
 1046
1046Ein Wasserfall-Flow-Satzeffekt mit Mausklick zum Vergrößern des Bildes

 4850
4850Der Wasserfall-Flow-Schriftsatz-Mausklick zum Vergrößern des Bildcodes ist ein Code, der den Wasserfall-Flow-Schriftsatzstil übernimmt. Durch Klicken mit der Maus auf das Album kann das große Bild angezeigt werden, und er unterstützt auch Mobiltelefone.

 4706
4706Klicken Sie mit der Maus auf den Wasserfallfluss, um das Bild im Vollbildcode zu vergrößern

 2305
2305Das Wasserfall-Flow-Layout verwendet einen Mausklick, um den Bildcode zu vergrößern. Wenn Sie mit der Maus auf das Bild klicken, wird das vergrößerte Bild angezeigt. Dieser Effekt ist sehr schön und eignet sich gut für die Anzeige von Produkten oder persönlichen Fotoalben. Die chinesische PHP-Website empfiehlt den Download!

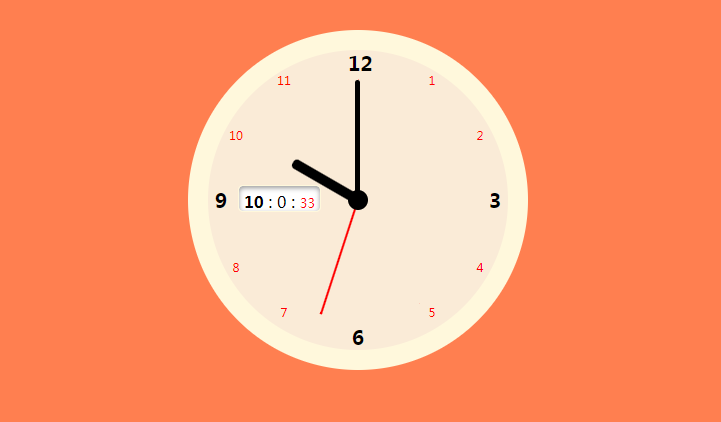
 3476
3476Die durch HTML5+CSS3 implementierte Scheibenuhr verfügt über standardmäßige Stunden-, Minuten- und Sekundenzeiger.

 1571
1571In der neuen Version der CSS3-Schaltflächenanimation wurde korrigiert, dass die Symbolschriftart der Schaltfläche „Fern“ unsichtbar ist

 598
598Die CSS3-Maus wird über das Bild geschoben, um einen Farbverlaufseffekt zu erzeugen. Wenn wir mit der Maus über das Bild fahren, wird eine Ebene mit einer Farbverlaufsmaske über dem Bild abgedeckt .

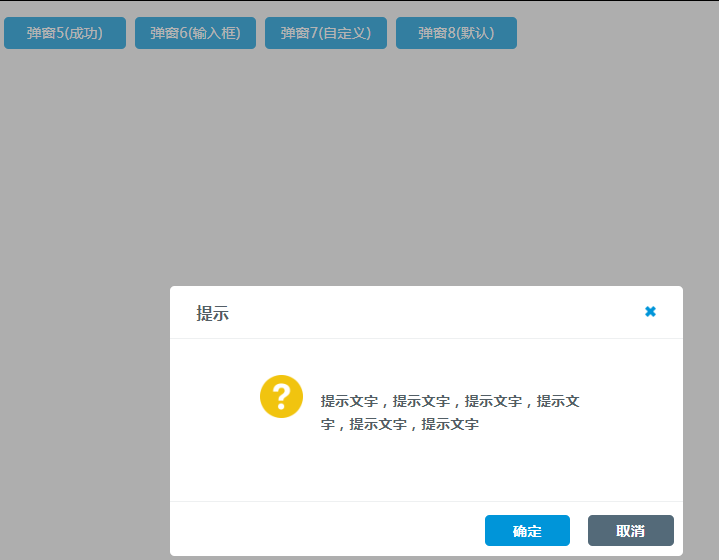
 1955
1955Verschönerte Version des benutzerdefinierten Popup-Felds. Sie können den Stil und das Symbol je nach Projektanforderungen ändern

 1484
1484JQuery ist nach dem Prototyp eine weitere hervorragende Javascript-Bibliothek. Es handelt sich um eine leichtgewichtige js-Bibliothek, die mit CSS3 und verschiedenen Browsern kompatibel ist (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ und nachfolgende Versionen unterstützen den Browser IE6/7/8 nicht mehr). Mit jQuery können Benutzer HTML (eine Anwendung unter Standard Universal Markup Language) und Ereignisse einfacher verarbeiten, Animationseffekte implementieren und A

 1156
1156JQuery ist nach dem Prototyp eine weitere hervorragende Javascript-Bibliothek. Es handelt sich um eine leichtgewichtige js-Bibliothek, die mit CSS3 und verschiedenen Browsern kompatibel ist (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ und nachfolgende Versionen unterstützen den Browser IE6/7/8 nicht mehr). Mit jQuery können Benutzer HTML (eine Anwendung unter Standard Universal Markup Language) und Ereignisse einfacher verarbeiten, Animationseffekte implementieren und A

 1987
1987JQuery ist nach dem Prototyp eine weitere hervorragende Javascript-Bibliothek. Es handelt sich um eine leichtgewichtige js-Bibliothek, die mit CSS3 und verschiedenen Browsern kompatibel ist (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ und nachfolgende Versionen unterstützen den Browser IE6/7/8 nicht mehr). Mit jQuery können Benutzer HTML (eine Anwendung unter Standard Universal Markup Language) und Ereignisse einfacher verarbeiten, Animationseffekte implementieren und A

 3091
3091JQuery ist nach dem Prototyp eine weitere hervorragende Javascript-Bibliothek. Es handelt sich um eine leichtgewichtige js-Bibliothek, die mit CSS3 und verschiedenen Browsern kompatibel ist (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ und nachfolgende Versionen unterstützen den Browser IE6/7/8 nicht mehr). Mit jQuery können Benutzer HTML (eine Anwendung unter Standard Universal Markup Language) und Ereignisse einfacher verarbeiten, Animationseffekte implementieren und A

 1033
1033JQuery ist nach dem Prototyp eine weitere hervorragende Javascript-Bibliothek. Es handelt sich um eine leichtgewichtige js-Bibliothek, die mit CSS3 und verschiedenen Browsern kompatibel ist (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ und nachfolgende Versionen unterstützen den Browser IE6/7/8 nicht mehr). Mit jQuery können Benutzer HTML (eine Anwendung unter Standard Universal Markup Language) und Ereignisse einfacher verarbeiten, Animationseffekte implementieren und A

 1212
1212JQuery ist nach dem Prototyp eine weitere hervorragende Javascript-Bibliothek. Es handelt sich um eine leichtgewichtige js-Bibliothek, die mit CSS3 und verschiedenen Browsern kompatibel ist (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ und nachfolgende Versionen unterstützen den Browser IE6/7/8 nicht mehr). Mit jQuery können Benutzer HTML (eine Anwendung unter Standard Universal Markup Language) und Ereignisse einfacher verarbeiten, Animationseffekte implementieren und A

 1311
1311JQuery ist nach dem Prototyp eine weitere hervorragende Javascript-Bibliothek. Es handelt sich um eine leichtgewichtige js-Bibliothek, die mit CSS3 und verschiedenen Browsern kompatibel ist (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ und nachfolgende Versionen unterstützen den Browser IE6/7/8 nicht mehr). Mit jQuery können Benutzer HTML (eine Anwendung unter Standard Universal Markup Language) und Ereignisse einfacher verarbeiten, Animationseffekte implementieren und A

 3410
3410Der jQuery Popular City Text Tag Cloud-Code ist eine erweiterte Version des jqcloud City Text Tag Cloud-Plug-ins, das Mouseover-Mouseout-Ereignisse für die JS-Dateninteraktion hinzufügt.

 3409
3409Ein CSS3-Webseiten-Spezialeffekt, der einen Verlaufsfarbabdeckungseffekt erzeugt, wenn die Maus über das Bild fährt. Wenn wir mit der Maus über das Bild fahren, wird eine Ebene einer Verlaufsfarbmaske über dem Bild abgedeckt.

 1685
1685Der jQuery-Click-to-Add-Bild-Wasserfall-Layouteffekt basiert auf jquery.2.1.4.min.js. Klicken Sie mit der Maus irgendwo auf der Webseite, um zwei Bilder hinzuzufügen und sie automatisch anzuordnen.

 2530
2530Der jQuery-Grafik- und Textlayout-Click-to-Popup-Bild-Spezialeffekt ist ein in jQuery implementiertes Mausklickbild, um ein großes Bild anzuzeigen. Klicken Sie auf das große Popup-Bild, um zum nächsten Bild zu wechseln.

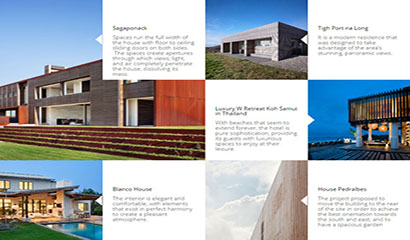
 2022
2022SlipHover ist ein jQuery-basiertes Plug-in, das die Richtung der Mausbewegung erkennen und eine Maskenebene in die entsprechende Richtung (oder die entgegengesetzte Richtung) animieren kann, um Titel oder Beschreibungen anzuzeigen und diese auf Folien oder Alben anzuwenden. Dies ist eine gute Wahl. SlipHover unterstützt außerdem benutzerdefinierte Maskenhöhe, Animationszeit, Schriftfarbe, Hintergrundfarbe, Textlayout und mehr. Eine vernünftige Kombination wird Ihre Diashow oder Ihr Fotoalbum sicherlich hochwertiger machen.

