
 4441
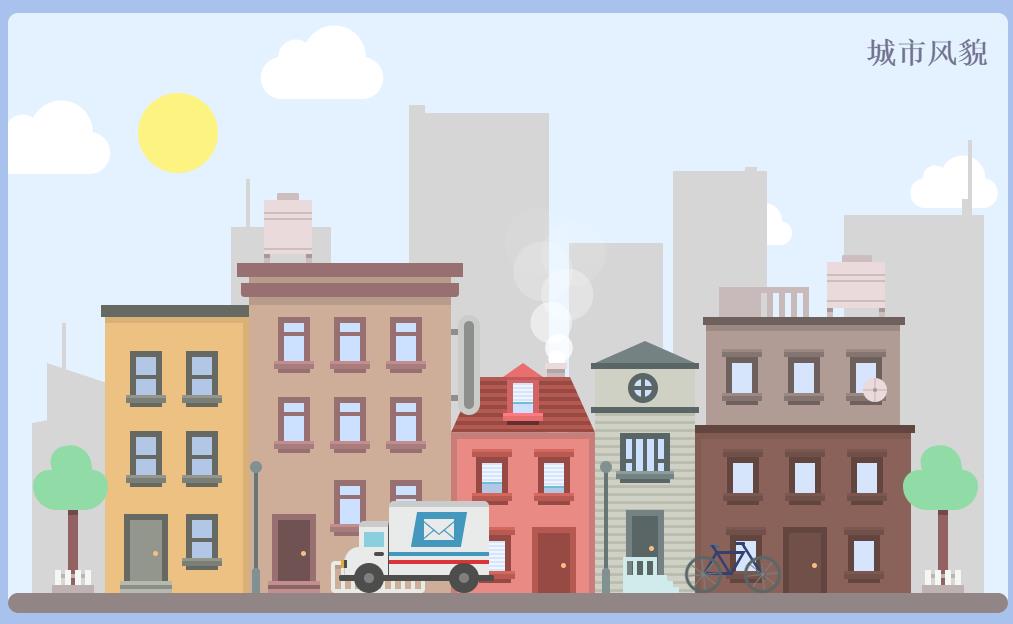
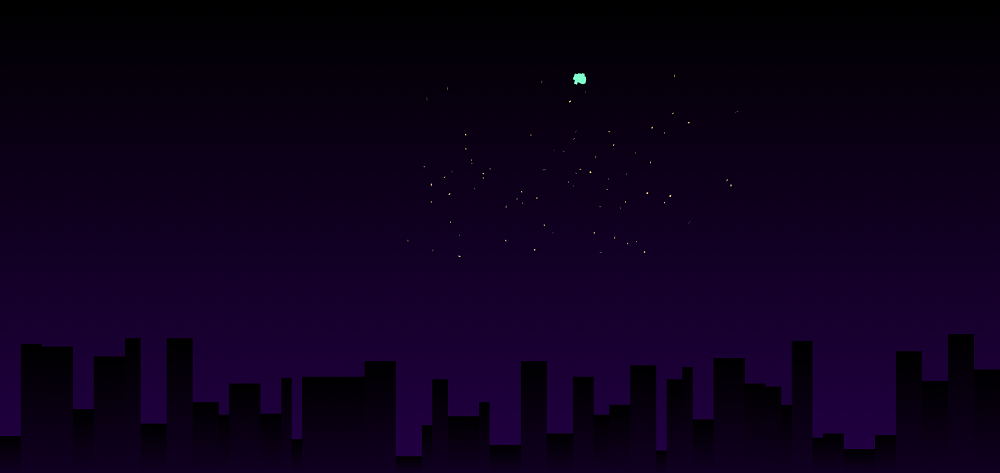
4441jQuery CSS3 zeichnet städtische Hochhäuser im Cartoon-Stil und Spezialeffekte für die Animation von Stadtszenen am Tag.

 678
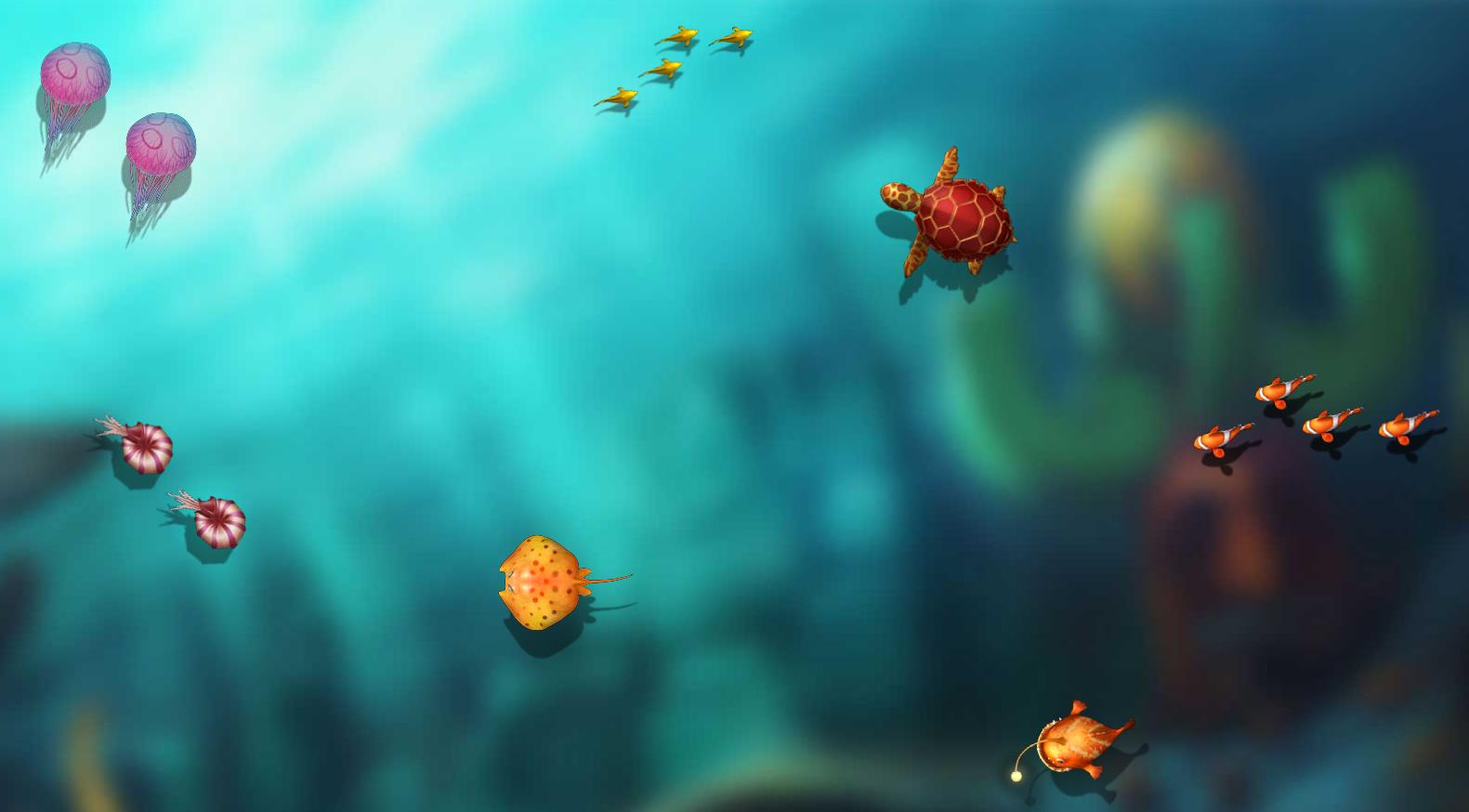
678Eine CSS3-Cartoon-Unterwasserwelt-Animationsszene mit Spezialeffekten

 688
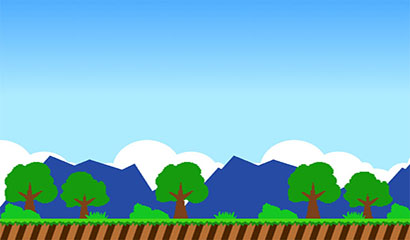
688Ein CSS3-Cartoon-Tag- und Nachtanimationsszenenwechsel-Spezialeffekt

 1850
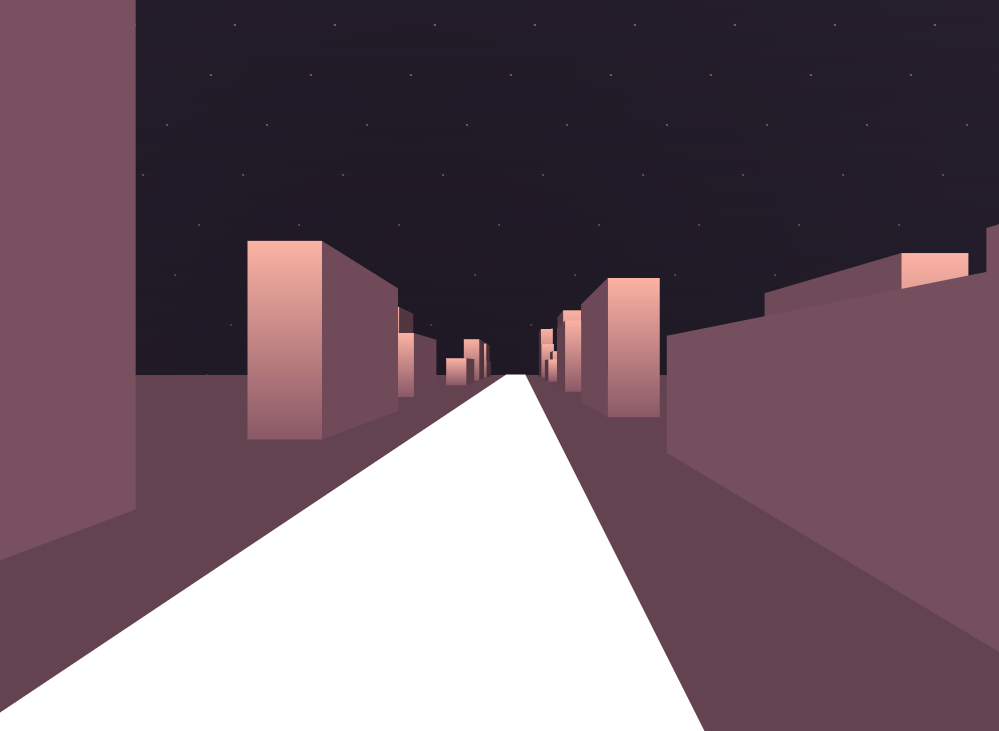
1850CSS3 simulierte 3D-Effekt-Spezialeffekte für die Stadtnachtspaziergangsanimation

 2623
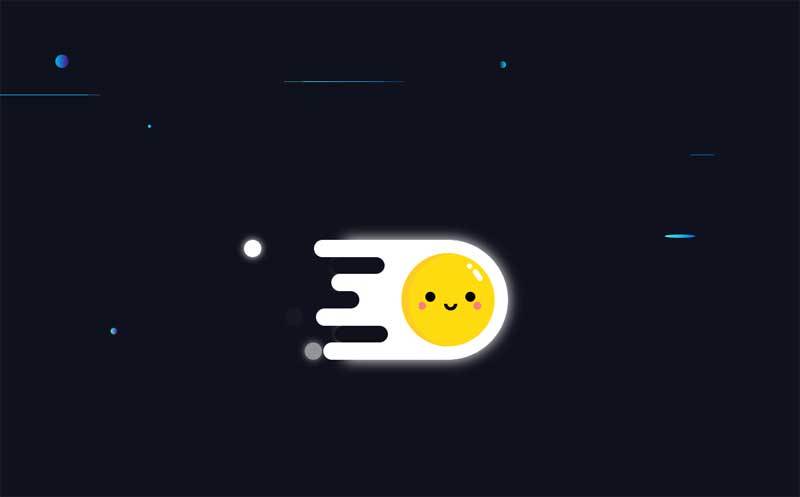
2623Die CSS3-Animation zeichnet niedliche pochierte Eier im Cartoon-Stil, die mit hoher Geschwindigkeit fliegen, mit Spezialeffekten animierter Szenen am Sternenhimmel.

 3511
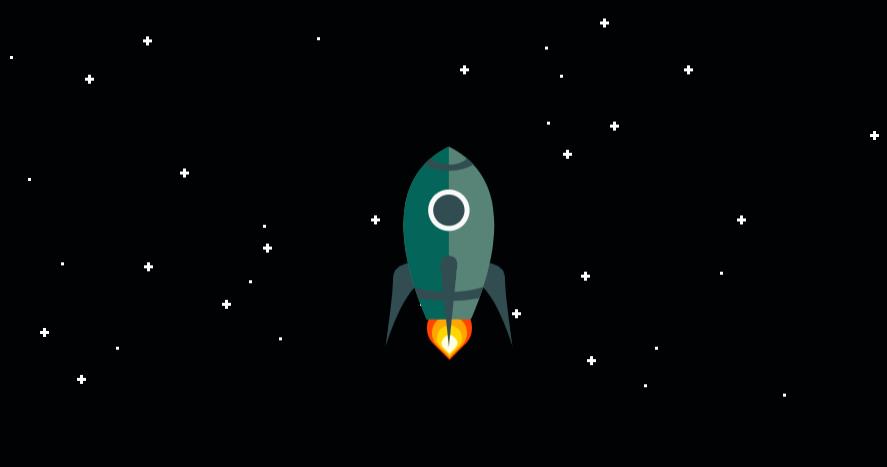
3511Eine Cartoon-Rakete wird basierend auf HTML5-SVG- und CSS3-Attributen gestartet und betritt die Spezialeffekte der kosmischen Nebelanimationsszene.

 2238
2238Das CSS3-Design der MapleStory-Spezialeffekte für Spielszenen ist eine reine CSS3-Implementierung der Spezialeffekte für die Animation von Cartoon-Szenen im MapleStory-Spiel.

 1608
1608Reine CSS3-Zeichnung von Cartoon-Stadtgebäuden und Feuerwerks-Explosionsanimations-Spezialeffekten.

 3481
3481CSS3 zeichnet Sonnenfinsternis-Animationen unter dem Sternenhimmel, einfache Sternenhimmel- und Mondanimationsszenen-Spezialeffekte.

 1609
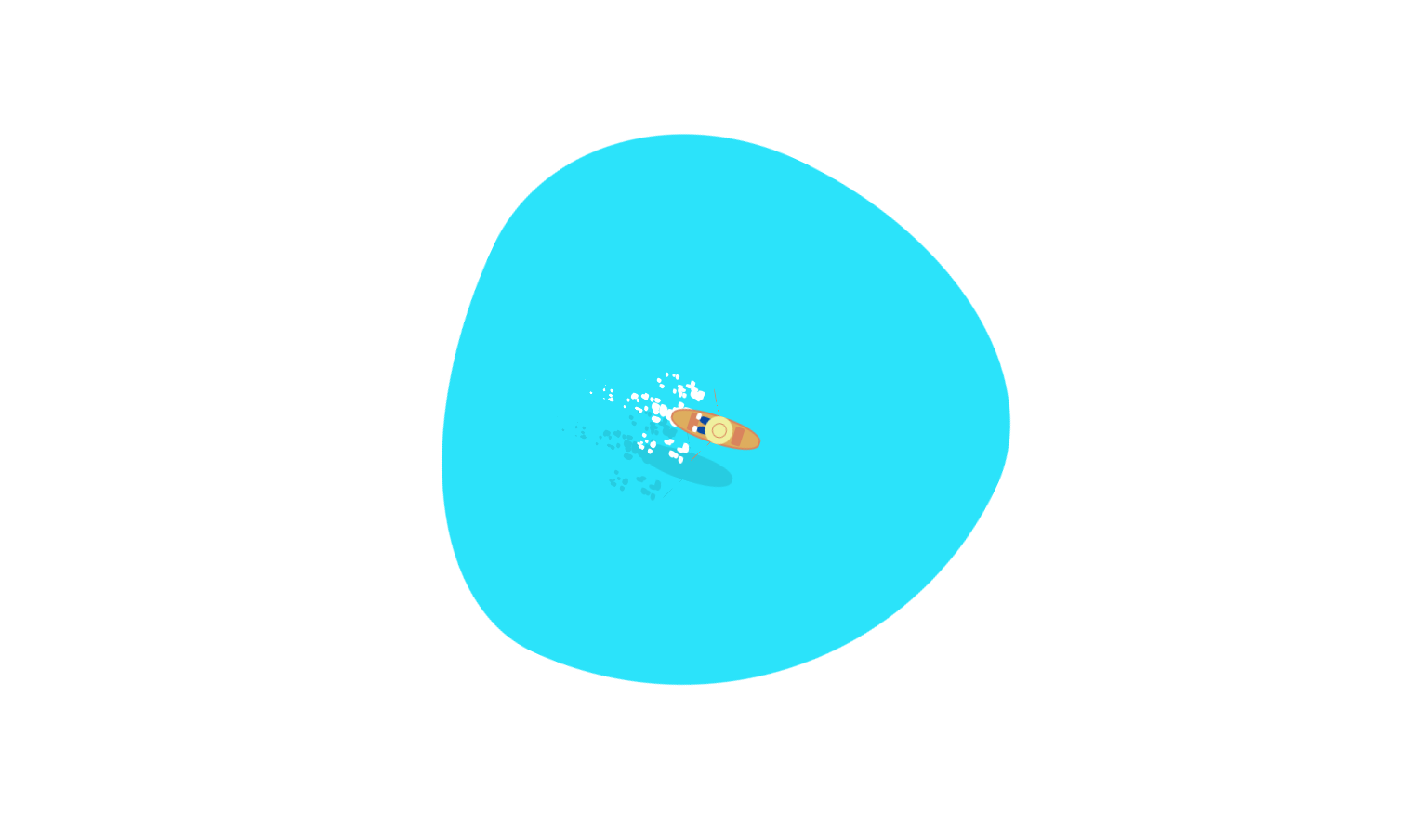
1609Reines CSS3 zum Zeichnen von Cartoon-Sommerszenen, Charakteren, die auf dem Meer rudern, UI-Animationsspezialeffekte.

 2230
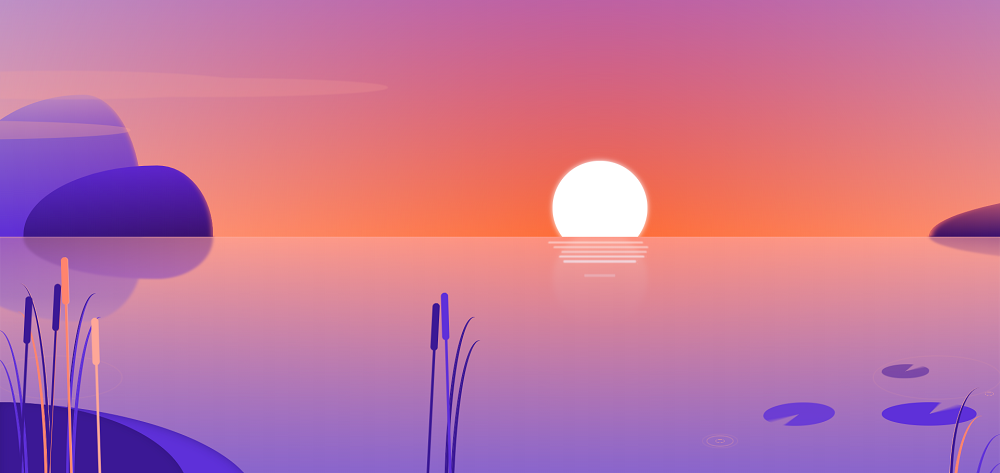
2230Pure CSS3 zeichnet eine Cartoon-Sonnenaufgangsanimationsszene und den Sonnenaufgang über dem See mit Animationsspezialeffekten.

 2138
2138CSS3 zeichnet den Mond und die Sterne, die unter dem stillen Nachthimmel der Stadt leuchten, und die Meteore gleiten über die Spezialeffekte der Hintergrundanimation.

 2233
2233Zeichnen Sie Cartoon-Leuchtturm-Windmühlendrehungen und Animationsspezialeffekte für Sonnenwiesenszenen basierend auf dem CSS3-Keyframes-Attribut.

 1588
1588Pure CSS3 zeichnet Cartoon-Fluganimationen für Modellflugzeuge und realistische Cessna-Flugzeug-Himmelfluganimationen mit Spezialeffekten.

 1823
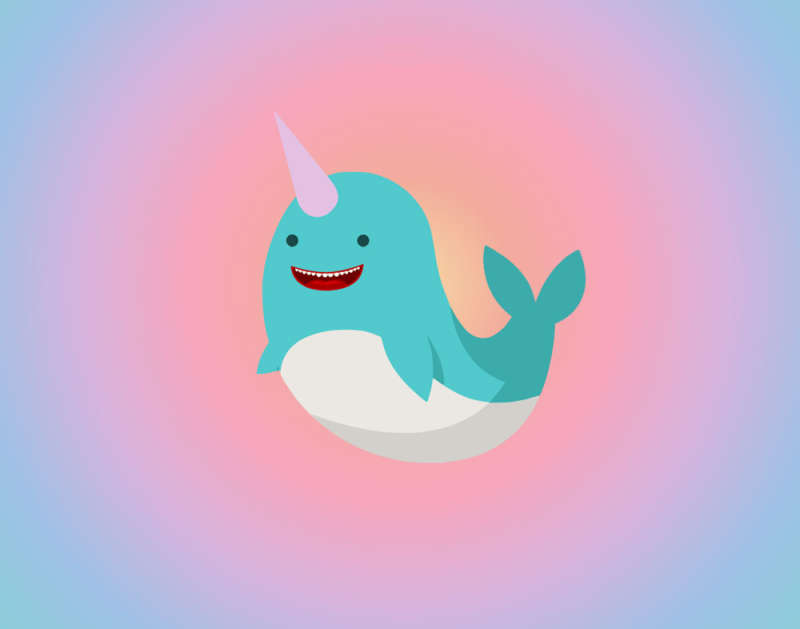
1823Eine Einhorn-UI-Animation, die CSS3 verwendet, um einen kreisförmigen, radialen, dynamischen Hintergrund zu zeichnen. Der Cartoon-Narwal winkt und hebt seine Schwanzanimationseffekte.

 2524
2524Reine CSS3-Maus durchläuft die Spezialeffekte der Schaltflächenhintergrundfüllung. Sie eignet sich sehr gut für Unternehmenswebsites oder Einkaufszentren. Der Schaltflächeneffekt wird im Allgemeinen für die Registrierung und Anmeldung von Websites verwendet Mitglieder verwenden Animations-Spezialeffekte, um die Seite schöner zu machen!

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

