1101
1101Sammlungsuhr, implementiert durch reines CSS3+JQ

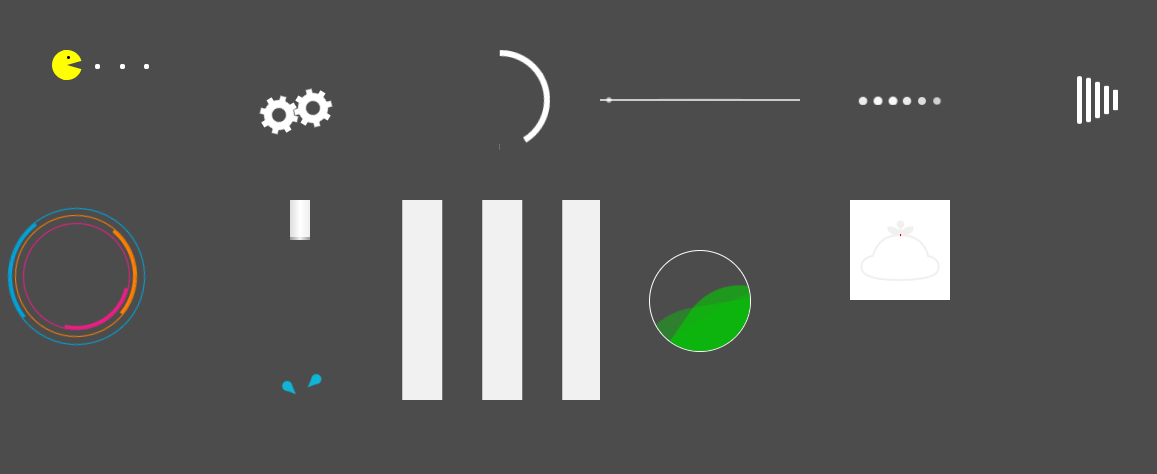
 3032
3032Ein in CSS implementiertes Lade-Animationssammlungs-Plug-in

 3097
3097Beispieleffekte, die von js in Kombination mit einigen Plug-in-Sammlungen erzielt werden

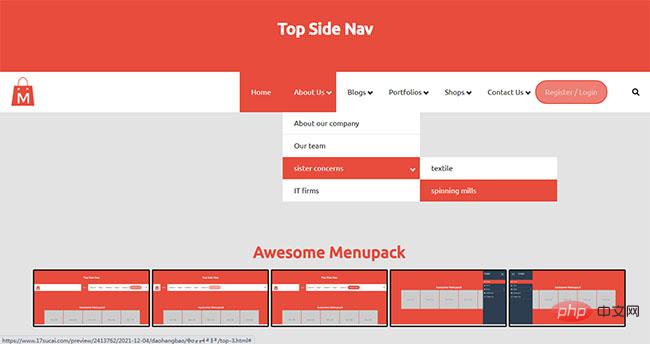
 780
780Die CSS3-Navigationsmenüpaketsammlung für Shopping-Websites ist eine Sammlung responsiver Navigationsmenüpakete, die auf jQuery und CSS3 basieren.

 5748
5748Sammlung responsiver Hover-Navigationsmenüs für den Dunkelmodus

 4690
4690Eine Sammlung mehrerer horizontaler und vertikaler CSS3-Bildlaufleisten, mit denen Sie die Farbe der Webseite an die Farbe Ihres Themes anpassen können.

 911
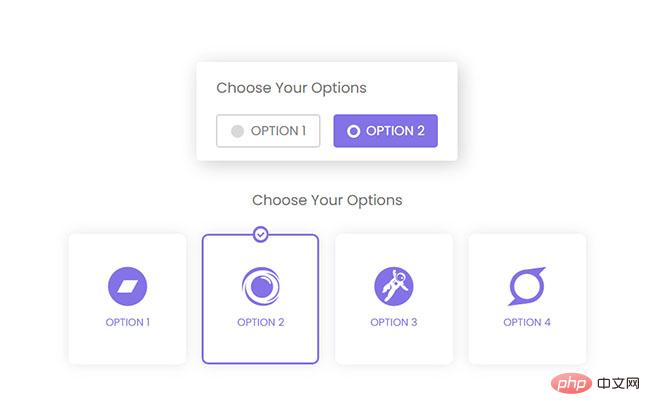
9115 einfache und praktische Optionsfeld-Stile ist eine Sammlung von Optionsfeld-Stilen mit exquisiten und eleganten Designs.

 795
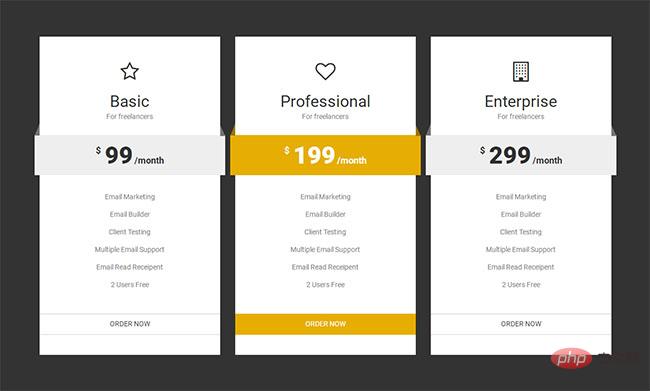
79510 CSS3-Preisschild-Preisformulareffekte ist eine hervorragende Sammlung von Preisformulardesigns, darunter Dutzende von Preisformularen in verschiedenen Stilen.

 3935
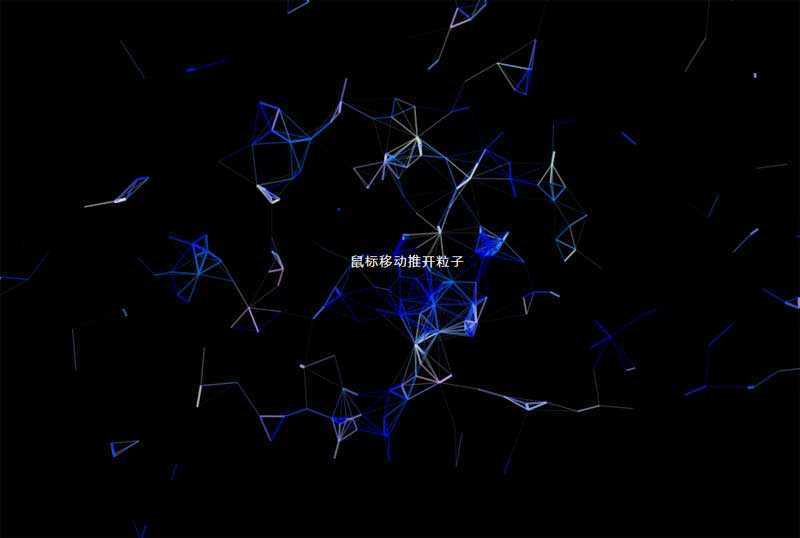
3935Wenn Sie dichte Punkt- und Linienverbindungen auf der Leinwand zeichnen, wird die Animation der Punkt- und Linienverbindungen durch Bewegen der Maus unterbrochen. Geeignet für Webtext-Hintergrundeffekte.

 1343
1343Es integriert mehrere gängige h5-seitige Modalbox-Funktionen, z. B. das Herausgleiten von unten nach oben, das Herausgleiten von rechts nach links, ein Popup-Feld, eine schwebende Eingabeaufforderungsebene usw. Und der maskierte Bereich kann nicht verrutschen.

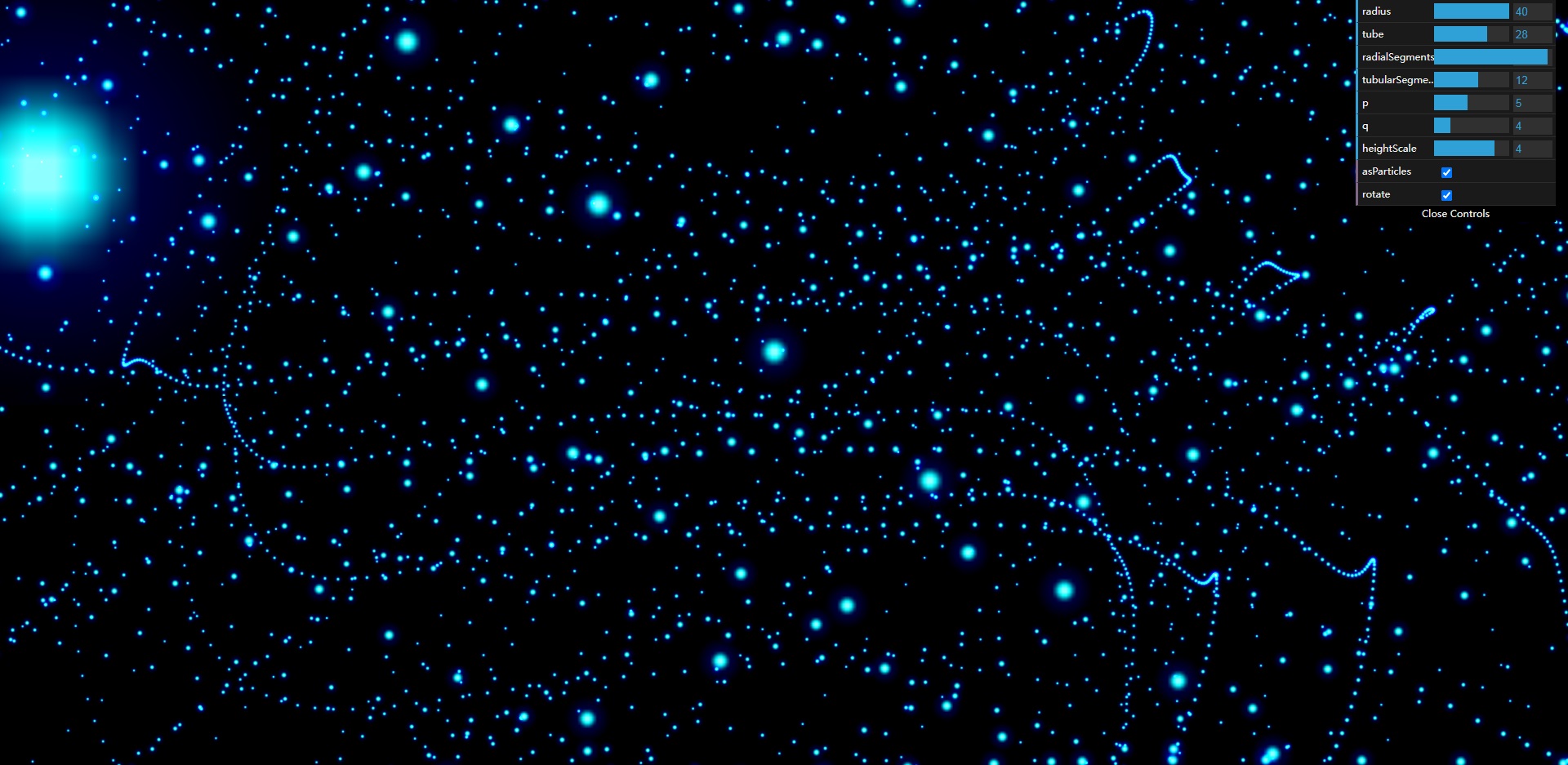
 6474
64745 coole Rasterlinien-Animationseffekte. Animierte WebGL-Linien, erstellt mit der Three.meshline-Bibliothek. Animieren und erstellen Sie diese Linien, um Ihre eigene Sammlung animierter Texteffekte zu erstellen und einen coolen animierten Spezialeffekt mit Linienhintergrund zu bilden.

 2441
2441Der Rasterbild-Akkordeon-JQuery-Spezialeffektcode kombiniert die Funktionen von Raster-Akkordeon-Miniaturansichten und Akkordeon-Bedienfeldern, um Ihnen eine interessante Möglichkeit zur Anzeige Ihrer Bild-Website zu bieten. Sie können wählen, ob Sie XML oder HTML verwenden möchten. Die leistungsstarke API ermöglicht eine weitere Erweiterung der Funktionalität dieses jQuery-Plugins, das problemlos in Ihre eigenen Anwendungen integriert werden kann. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Führen Sie im Kopfbereich die Stylesheet-Dateien style.css und grid-accordion.css ein 2. im Kopf

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.

 1112
1112jQuery simuliert den Animationseffekt der Dropdown-Bildlaufleiste des iPhone. Wenn wir mit dem Mausrad scrollen, scrollt das Menü zufällig nach oben und unten.