
 697
697Ein HTML-Farbwähler und ein Online-Download eines Farbextraktors

 1037
1037jQuery-Farbwähler tinyColPicker für mobile Geräte

 1530
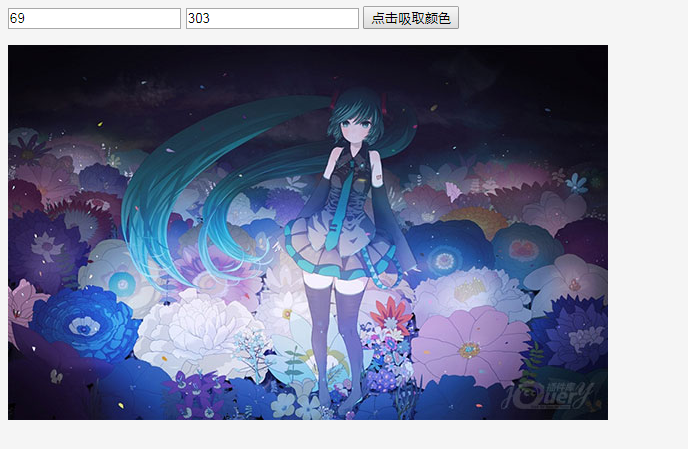
1530js „Bild hochladen und Farbcode abrufen“ ist ein lokales Farbauswahl-Plug-in zum Hochladen von Bildern. Klicken Sie auf die Schaltfläche „Farbauswahl“, um den im Bild enthaltenen Farbcode abzurufen.

 1876
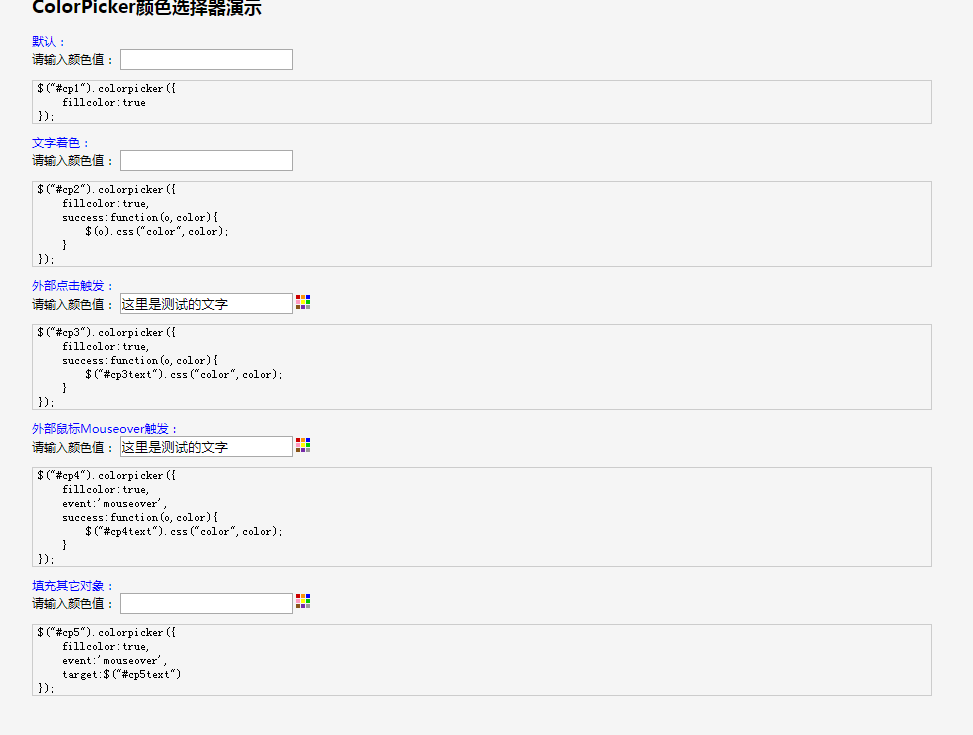
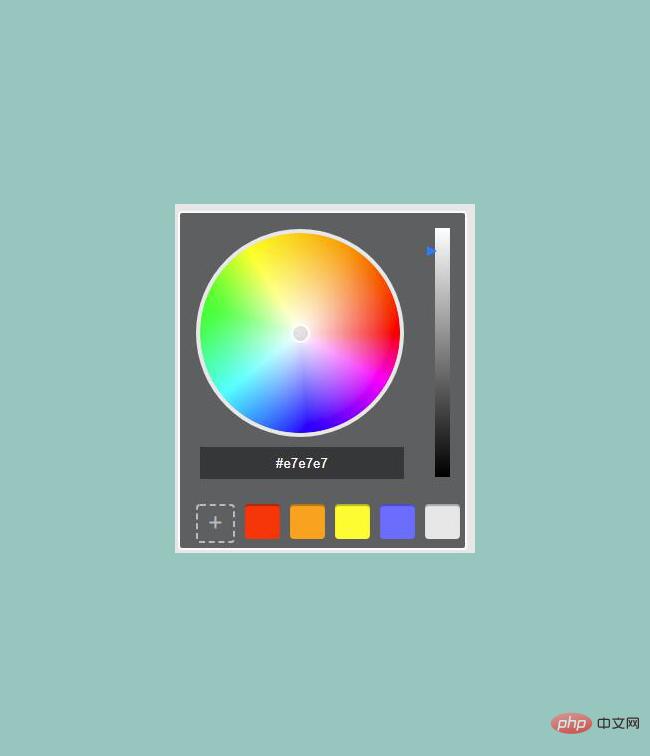
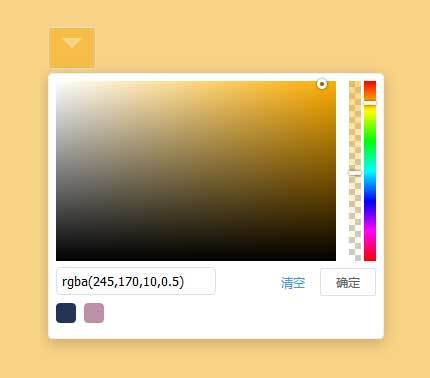
1876jquery, colPicker-Plug-in erstellt einen schönen Farbwähler, unterstützt den Farbverlaufsmodus, drei Farbformate RGBA Hex HSLA, unterstützt historische Farben, vorgefertigte Farben und unterstützt benutzerdefinierte Eingaben zum Erhalten von Farbwerten.

 1729
1729Interaktive HTML5-SVG-Farbauswahleffekte

 688
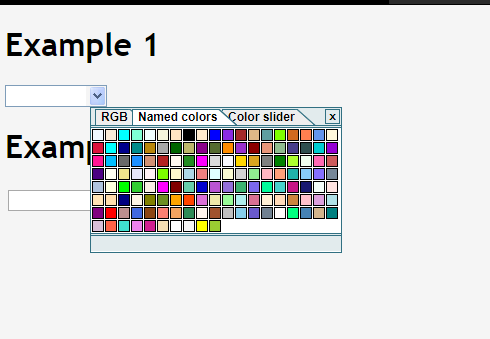
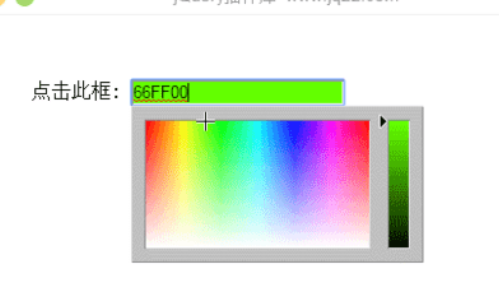
688Der in Javascript geschriebene Farbwähler kann nicht nur jede Farbe aus dem Farbspektrum auswählen, sondern auch schnell häufig verwendete Farben aus benutzerdefinierten Farbblöcken auswählen.

 1020
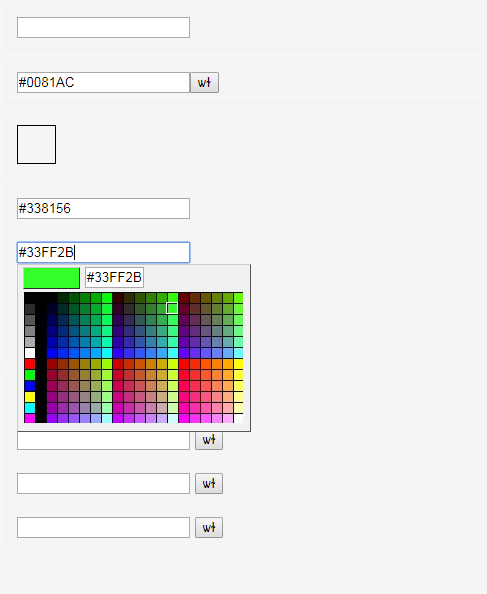
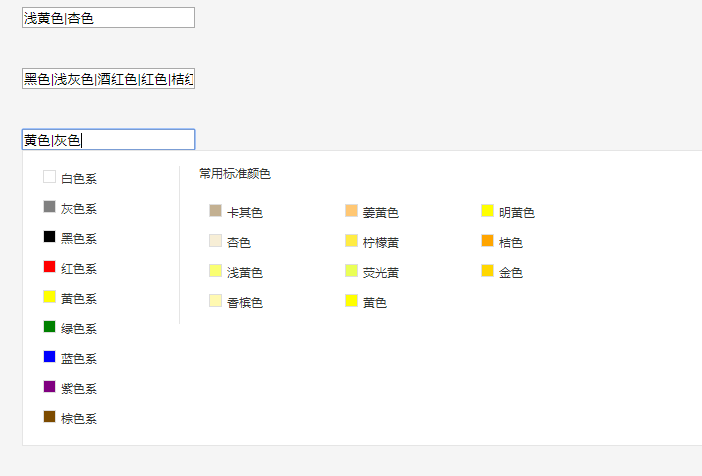
1020Effekt zur Auswahl des Farbnamens des Textfelds

 1888
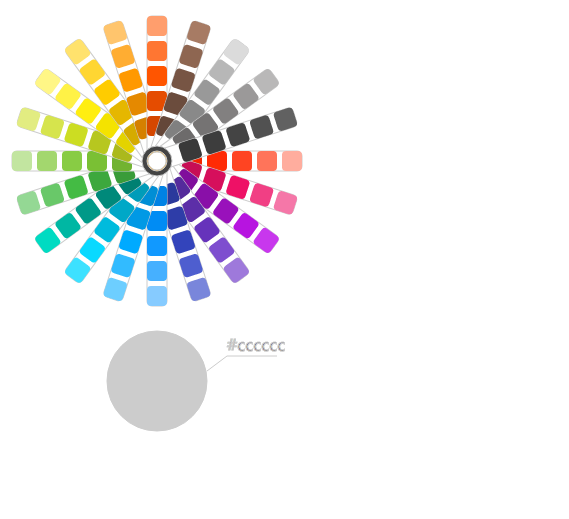
1888Interaktiver Auswahlcode für die kreisförmige CSS3+SVG-Farbpalette

 848
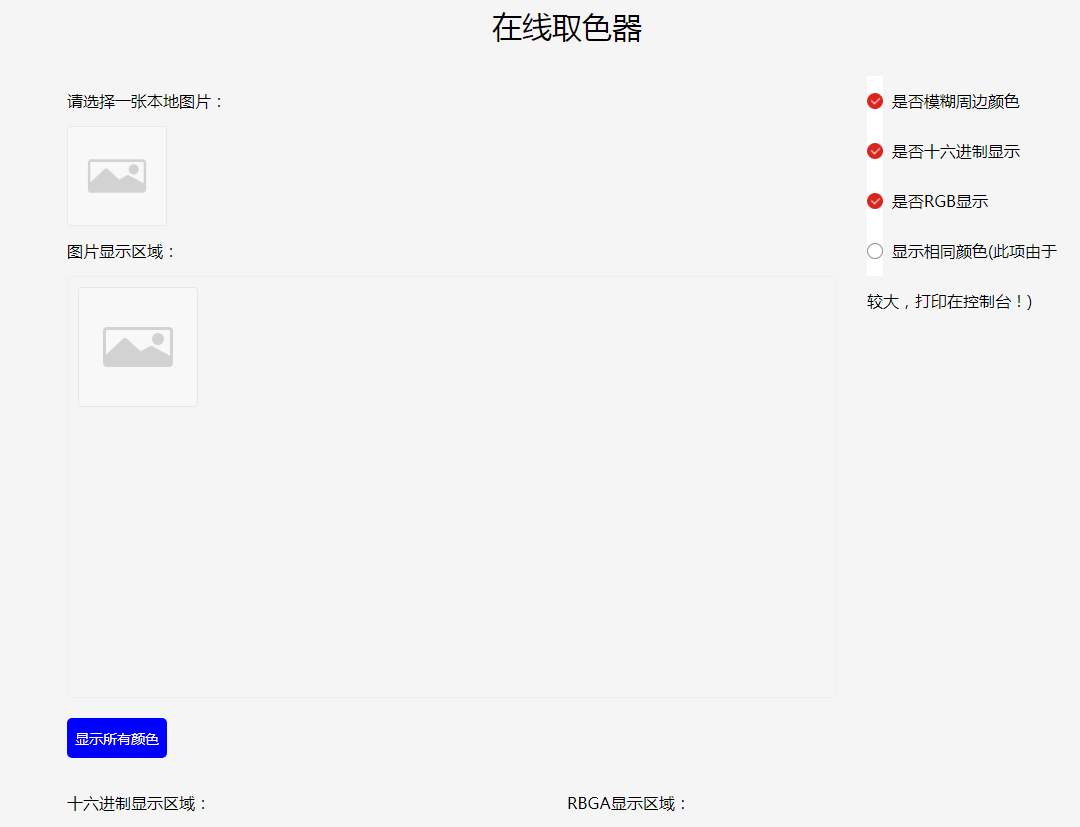
848Holen Sie sich den Farbeffekt von Bildern online mit nativem js

 746
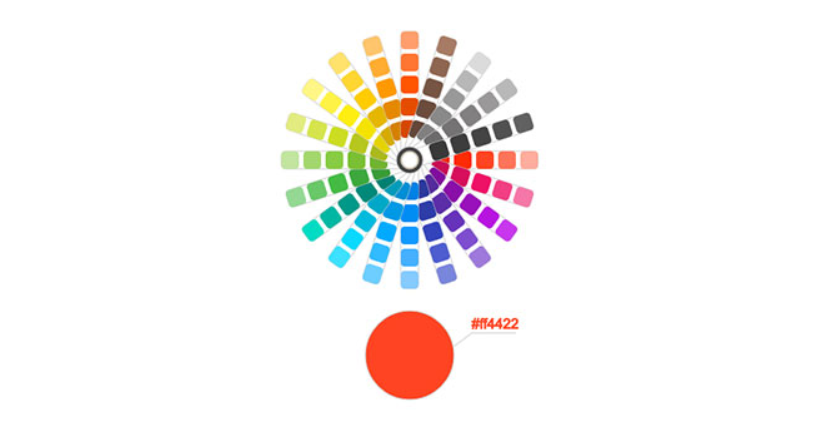
746Ein interaktiver Abholcode für die Farbauswahl in Form einer kreisförmigen HTML5-SVG-Farbpalette

 1862
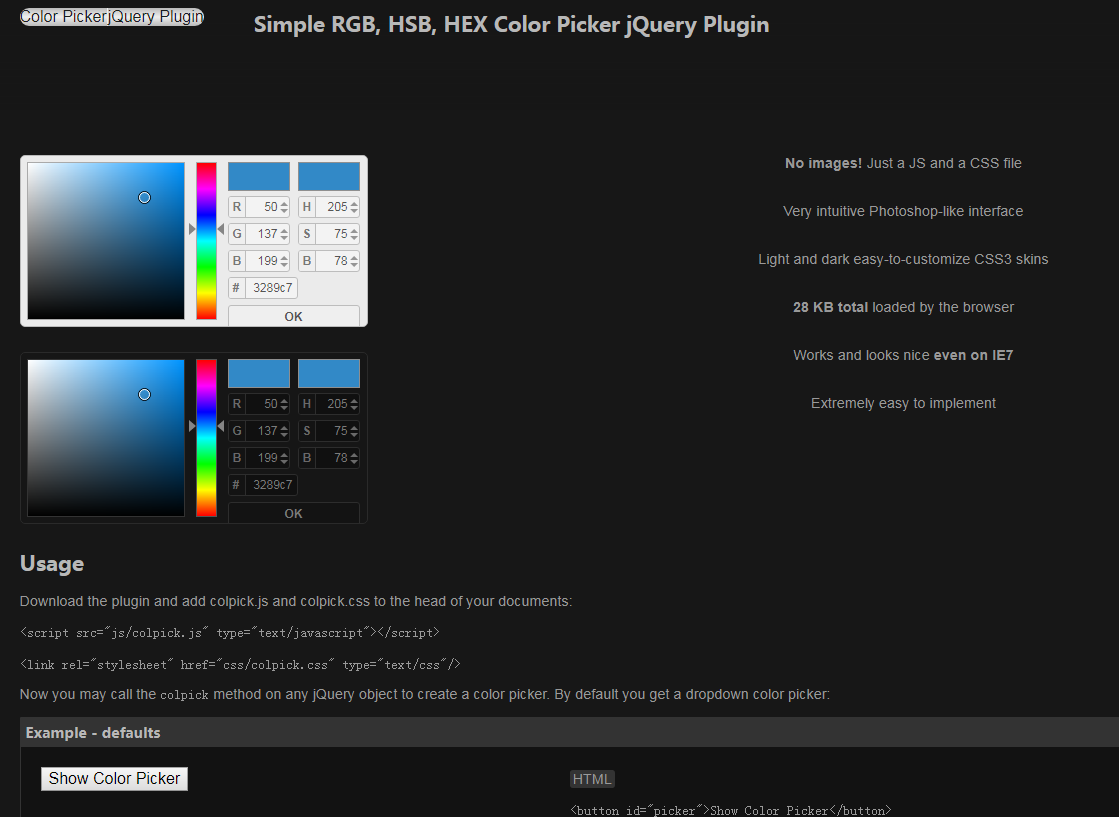
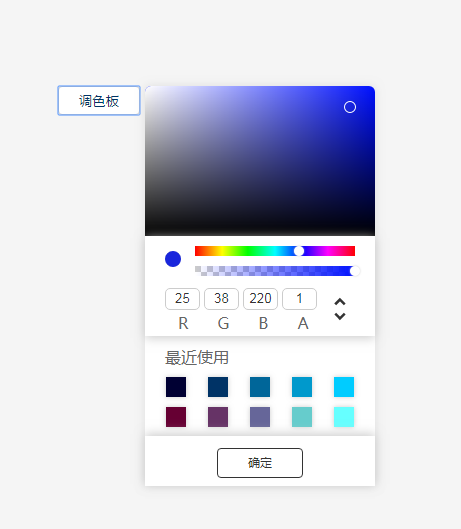
1862Das im js-Paket implementierte Farbauswahl-Plug-in ist einfach und benutzerfreundlich. Klicken Sie auf den Farbblock, um die Farbpalette zu öffnen, die die Auswahl von RGB-Farbtabellen und Standardfunktionen zur Auswahl von Farbblöcken unterstützt. Klicken Sie auf „OK“ oder brechen Sie den Auswahleffekt für die aktuell ausgewählte Farbe ab.