
 1467
1467Die Canvas-Maus folgt dem Partikelstrahlungseffekt

 2234
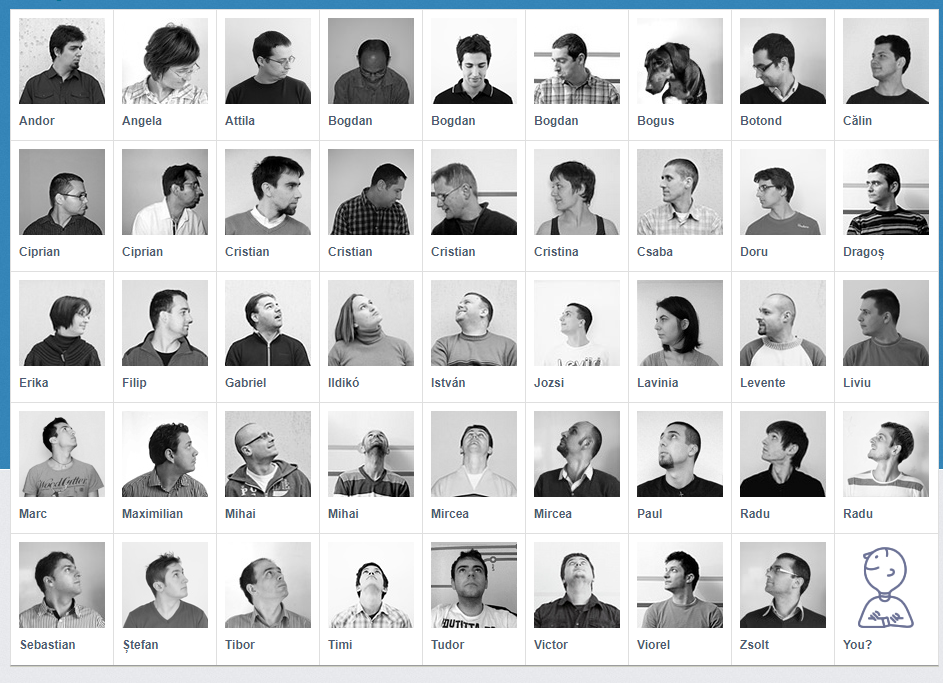
2234jquery erkennt den Effekt des Charakter-Avatars nach der Mausdrehung

 1191
1191Implementieren Sie das Markierungseffekt-Plug-in

 1899
1899HTML5+Canvas realisiert den Graffiti-Schreibtafel-Effekt

 1956
1956Der HTML5-Attribut-Canvas erzielt einen Feuerwerks-Wiedergabeeffekt

 2041
2041Einfacher und benutzerfreundlicher jQuery.clock-canvas-Uhreffekt basierend auf Canvas

 2135
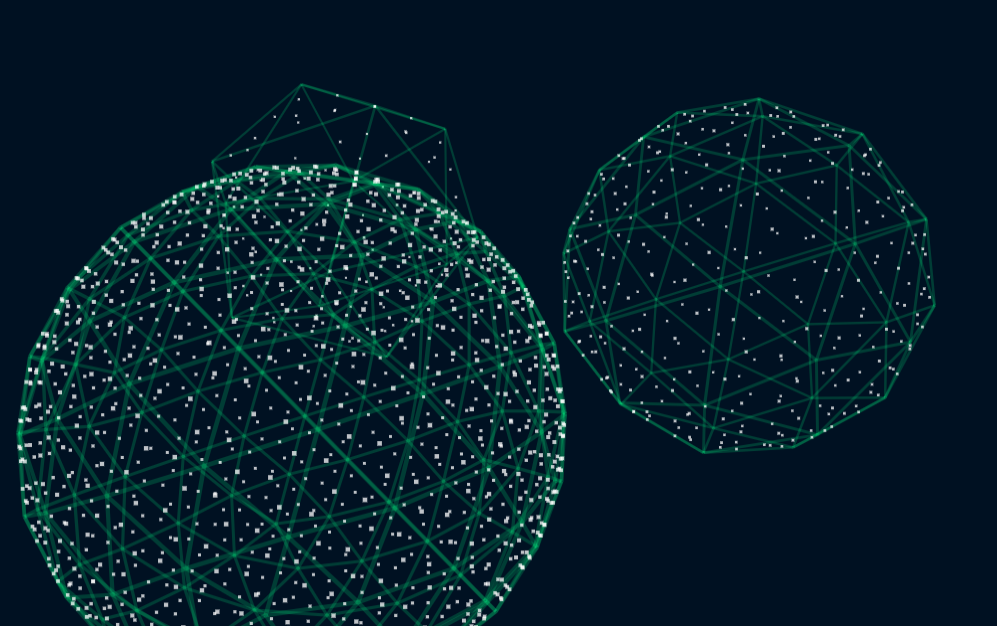
2135HTML5-Canvas realisiert den 3D-Bewegungsanimationseffekt eines geometrischen Modells

 4371
4371Ein von JS+CSS implementierter Popup-Effekt beim Bewegen der Maus

 1743
1743Der HTML5-Attribut-Canvas erzielt einen Feuerwerks-Wiedergabeeffekt mit einer Leistung, die mit dem nativen Erlebniseffekt vergleichbar ist

 2186
2186Der Maus-Scrolling-Animationseffekt wird basierend auf animate.css und nativem JS realisiert. Es handelt sich um einen sehr guten CSS3-Animationseffekt. Er basiert auf dem CSS-Animations-Plug-in animate.css und verfügt über viele Animationsspezialeffekte Open Source. Bitte besuchen Sie die offizielle Website, um einen Blick darauf zu werfen.

 5161
5161Pure CSS realisiert die Bildverschönerung mit Rand-3D-Effekt, Mausrotation und Stapel-Spezialeffektanimation

 1243
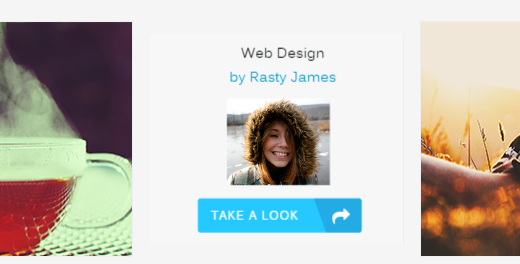
1243Schieben Sie das Bild darüber, um die Bildergruppe in verschiedenen Stilen anzuzeigen

 22232
22232Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

 1475
1475Sie können die Anzahl, Farbe, Reichweite usw. der Sterne anpassen, die der Mausbewegung folgen, und Sie können auch benutzerdefinierte Bilder verwenden, um die Sterne zu ersetzen.

 1012
1012Reines CSS3, um den Mouse-Hover-Effekt zu erzielen.

 1011
1011JQuery erzeugt einen blendenden Effekt, wenn man mit der Maus darüber fährt. CSS enthält auch Schriftarten.

 2849
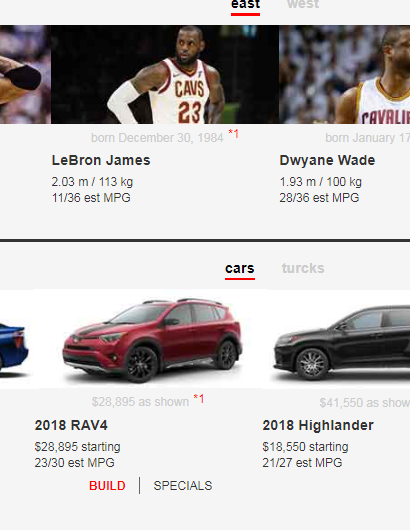
2849jQuery-Mouseover-Produktanzeigeeffekt

 808
808Wenn die Maus ein Element betritt und verlässt, folgt die modale Box der Maus. Dies ist einfach, praktisch und effektiv.