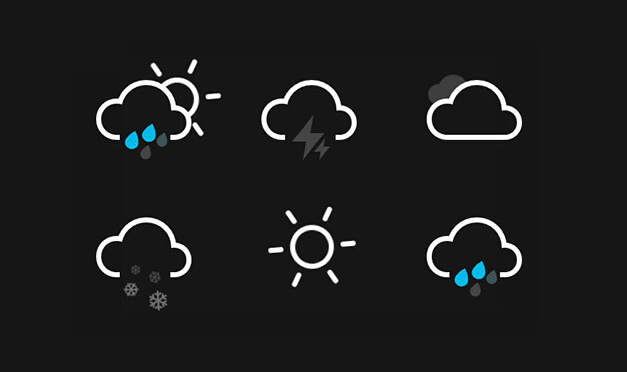
1736HTML+CSS3-Code für animierte Wettersymbole

 8152
8152Der CSS3-Animationsspezialeffekt „Mouse Hover Picture“ ist ein CSS3-Animationsspezialeffekt, der Übergang und Transformation verwendet, um Bildbeschreibungstext und Symbole zu erstellen, wenn die Maus über das Bild fährt.

 1890
1890Dies ist ein einfacher CSS3-Animationseffekt für Kartenstandortmarkierungen mit Animationseffekten und CSS3-Beschriftungscode für Standortsymbole.

 1757
1757Ein CSS3-Maus-Hover-Bild-Spezialeffekt, Quellcode für den Bild-Hover-Effekt

 2129
2129Ein CSS3-Maus-Hover-Randbild-Spezialeffekt

 2412
2412Maus-Hover-Bild, CSS3-Animations-Spezialeffekte

 1322
1322CSS3 Apple WWDC-Icon-Rotationsanimation, Spezialeffekte

 1874
1874Reine CSS3-Spezialeffekte für die Animation von Ortsmarkierungen auf der Karte

 1119
11199 CSS3-Mischmodi für Mouseover-Bildtiteleffekte

 2934
2934Der CSS3-Mouse-Over-Bildrotations- und Vergrößerungseffekt ist ein Anzeigeeffekt, der CSS3 in Kombination mit Bildern verwendet, um einen Rotations- und Vergrößerungsanzeigeeffekt zu erzielen, wenn die Maus über ein Symbol fährt.