
 740
740Eine HTML5-Canvas-Mausbewegung folgt den Spezialeffekten der Punktparallaxenanimation

 2912
2912Klicken Sie auf die Leinwand, um den Spezialeffekten der Mausbewegung zu folgen

 5953
5953Laden Sie den 3D-Flammen-Leinwand-Animationscode mit Parallaxeneffekten herunter, die der Mausbewegung folgen.

 8055
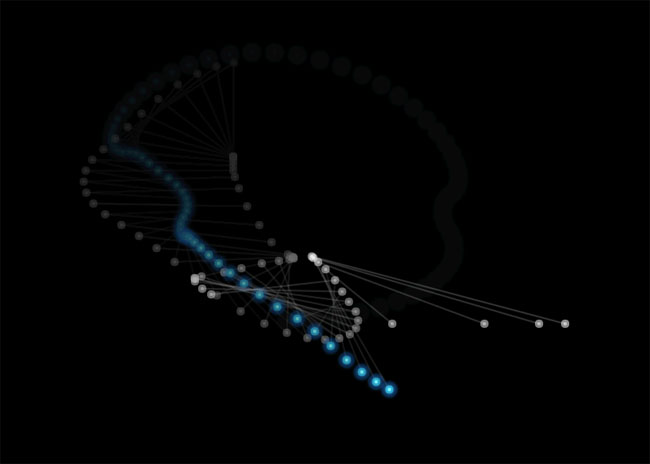
8055Erstellen Sie auf der Leinwand farbenfrohe Animationseffekte zur Verteilung von Punktpartikeln, die der Bewegung der Maus folgen.

 1325
1325Ein H5-Canvas-Maus-Bewegungspartikel, der der Animation folgt, Spezialeffekt

 3011
3011jQuery+CSS3+HTML5 Filmplakat Mausbewegung Parallaxenanimation Spezialeffekte

 1659
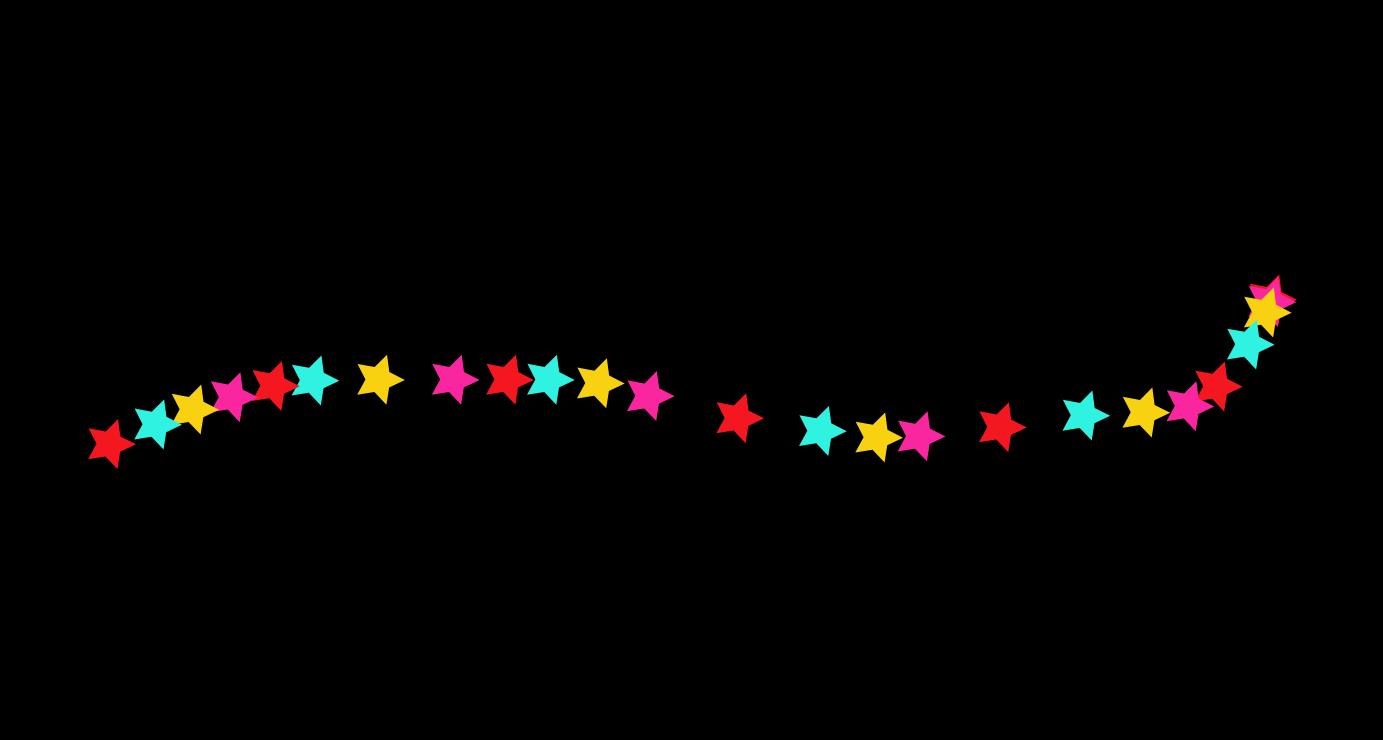
1659Ein HTML5-SVG-Farbstern folgt dem Spezialeffekt der Mauszeigerbewegungsanimation

 838
838Eine jQuery-Maus gleitet über den visuellen Differenzanimationseffekt des kreisförmigen Bildhintergrunds

 3003
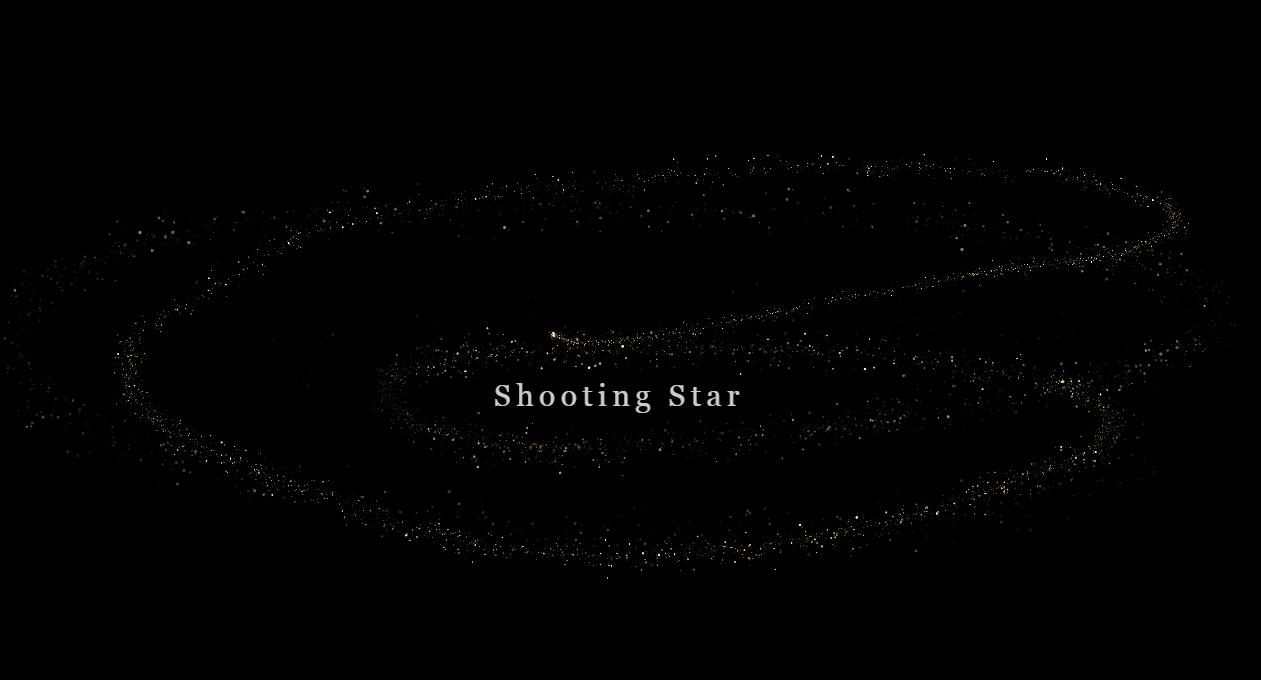
3003Sternenhimmel, Bandpartikel, Meteore, Kreuzung, Animation, Mausbewegung, Parallaxeneffekt, js-Spezialeffekt-Plug-in

 4763
4763Der HTML5-Spezialeffekt „Parallaxe im Vollbild-Partikelhintergrund“ ist ein Vollbild-Mesh-Spezialeffekt mit Partikelhintergrundanimation im Parallaxenmodus, der auf der Grundlage von HTML5 Canvas erstellt wurde.

 7677
7677Erstellen Sie eine kreisförmige Partikelrotation basierend auf der Leinwand und folgen Sie der Maus, um die Spezialeffekte des Partikelcursors zu bewegen.

 2503
2503jQuery erstellt eine hässliche Ausdrucksanimation, die der Maus folgt, basierend auf CSS3-Attributen. Während sich die Maus bewegt, bewegen sich Augen, Mund und Körper mit verschiedenen Ausdruckseffekten.

 5075
5075Zoomen Sie mehrere Bilder und folgen Sie der Maus, um die Bildcursor-Animation zu bewegen und Spezialeffekte anzuzeigen.

 5682
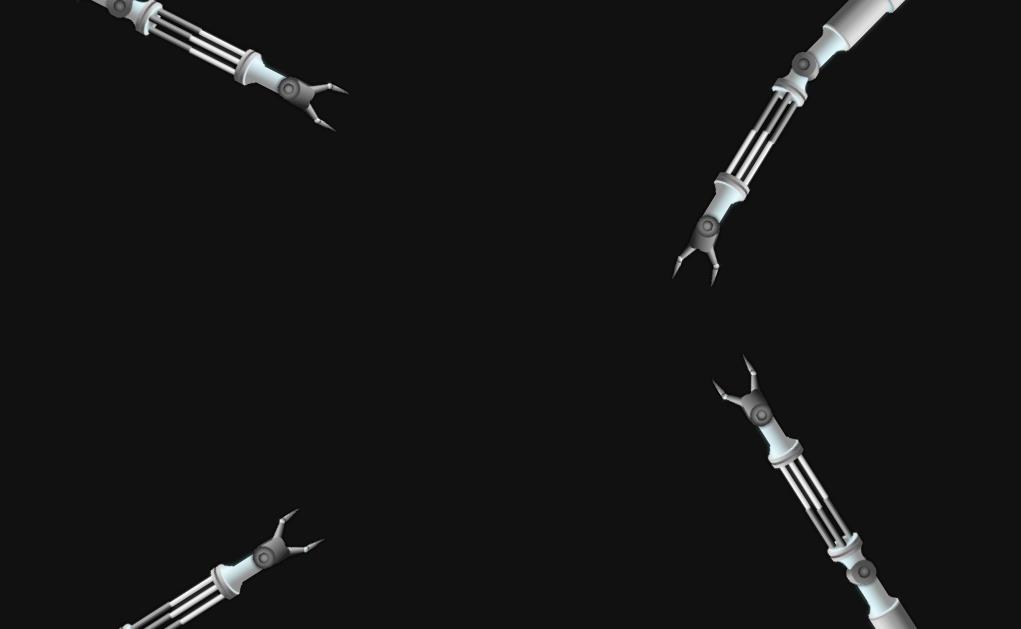
5682HTML5 CSS3 erstellt Roboterarmanimationen und die Maus steuert die Bewegung des Roboterarms.

 3146
3146Basierend auf der Leinwand folgen Sie der Mausbewegung von Tintengrafiken, um Spezialeffekte und Spezialeffekte für Zweiganimationen im Tintenstil zu erzeugen.

 2367
2367Die HTML5-Leinwand zeichnet mehrere kreisförmige Girlandenanimationen mit Punkten und zeichnet durch Mausbewegungen verschiedene Girlandenformeffekte.

 5394
5394Die Bandpartikel des Sternenhimmels bewegen sich wie ein Meteor über die Animation mit Parallaxeneffekt. js Spezialeffekt-Plug-in-Download. Eine dreidimensionale 3D-Band-Hintergrundanimation mit Spezialeffekt, anpassbar an Mobiltelefone.

 1835
1835Folgen Sie horizontal dem Bildanimationscode (jQuery), um atemberaubende visuelle Effekte zu erzielen. Bewegen Sie die Maus über das Bild, um die detaillierte Einführung des Bildes anzuzeigen. Entsprechend den unterschiedlichen Richtungen beim Hinein- und Herausbewegen der Maus unterscheiden sich auch die Details der Ein- und Ausstiegsrichtungen. Kompatibel mit Mainstream-Browsern (nicht kompatibel mit ie6)

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

