2309
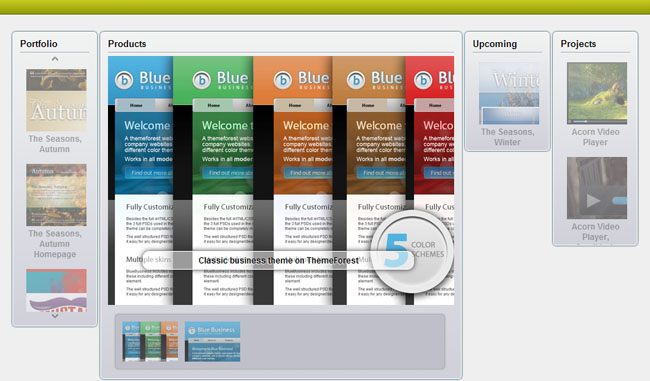
2309这是一款使用纯javascript来制作的带弹性动画的手风琴图片相册特效。该手风琴图片相册在鼠标滑过时,相应的图片会水平展开,而图片的说明文字则会垂直滑动上来,形成一些视觉差的感觉。 使用方法 在页面中引入slider.js文件

 2924
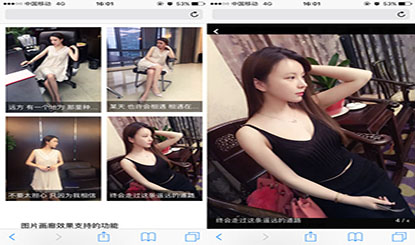
2924jQuery High Imitation Friends Circle QQ Space Picture Album View JS Effect Plug-In-Code herunterladen. Das Bild zeigt den js-Effekt. Kompatibel mit Mobiltelefonen.

 2989
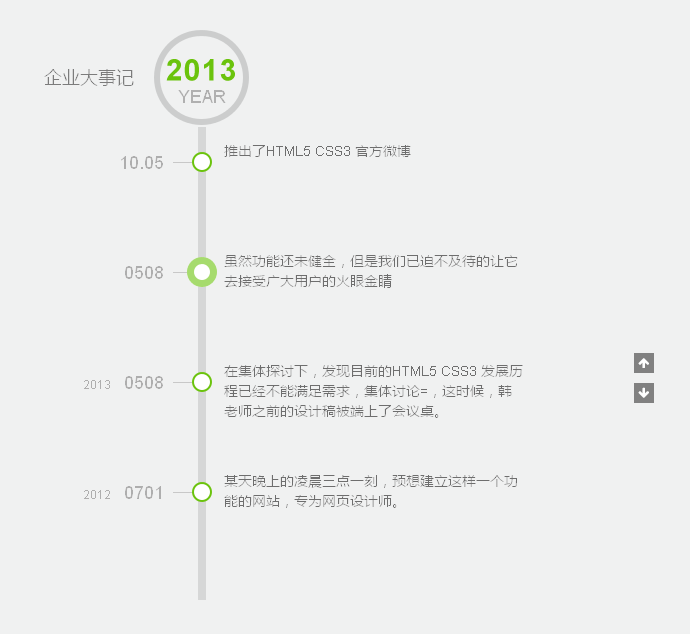
2989jquery垂直时间轴鼠标滚动时间轴滚动代码,一般用在注册上面,例如注册需要几个步骤,或者其他的一些网站,快递公司手机端也会用到,例如商品到哪里了,都会有时间和快递在什么地方了!

 1594
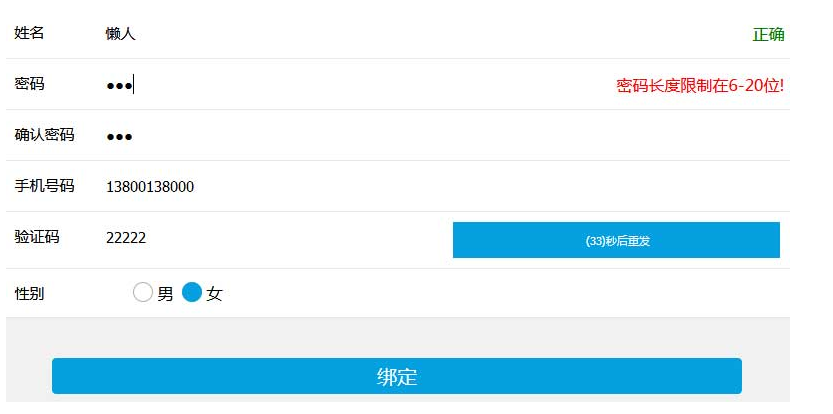
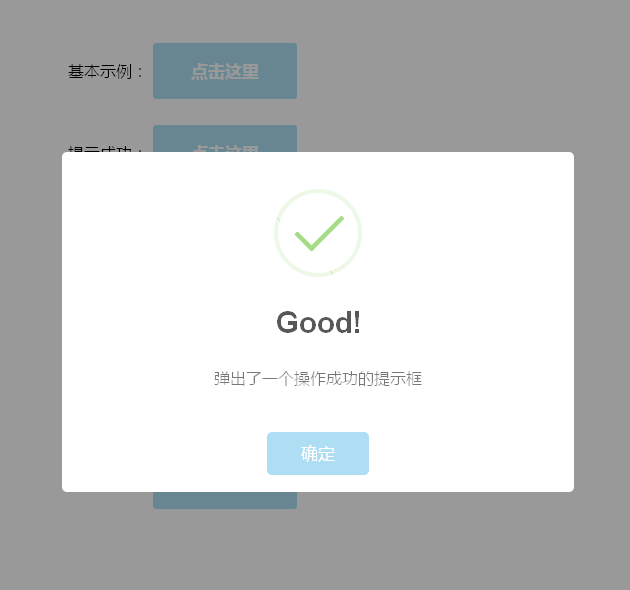
1594手机端确认提示框动画效果,用于手机端显示的一些提示框动画的效果,一般我们的商城网站或者一些订餐网站,当用户注册或者登陆时,成功和失败时提示框的信息,改变了提示框的样式,效果更佳酷炫。php中文网推荐下载!

 2618
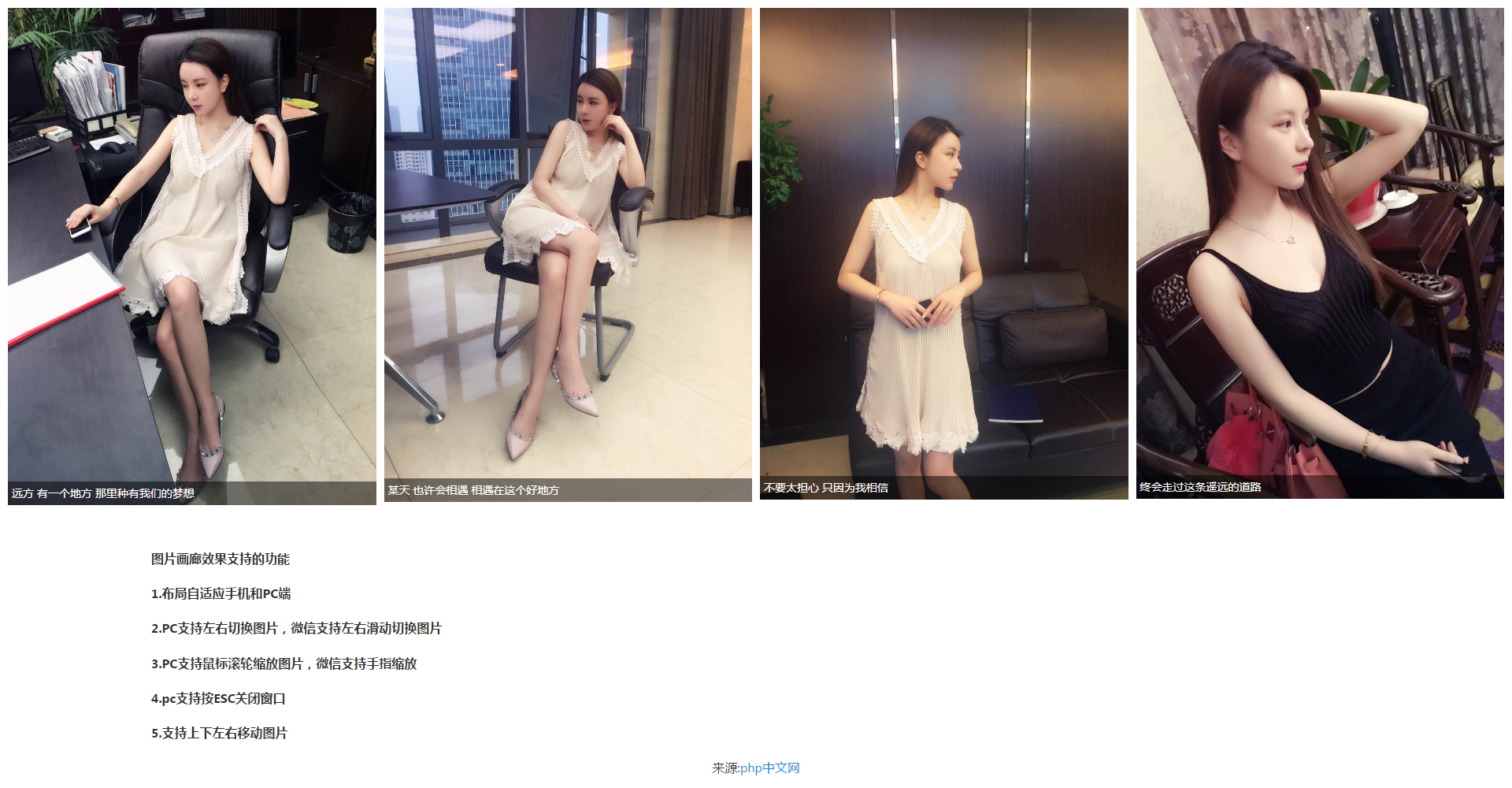
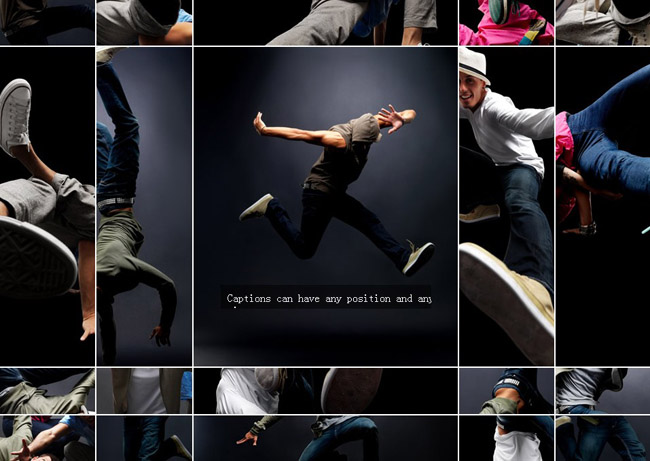
2618jquery图片墙手风琴,这样的效果其实做个人相册确实不错,当鼠标放在图片上时,我们还可以加入一些文字信息,如果是商城或者企业网站,这样的效果也是可以使用的,php中文网推荐下载!

 343
343Das mobile Happy Scratch-Off HTML5-Plug-in ist ein mobiles H5-Rubbel-Plug-in, das für Double 12-Aktivitäten geeignet ist.

 327
327Der HTML5-Animationseffekt zum Falten von Papier in eine Geschenkbox ist ein in CSS implementierter Weihnachtsgeschenk-Animationseffekt, der für Weihnachten oder jeden Feiertag geeignet ist.

 478
478Pure CSS3 Retro-Film-Player-Spezialeffekte ist ein einfacher Filmmusik-Player und Filmaufzeichnungs-Player-Spezialeffekte.

 571
571Der Floating-Code für das HTML5-Video-Player-Fenster ist ein schwarzer und schöner MP4-Video-Player-Code.

 334
334Das leichte HTML5-WinBox-Seiten-Popup-Plugin ist sehr praktisch und einfach zu bedienen. Es unterstützt Funktionen wie Maximieren, Minimieren, Vollbild, Schließen, Verschieben und Öffnen mehrerer Fenster.

 329
329Die jQuery-Akkordeonbild-Schiebemenüleiste ist ein cooler Spezialeffekt für die Navigationsmenüleiste mit Akkordeonbild-Schiebeeffekt.

 459
459Der reine CSS3-Code zum Erstellen eines roten Dropdown-Navigationsmenüs ist ein reines CSS3-Übergangsattribut zum Erstellen eines roten Navigationsmenüs. Das Dropdown-Menü wird durch Bewegen der Maus erweitert und unterstützt Dropdown-Menücode mit drei Ebenen.

 314
314Der Bildanzeigeeffekt „HTML5-Mausraddrehung“ ist ein Spezialeffekt für Webseiten, der das Drehen und Klicken des Mausrads zum Vergrößern des Bildes ermöglicht. Sie können das ausgewählte Bild vergrößern oder klicken, um es in die ursprüngliche Position zurückzusetzen.