2136
2136HTML5-Video- und Audiowiedergabe-Plug-in Plyr.js

 4679
4679Das HTML5-Video-Player-Verschönerungs-Plug-in ist ein einfacher MP4-Audio- und Video-Player-Code.

 2000
2000Flowplayer-Plug-in für die Videowiedergabe

 913
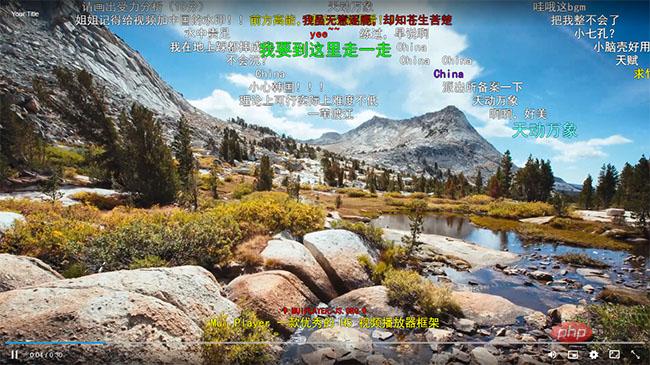
913Das MuiPlayer-Videoplayer-Plugin ist ein HTML5-Videowiedergabe-Plugin. Es ist standardmäßig mit exquisiten und bedienbaren Wiedergabesteuerungen konfiguriert und umfasst gängige Wiedergabeszenarien wie Vollbildwiedergabe, Wiedergabe mit schnellem Vorlauf, Schleifenwiedergabe, Lautstärkeregelung und Video Dekodierung und andere Funktionen.

 3821
3821HTML5 Visual Audio Ripple Music Player-Code

 903
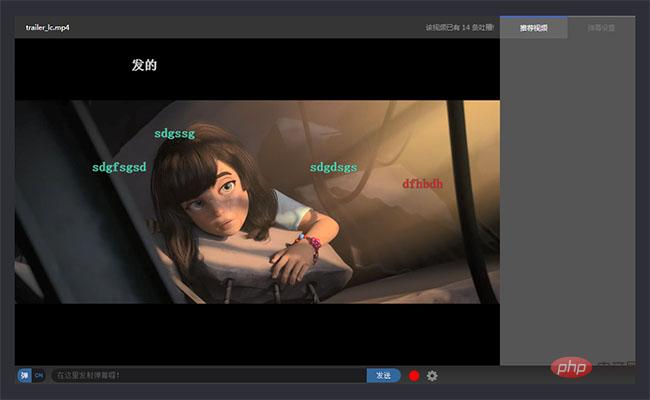
903Das Barrage-Video-Player-Plug-in Aoiplayer ist ein jQuery-Aoiplayer-Barrage-Video-Player-Plug-in, das die MP4-Videowiedergabe ohne PHPASPX und andere Unterstützung anpassen kann.

 8378
8378Video basiert auf dem Web-Videowiedergabe-Plug-in von jsmodern.js. Dies ist ein einfacher MP4-Videoplayer mit Zeitfortschrittsanzeige, Lautstärke, Vollbild, Pause-/Wiedergabetaste und anderen Funktionen. Unterstützt Klick-Video-Pause/Play-Effekt.

 3068
3068Einfaches und praktisches Videowiedergabe-Plug-in

 1447
1447Plug-in zur Synchronisierung von Audiowiedergabetexten APlayer.js

 4490
4490Mobiles H5-Einzelvideowiedergabe-Plug-in zy.media.js

 4971
4971Universelles HTML5-MP4-Webvideo-Player-Plug-in für Computer und Mobiltelefone

 2372
2372Videoplayer-Plug-in Dvideo.js basierend auf nativem js

 6680
6680Der HTML5-Visual-Music-Player-Code mit Audio-Ripple hat einen Ripple-Effekt. Auf einer persönlichen Website wird im Allgemeinen der Download solcher Spezialeffekte empfohlen.

 4580
4580Der HTML5-Code für die mobile Einzelvideowiedergabe ist ein mobiler Videoplayer, der auf dem Plug-In zy.media.js basiert.

 1690
1690Swipebox ist ein JQuery-Lightbox-Plug-in, das Desktop-, mobile Touch-Telefone und Tablets unterstützt. Das Lightbox-Plug-in unterstützt Touch-Gesten auf Mobiltelefonen, Tastaturnavigation auf Desktop-Computern und Videowiedergabe.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.