
 1289
1289Mehrere jQuery-Slider-Plug-Ins, die instanziiert werden können

 1355
1355Bootstrap-Select-Dropdown-Mehrfachauswahl und Suche

 1034
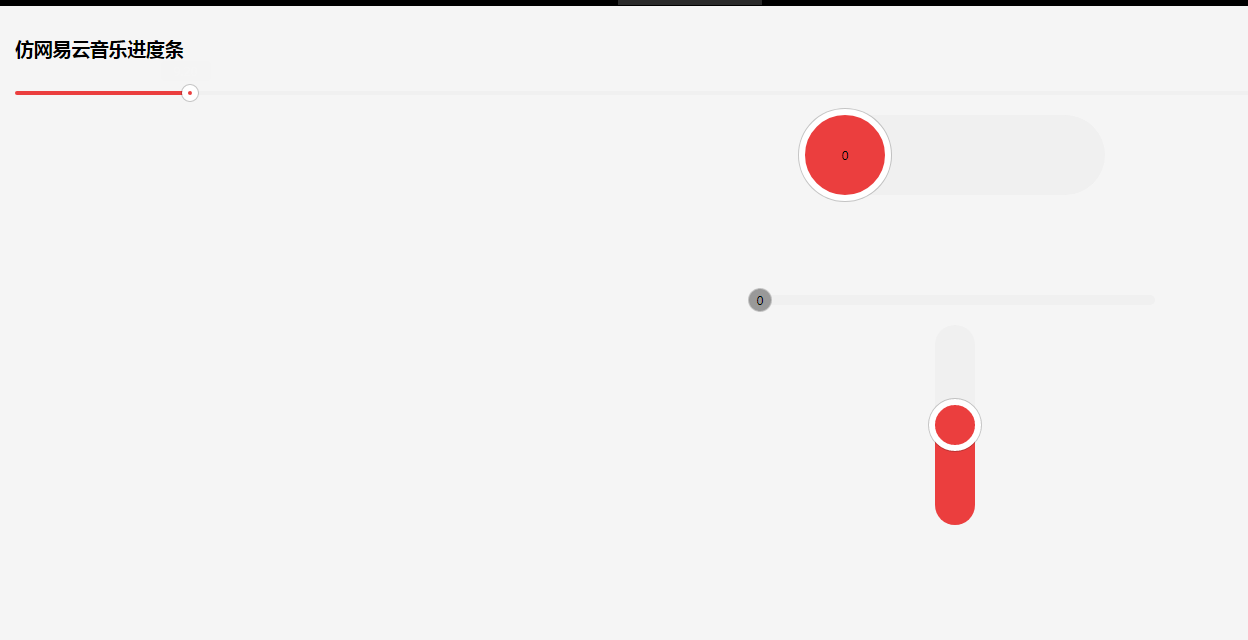
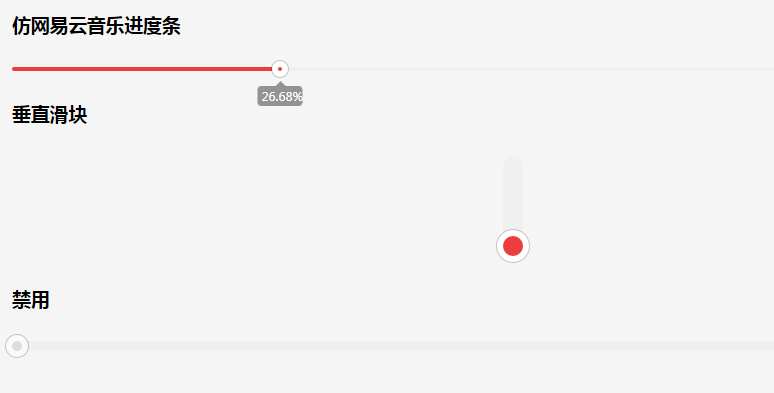
1034Slider-Fortschritt, js-Plug-in mit mehreren Instanzen

 1871
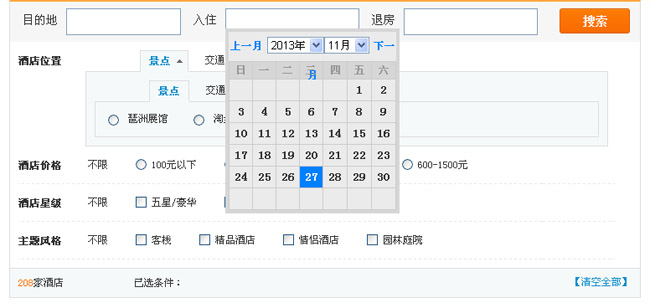
1871jquery implementiert Multi-Bedingungs-Filtereffekte, bei denen es sich um einen Website-Multi-Bedingungs-Filtereffekt mit Datumseffekt handelt.

 1495
1495Dies ist ein einfacher und praktischer Tab-Effekt, der auf Bootstrap basiert. Dieser Tab wurde basierend auf dem nativen Boostrap-Tab verschönert und der Effekt ist stilvoll und großzügig, was sehr gut ist. Wie zu verwenden Fügen Sie JQuery- und Bootstrap-bezogene Dateien in die Seite ein.

 523
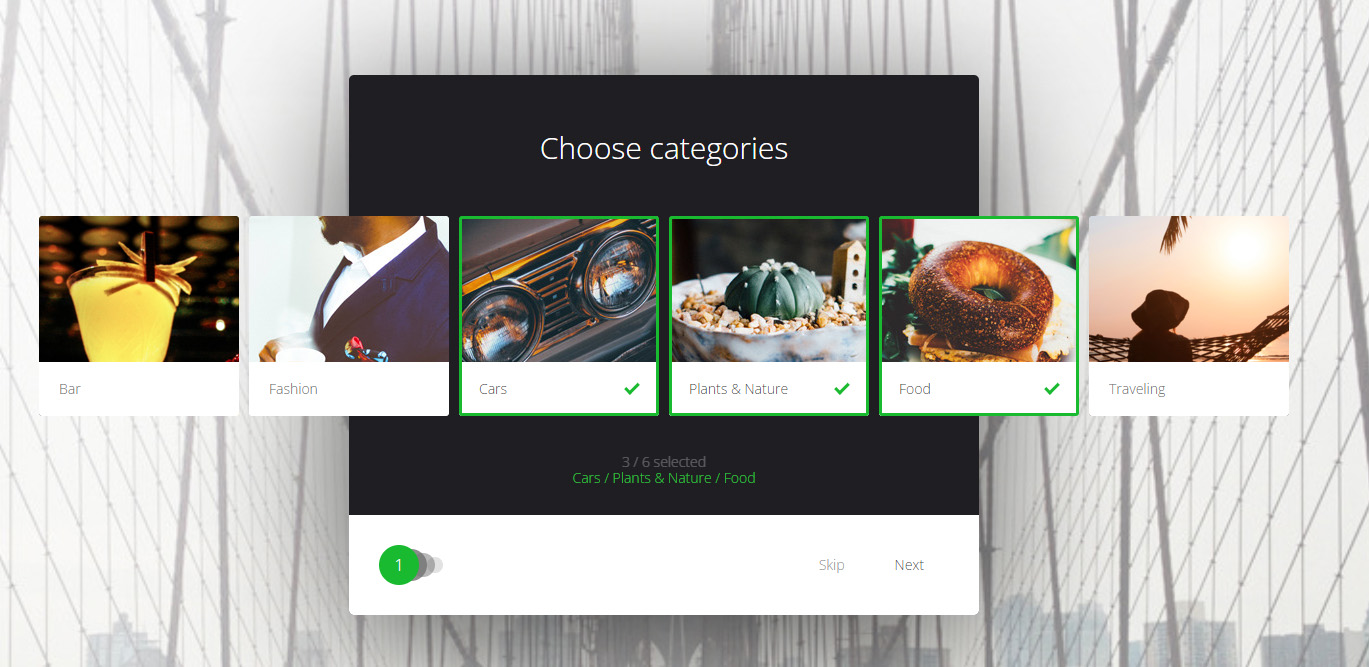
523Ein cooler und praktischer Spezialeffekt im Multi-Select-Box-Stil

 2832
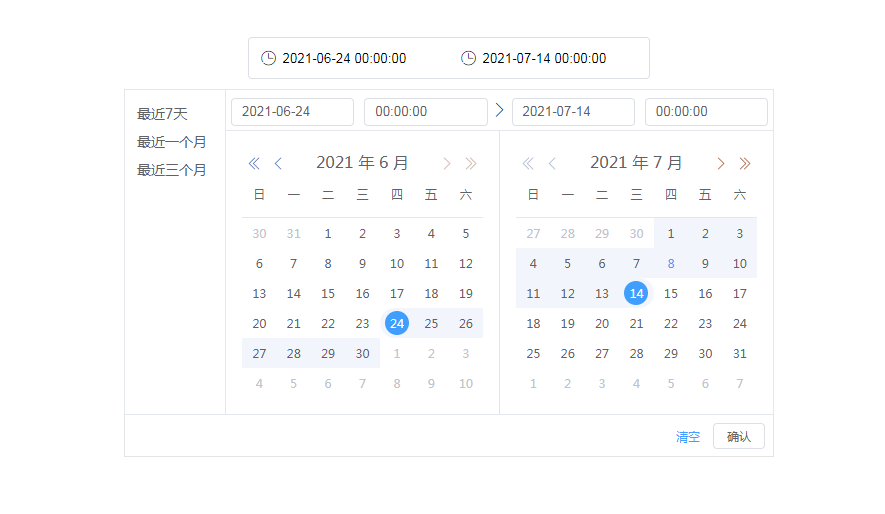
2832Datums- und Uhrzeitauswahl, Kalendertabelle, Datumsauswahl, Datumsauswahl

 3873
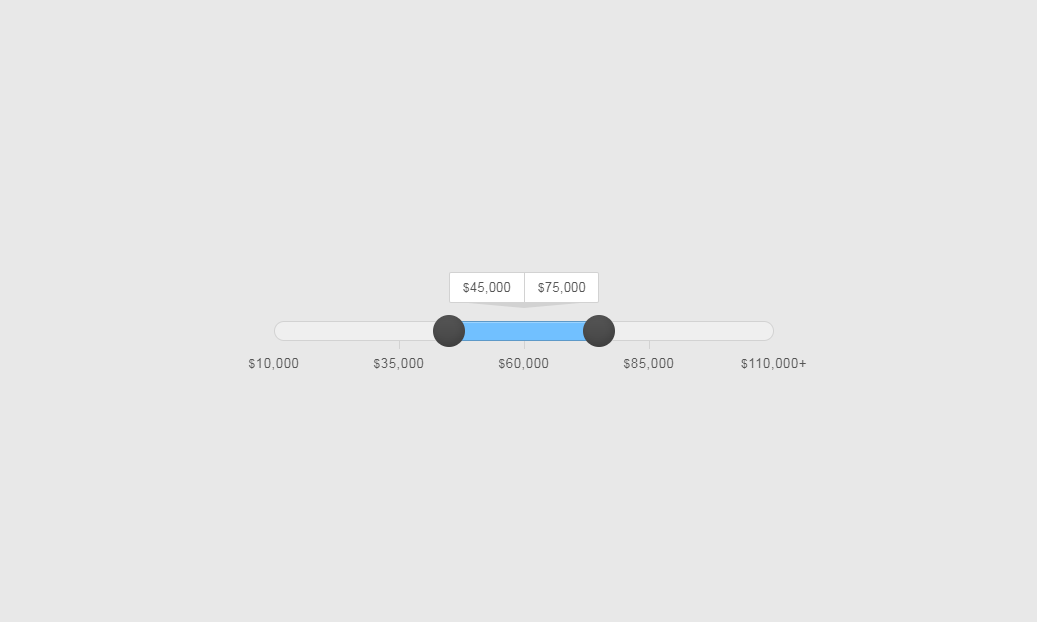
3873Das jQuery-UI-Plugin verfügt über einen praktischen Schieberegler, der nach links und rechts gezogen werden kann, um den Wertebereich auszuwählen, und der Schieberegler zieht den Bereich, um den Code auszuwählen.

 1830
1830Das benutzerdefinierte Bootstrap-Tab-Plug-in ist ein leistungsstarker jQuery-Tab-Code und unterstützt das Schließen, Hinzufügen, Wechseln zur Positionierung, Positionieren zum aktuellen, Schließen anderer, Schließen aller, Links- und Rechtsgleiten, Abrufen des linken und rechten Gleitschrittwerts und Abrufen des Stroms Option Karten-ID, alle Tab-Breiten abrufen, alle Tab-Funktionscodes abrufen usw.

 859
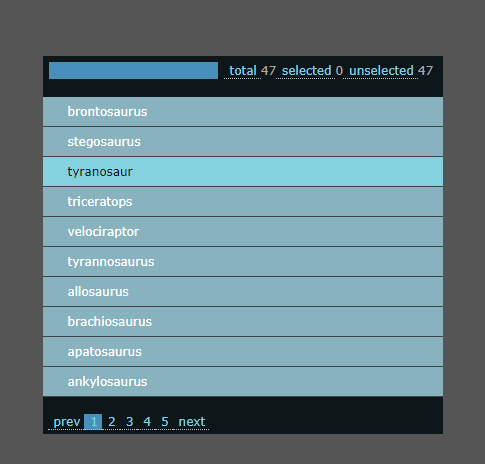
859Das Mootools-Paging-Mehrfachauswahl-Such-Widget ist ein Tool, das mehrere Auswahlen gleichzeitig durchführen und Optionen nach Bedingungen filtern kann. Wenn zu viele Optionen vorhanden sind, kann es automatisch im Paging angezeigt werden.

 4133
4133Das Mootools-Paging-Mehrfachauswahl-Such-Widget ist ein Tool, das mehrere Auswahlen gleichzeitig durchführen und Optionen nach Bedingungen filtern kann. Wenn zu viele Optionen vorhanden sind, kann es automatisch im Paging angezeigt werden.

 2160
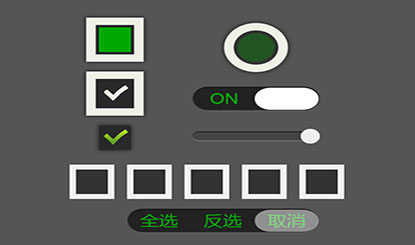
2160Der Verschönerungseffekt für die Auswahl von Radio-Select-Mehrfachauswahlschaltflächen in jQuery ist ein Formularverschönerungseffekt, der auf jQuery + CSS3 basiert.

 890
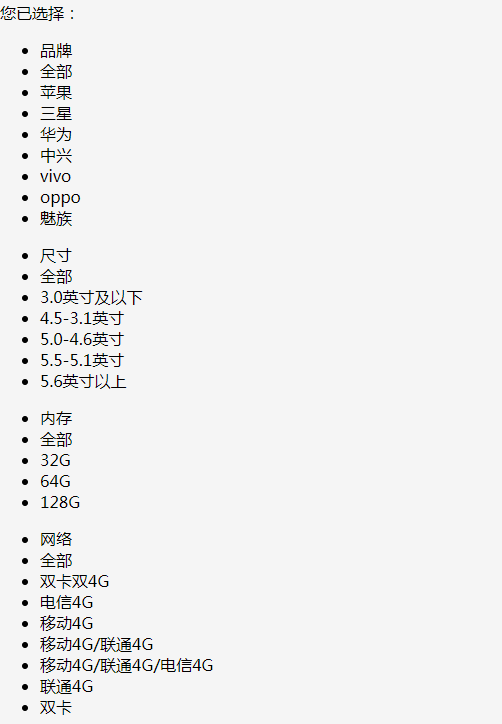
890Imitieren Sie den Mall-Filter. Der Code ist einfach und praktisch und enthält keinen redundanten Code.

 1589
1589Der jQuery-Registerkartencode für den Wechsel mehrerer Tabs ist eine jQuery-basierte Implementierung mehrerer Tab-Wechseleffekte auf der Seite.

 7045
7045Der permanente Online-Download des jQuery-Plug-ins für den QQ-Kundendienst ist auf der rechten Seite des mehrfarbigen Designs verfügbar. Unterstützt mehrere QQ-Online-Kundendienste, mehrere Themen zur Auswahl, mehrere Parameter zum Anpassen, einfach und praktisch.

 2087
2087Das atmosphärische jQuery-Farbauswahl-Plug-in jColor.js unterstützt mehrere Möglichkeiten zum Auswählen von Farben und unterstützt das Ziehen und Scrollen zum Auswählen von Farben. Die Aufrufmethode ist ebenfalls sehr einfach und ein sehr praktisches jQuery-Plug-in.

 1714
1714CSS3 implementiert eine Vielzahl kreativer Schaltflächen. Es gibt zu viele Orte, an denen Schaltflächen verwendet werden müssen, z. B. Schaltflächen für die Anmeldung und Registrierung von Mitgliedern an der Rezeption. Ändern und Überprüfen im Hintergrund. Es gibt viele verschiedene Stile. Die chinesische PHP-Website empfiehlt den Download!

 1581
1581Die praktische Filterliste für Klassifizierungsbedingungen von jQuery, die beim Klicken auf das Klassifizierungsmenü hervorgehoben wird, unterstützt mehrstufige Klassifizierungsfilter-Plug-Ins. Gilt für Produktkategorie-Filtercodes. Die JS-CSS-Struktur ist getrennt und die Struktur ist klar. Sie können sie herunterladen und verwenden.

 2414
2414Der Tab-Wechseleffekt mit mehr Schaltflächen wird im Allgemeinen für Unternehmenswebsites verwendet. Sie können einen solchen Effekt beispielsweise im mittleren Teil der Homepage, in den Nachrichten, in der Marke usw. anwenden und dann weitere Effekte erzielen, was sehr schön ist. PHP Chinesisch Empfohlener Download!