
 965
965Ein cooler Textpartikeleffekt mit Leinwandmaus

 725
725Ein cooler Partikeltexteffekt auf Leinwand

 688
688Spezialeffekte für die Animation von bewegten Partikeln auf der Leinwand

 755
755Coole Spezialeffekte für farbenfrohe Partikeltext-Schriftartanimationen

 1223
1223Ein HTML5-Canvas-Maus-Spezialeffekt für die Partikelanimation

 1325
1325Ein H5-Canvas-Maus-Bewegungspartikel, der der Animation folgt, Spezialeffekt

 1225
1225Coole Animationseffekte zum Bewegen der Maus über eine Textzeile

 766
766Ein cooler Mausbewegungsanimationseffekt, der dem Text folgt

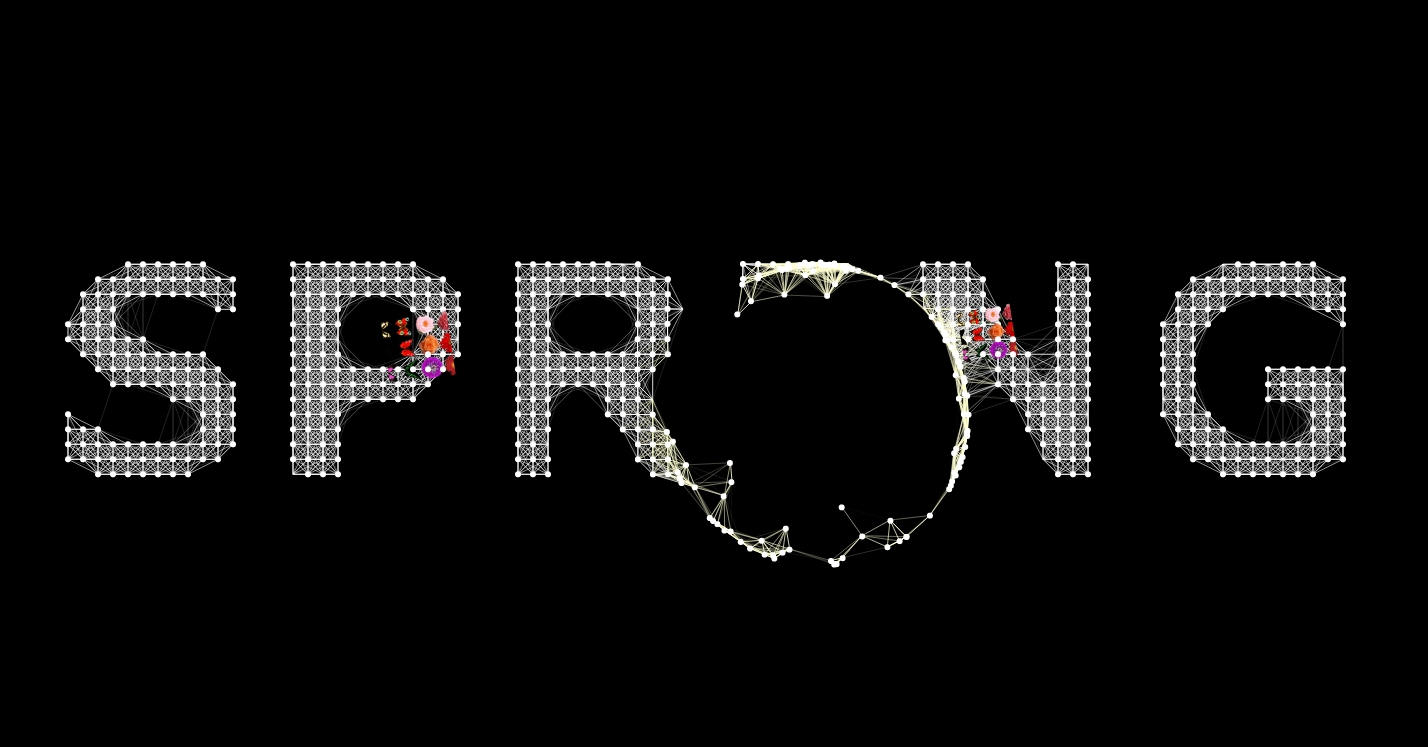
 5557
5557Der HTML5-Canvas-Partikelkombinationstexteffekt ist ein cooler Partikeltextanimationseffekt.

 7677
7677Erstellen Sie eine kreisförmige Partikelrotation basierend auf der Leinwand und folgen Sie der Maus, um die Spezialeffekte des Partikelcursors zu bewegen.

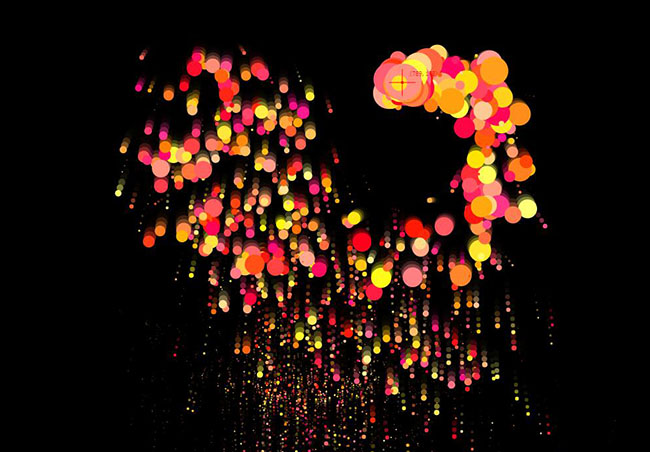
 8055
8055Erstellen Sie auf der Leinwand farbenfrohe Animationseffekte zur Verteilung von Punktpartikeln, die der Bewegung der Maus folgen.

 11755
11755Erstellen Sie coole Mausbewegungslinienanimationen und Spezialeffekte für die Animation von Multifunktionsleisten-Cursoren auf Leinwandbasis.

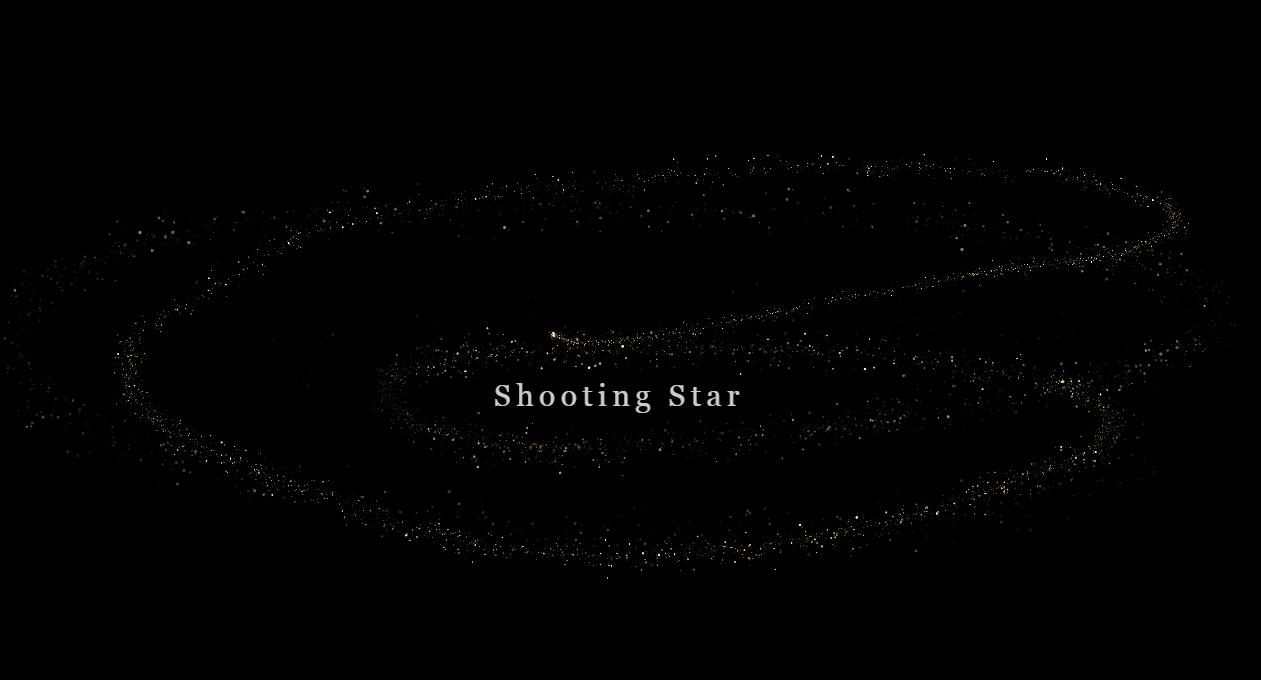
 7933
7933HTML5-Canvas-Universum, schwarzes Loch, coole Partikelanimation, Spezialeffektcode-Download, mit responsivem Design, anpassbar an Mobiltelefone.

 3634
3634Der Spezialeffekt „HTML5 Cool Particle Animation“ für das Navigationsmenü ist ein Spezialeffekt, der seine Farbe ändert, wenn die Maus über das Navigationsmenü bewegt wird.

 2028
2028Die coole jQuery folgt der Bewegung der Mausmaskenebene. Wenn die Maus in der Bildliste schwebt, bewegt sich die Maskenebene in die Richtung, in der der Textinhaltseffekt angezeigt wird.

 2030
2030Dies ist ein sehr cooles HTML5- und CSS3-Textstil- und Maus-Rollover-Spezialeffekt-Plug-in. Zu den Texteffekten gehören 11 verschiedene Textstile und Animationseffekte, wenn die Maus über den Text gleitet. Einige Textanimationseffekte werden mit SVG und HTML5 Canvas erstellt.

 5027
5027Laden Sie den Animationscode für jQuery-Spezialeffekte herunter, um Text mithilfe der Miniaturansicht der Produktliste zu vergrößern. Der Effekt ist sehr cool.

 3935
3935Wenn Sie dichte Punkt- und Linienverbindungen auf der Leinwand zeichnen, wird die Animation der Punkt- und Linienverbindungen durch Bewegen der Maus unterbrochen. Geeignet für Webtext-Hintergrundeffekte.

 2330
2330Bootstrap-Carousel-Touch-Slider ist ein responsiver Karusselleffekt basierend auf Bootstrap, der mobile Endgeräte unterstützt. Der Karusselleffekt kann durch Verschieben mit dem Finger umgeschaltet werden. Und in Kombination mit animate.css können eine Vielzahl cooler Textanimationseffekte erstellt werden. Wie zu verwenden Fügen Sie Bootstrap-bezogene Dateien, die Schriftartensymboldatei „font-awesome.css“, die Animationsdatei „animate.min.css“ und „jquery.touchS“ in die Seite ein

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

