
 2281
2281Zoomify ist ein einfaches jQuery-Lightbox-Plug-in mit Zoomeffekt. Es bietet nicht nur grundlegende Eigenschaften, sondern bietet auch automatische Ereignisse und benutzerdefinierte Methoden, die die meisten Anforderungen erfüllen können.

 2883
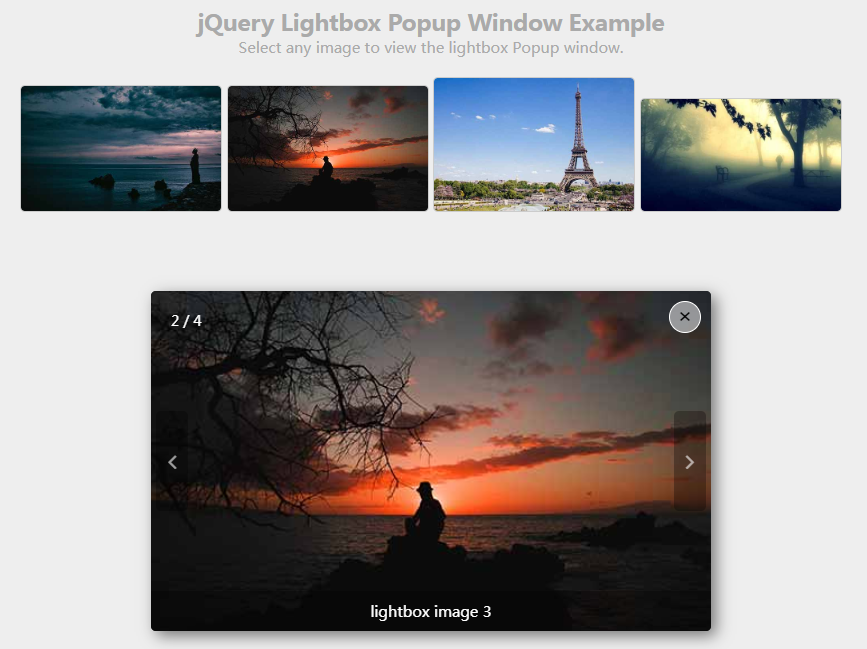
2883Dies ist ein jQuery Lightbox-Popup-Layer-Plug-in mit coolem Karusselleffekt. Dieses Lightbox-Plugin befindet sich in der Popup-Ebene und kann alle Bilder drehen.

 2196
2196Lightbox-Spezialeffekte mit einer Vielzahl supercooler Animationseffekte ist ein Boxaroo v1.8-Plug-in, das auf jquery+css3 basiert, um supercoole Animationseffekte zu erzielen. Lightbox-Lightbox-Spezialeffekte.

 1180
1180lightGallery ist ein leichtes, anpassbares, reaktionsfähiges, modulares jQuery LightBox-Bildergalerie-Plug-in. Es verfügt über mehr als 20 Animationsübergangseffekte und ist ein hervorragendes LightBox-Plug-in.

 1592
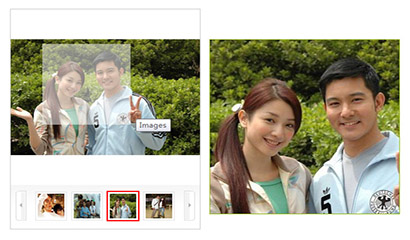
1592Der jQuery LightBox-Galeriecode mit Lupe ist ein hochauflösendes großes Bild, das entsprechende Miniaturansichten anzeigen kann. Sie können die Lupe auch verwenden, um den Vergrößerungseffekt beim Durchsuchen hochauflösender großer Bilder teilweise anzuzeigen.

 5402
5402Das jQuery-Bildlupen-Plug-in unterstützt die Vergrößerung des gesamten Bildes und von Teilbildern und steuert den Bildzoom-Effektcode durch Scrollen mit der Maus. (Nicht kompatibel mit IE6, 7, 8)

 3509
3509Das Lupen-Plug-in von MagicZoom.js ist ein Javascript-Mall-Detailseiten-Produktbild mit teilweisem Vergrößerungseffekt, das beim Wechseln von Bildern automatisch vergrößert wird und in linke und rechte Seiten unterteilt werden kann.

 3336
3336Der auf dem Slick-Plugin basierende jQuery-Focus-Map-Effekt ist ein Übergangsanimationseffekt, der Zoom und Ein- und Ausblendung verwendet. Er unterstützt mobile Touch-Geräte.

 4227
4227Ein in jQuery gekapseltes Bildlupen-Plug-in. Wenn Sie mit der Maus über das Bild fahren, vergrößert die kreisförmige Lupe den teilweisen Vorschaueffekt.

 5126
5126js ist ein sehr praktischer js-Spezialeffekt, der die Vergrößerungs- und Ziehfunktionen von Bildern implementiert. Er wird nicht mit nativem Javascript implementiert Mit den Out-Tasten können Sie das Bild auch mit dem Mausrad vergrößern oder verkleinern.

 4268
4268jquery Pop-up-Album-Bildvergrößerungs-Plug-in, ähnlich dem Effekt der QQ-Space-Albumanzeige.

 3617
3617Das jQuery-Bildlupen-Plugin ist ein einfacher und praktischer jQuery-Bildlupeneffekt. Klicken Sie auf das Miniaturbild, um zum großen Bild zu wechseln. Sie können die Lupe ziehen Bereich zum Anzeigen der Bilddetails. Er ähnelt dem Taobao-Lupencode und eignet sich für die Verwendung im E-Commerce.

 772
772jQuery klickt auf das Bilderalbum, um es herauszuschieben und die Anzeige zu vergrößern. Es handelt sich um ein Google Play-Scrolling-Effekt-Plugin plusview.js.

 4685
4685Der adaptive jQuery-Bildlaufcode für drei Bildschirme ist ein Bildkarussell-Bildlauf-Plug-in, das die linke und rechte Taste zur Steuerung des Bildumschalteffekts sowie einen Bildlauf-Umschaltcode unterstützt, der sich an die Skalierung der Bildschirmgröße anpasst.

 4058
4058Ähnlich wie das jQuery-Paging-Plug-in für den Media Player ist es ein jPaginator-Plug-in, das dem Effekt eines Media Players ähnelt. Es verfügt über digitales Umblättern, Vorwärts- und Rückwärtsblättern sowie die letzte Seite der Homepage. Es wird empfohlen, den Effekt in einem Browser anzuzeigen, der CSS3 oder HTML5 unterstützt.

 1950
1950Zoomeffektcode für jQuery-Produktbilder. Klicken Sie auf die Miniaturansicht, um das Originalbild zu vergrößern. Sie können die Maus ziehen, um das Bild zu vergrößern. Kompatibel mit gängigen Browsern. Anwendung: 1. Head-Bereich-Referenzdateien jquery.js, lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Stellen Sie imagezoom.js und product_img.js vor

 3009
3009jQuery Focus Image 3D-Flip-Carousel-Switching-Effekt, ein 3D-Bild-Switching-Effekt mit Miniaturansicht und Tastensteuerung basierend auf dem jQuery Slider-Bildkarussell-Plug-in.

 4333
4333jQuery-Bildvorschau-Plug-in, klicken Sie auf die Miniaturbildmaske, um eine große Bildvorschau anzuzeigen, unterstützen Sie Einzelbilder, mehrere Bilder und eine Text-Trigger-Bildvorschau, um den Effektcode anzuzeigen.

 2846
2846PreviewSlider ist ein cooles JS-Karussell-Plug-In mit Vorschaueffekt. Wenn Sie mit der Maus über die vordere und hintere Navigationsschaltfläche dieses Karussellbilds fahren, wird eine Miniaturansicht-Anzeigeschaltfläche angezeigt, und alle Bilder können angezeigt werden, nachdem Sie darauf geklickt haben. Klicken Sie auf ein beliebiges Miniaturbild, um es auf die Vollbildanzeige zu vergrößern.

 5265
5265Die Enterprise-Softwareversion des Unternehmens kann den Zeitplan für Großereignisse mit Animations-Spezialeffekten aufzeichnen und den JS-Effektcode herunterladen. Mithilfe eines jQuery-Animationseffekts wird eine verschiebbare, verkleinerte und erweiterte Zeitleiste erstellt, um die Entwicklungsgeschichte des Unternehmens aufzuzeichnen. Durch die Festlegung jedes Jahres als Titelsteuerung wird die Datensatzliste verschoben, verkleinert und erweitert. Standardmäßig wird das js-Plug-in für den Timeline-Ereignisverlauf automatisch verschoben und erweitert.

