
 670
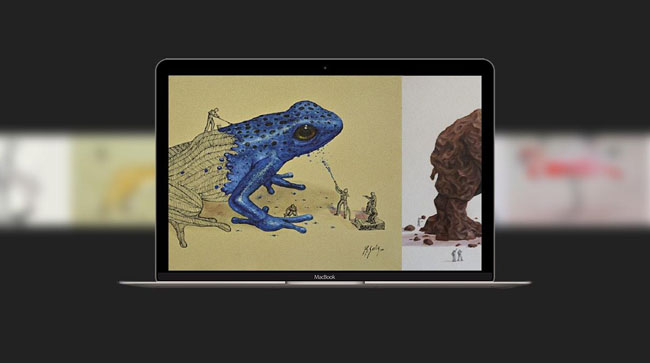
670Ein WebGL-Spezialeffekt mit scrollender Hintergrundbildrotationsanimation

 3385
3385Super glatter und schöner Bild-3D-Rotations- und Scroll-JS-Spezialeffektcode, unterstützt 360-Grad-Bildrotation und Scroll-Anzeige, sehr gut geeignet für Produktbild-Scroll-Umschaltanzeige und verschiedene Produktbild-Szenenanwendungen, Auf- und Ab-Bilder können auf den Kopf gestellt werden, Scrollen ist ein sehr flüssiger, selten guter JS-Spezialeffektcode.

 968
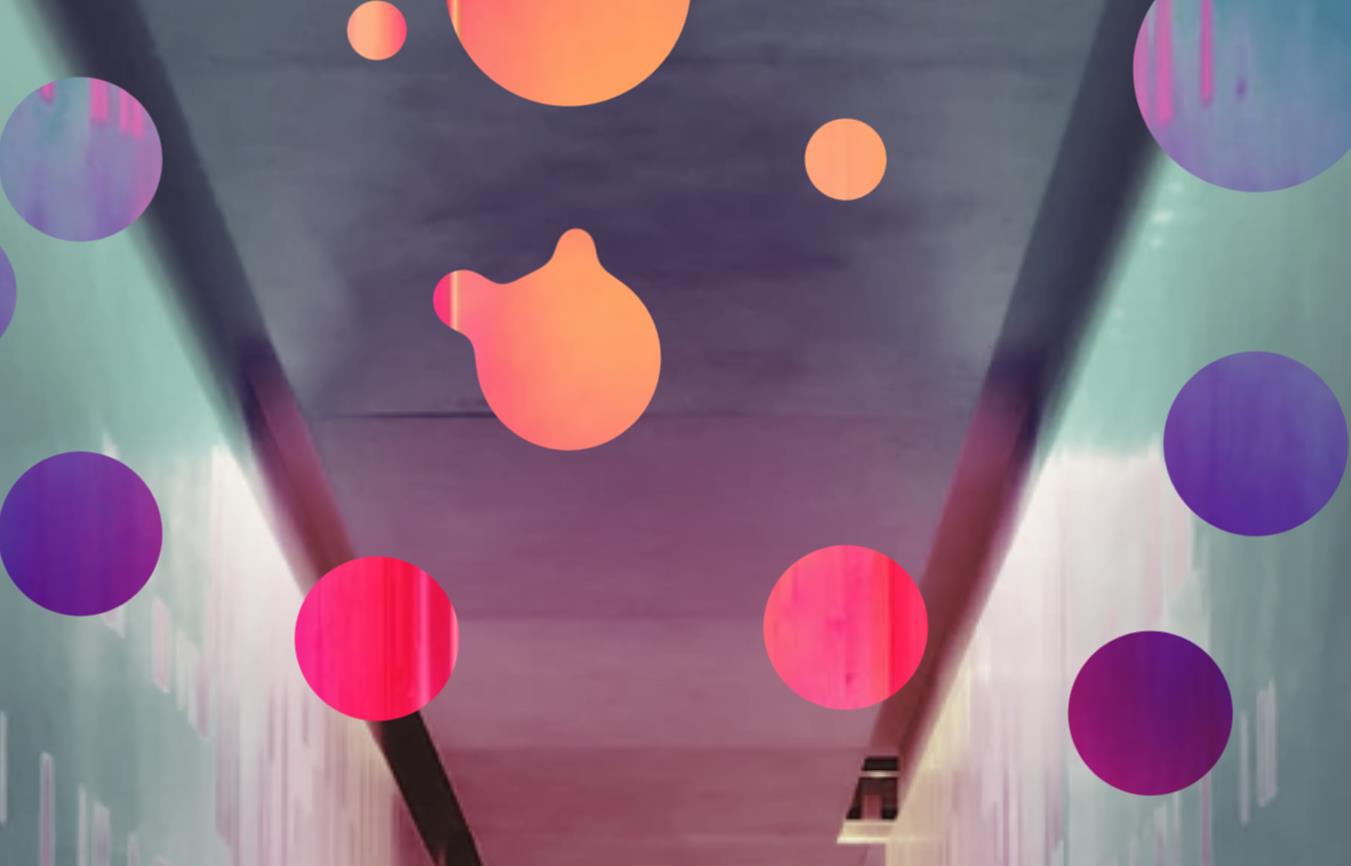
968Ein CSS3+HTML5 SVG Spot-Animations-Hintergrundbild-Spezialeffekt

 2306
2306Reine CSS3-3D-Bildwürfel-Rotations-Spezialeffekte erfordern Grundkenntnisse der 3D-Rotation. Wenn Sie einen solchen Spezialeffekt auf Ihrer persönlichen Website einfügen, ist es auch sehr cool, wenn Sie der Webseite Hintergrundmusik hinzufügen sehr gut!

 5460
5460Erstellen Sie einen auf TweenMax basierenden 3D-Würfel-Quadrat-Rotations-Animationsspezialeffekt, der mehrere Bilder zusammenfügt.

 592
592Eine jQuery-Maus gleitet über den visuellen Differenzanimationseffekt des kreisförmigen Bildhintergrunds

 1558
1558Akkordeon spezieller JS-Effektcode mit Bildrotationsanimation, Bildauswahl-Animationseffekt ist sehr gut, automatische Intervallumschaltung, der Effekt ist sehr gut, die Animation basiert auf jQuery animate.

 4943
4943Pure CSS realisiert die Bildverschönerung mit Rand-3D-Effekt, Mausrotation und Stapel-Spezialeffektanimation

 2039
2039CSS3-Mouseover-Bild, durchscheinender roter Farbverlauf, Hintergrundmaske, Animation, Spezialeffekte

 1868
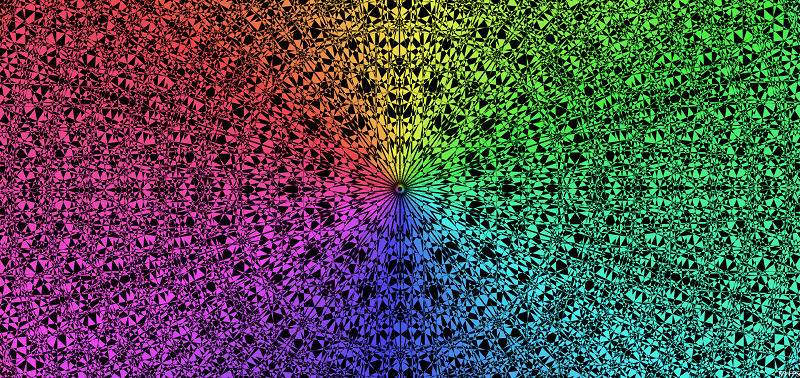
1868Zeichnen Sie farbenfrohe und coole Spezialeffekte für rotierende Hintergrundanimationen mit radialem Sternmuster auf der Leinwand.

 1709
1709jQuery-Maus-gesteuerte Hintergrundbildanimations-Spezialeffekte

 344
344Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 1416
1416Der Rotationseffekt der jQuery-Bildpanoramaansicht ist ein Tool, das das Ziehen und Verschieben von Bildern mit der Maus unterstützt. Sie können Bilder auch mithilfe der linken und rechten Navigationstasten verschieben.

 1660
1660Der jQuery-Unschärfeeffekt des großen Bildes in der Mitte und der kleinen Bilder auf beiden Seiten verwendet zwei Sätze derselben Bilder wie das vordere und hintere Karussell. Der Hintergrund wird mithilfe von CSS-Filtern unscharf, und die beiden Karussellgruppen können sich gleichzeitig bewegen.

 4830
4830three zeichnet eine coole 3D-Animation mit erdrotierender Netzstruktur auf Leinwandbasis mit einem dynamischen Vollbildhintergrund aus wandernden Partikeln. Dies ist ein abstrakter animierter 3D-Spezialeffekt der Erde.

 314
314Die dynamischen Textanimations-Spezialeffekte der Achterbahn werden vor einem vollständig schwarzen Hintergrund dargestellt. Der Text auf dem Bildschirm stellt die Flugbahnanimation der Achterbahn dar, die im Kreis auf- und abrollt, begleitet von einem Textfarbverlaufseffekt.

 2773
2773CSS3-Animationsspezialeffekte, wenn die Maus über die Bild- und Textliste schwebt. Der Fall zeigt den Listenlayouteffekt. Wenn die Maus über dem Bild schwebt, wird der kreisförmige Texthintergrund in der Mitte vergrößert.

 1265
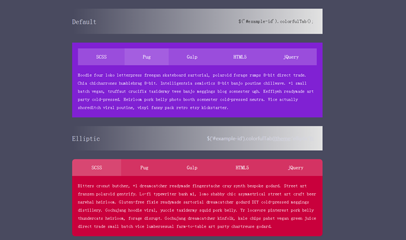
1265Der Tab-Effekt von jQuery Color Animation Tabs ist ein Tool, das eine Vielzahl von Farbthemen bereitstellt, Hintergrundbilder animieren und sogar Ihr eigenes Farbthema anpassen kann.

 2091
2091Basierend auf swiper.js ist der Bild-Spezialeffektcode für Mobiltelefone implementiert. Er unterstützt auch das Scrollen mit der PC-Maus, um Bild-Spezialeffekte automatisch zu wechseln. Der Effekt ist immer noch gut und sehr flüssig. Wenn Sie Abwärtspfeile hinzufügen, sind HTML5-Szenarioanwendungen sehr beliebt. Sie können es studieren und ausprobieren.

 343
343Das mobile Happy Scratch-Off HTML5-Plug-in ist ein mobiles H5-Rubbel-Plug-in, das für Double 12-Aktivitäten geeignet ist.

