
 1084
1084Kleine HTML5-Kugeln kollidieren miteinander und zerstreuen sich

 766
766Ein HTML5+jQuery-Spezialeffekt für die Ballkollisionsanimation

 1607
1607jQuery+CSS3 Spezialeffekte für die Kollisionsanimation mit springenden Bällen

 796
796Ein CSS3-Newton-Swing-Ball-Kollisions-Spezialeffekt

 1687
1687HTML5 Canvas-Spezialeffekte für Satellitenkollisionsanimationen

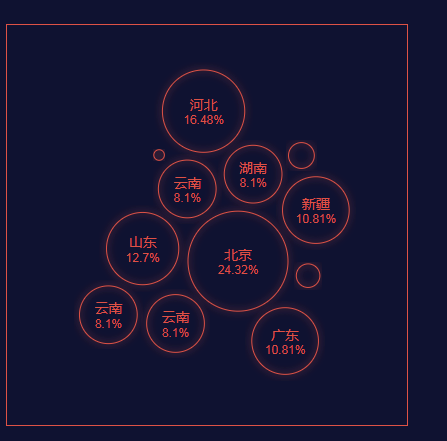
 1233
1233Blasendiagramm, das die prozentuale Größe mit Kollisionseffekt anzeigen kann

 689
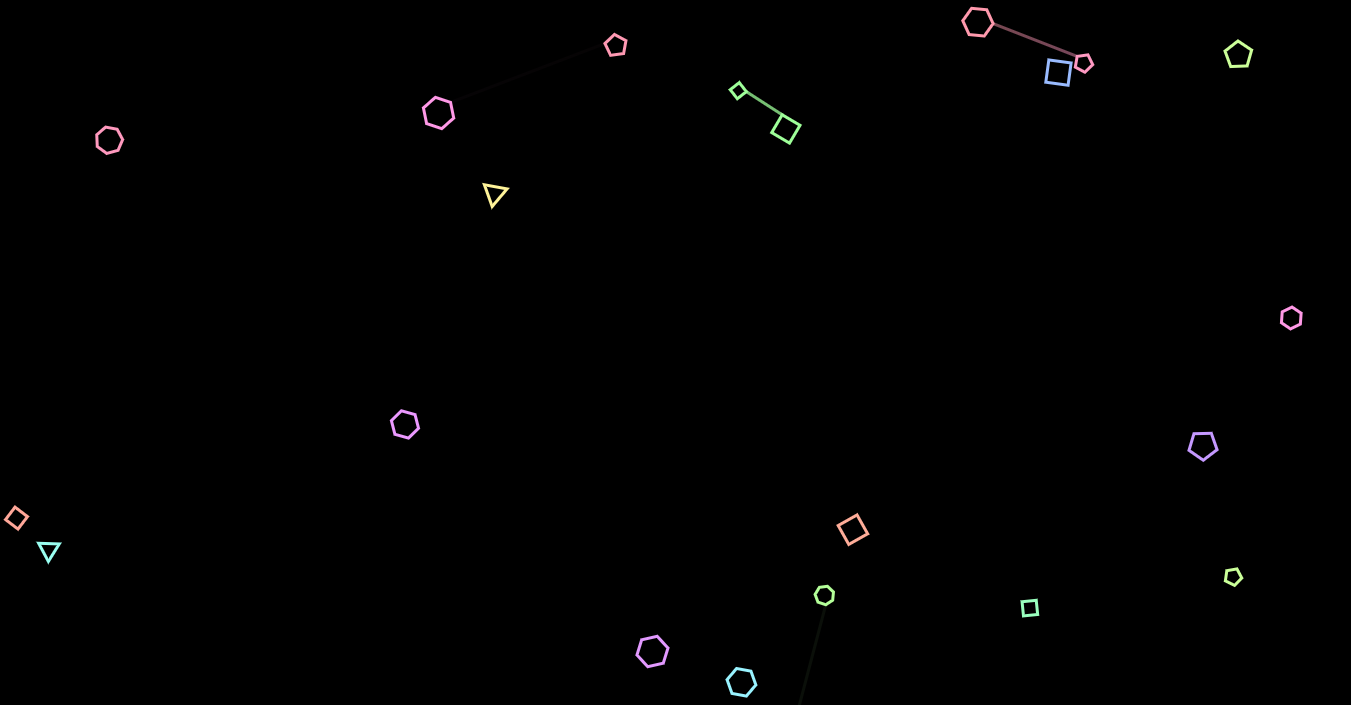
689Ein HTML5-Leinwand-Spezialeffekt mit geometrischer Figurenkollision und magnetischer Animation

 4765
4765Dies ist ein HTML5-Canvas, das coole 3D-Animationseffekte für sphärische Textwolken und 3D-Textrotationsbewegungseffekte implementiert.

 2440
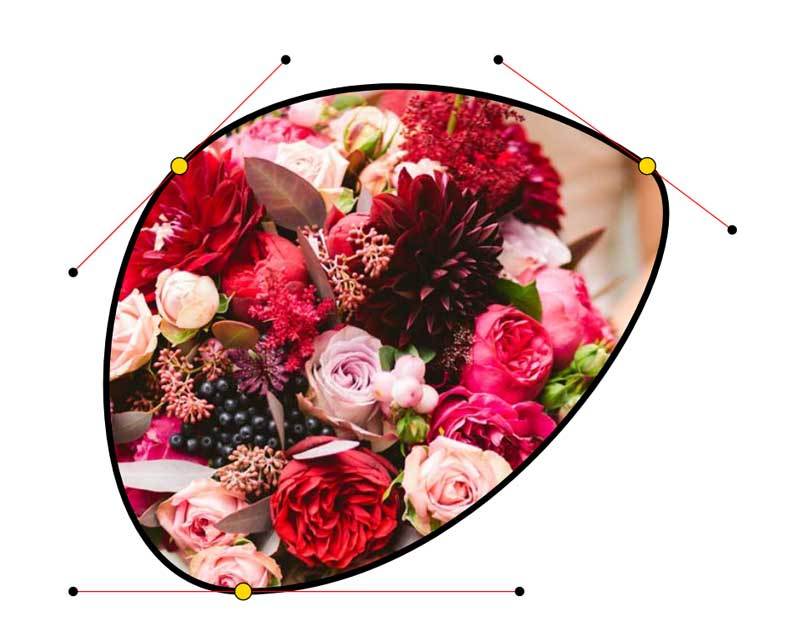
2440HTML5 verwendet SVG, um einen PS-Stift-Bildeffekt zum Ziehen und Zuschneiden zu erstellen, und passt die Größe des Bildbereichs durch Ziehen des Stiftpfeils an.

 755
755Das HTML5-Folienwechsel-Plug-in Sequence.js ist ein Foliencode mit Links- und Rechtspfeilen, Miniaturansichten sowie Ein- und Ausblendeffekten.

 2509
2509Das HTML5-Folienwechsel-Plug-in Sequence.js ist ein Foliencode mit Links- und Rechtspfeilen, Miniaturansichten sowie Ein- und Ausblendeffekten.

 4570
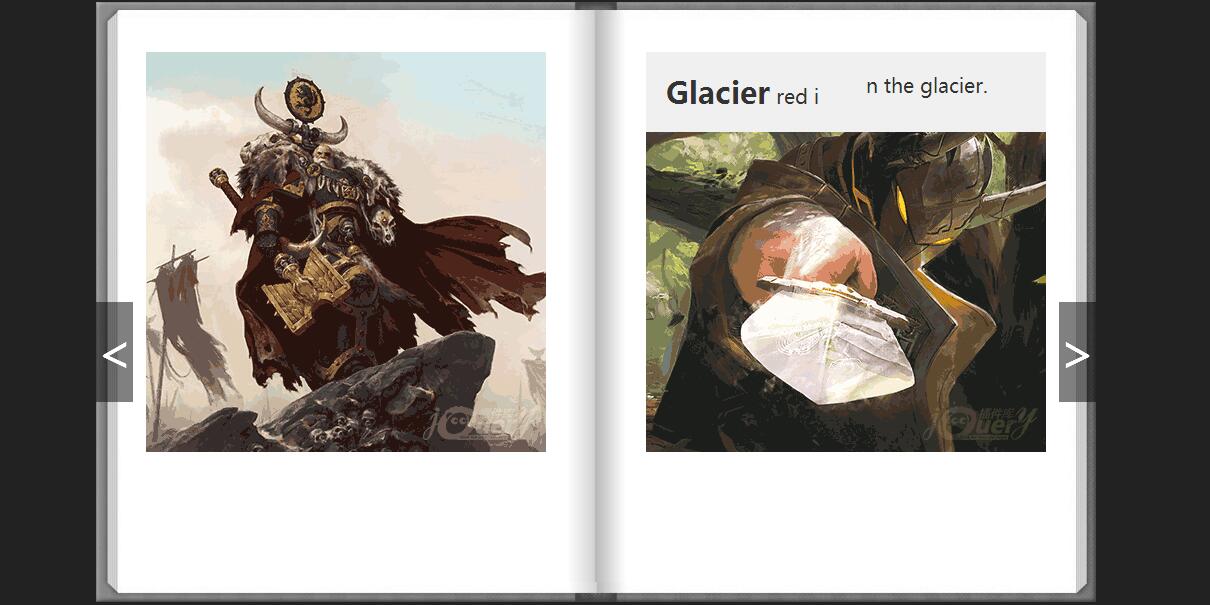
4570HTML5-E-Book-3D-Animations-JQuery-Spezialeffektcode kann auf einigen Film- oder Roman-Websites verwendet werden. Es ist auch ein guter Lernfall. PHP-Website empfiehlt den Download.

 2076
2076Das auf HTML5 basierende Bildzuschneide-Plug-in mit der WYSIWYG-Zuschneidemethode kann mehrere Bilder in Miniaturbildgröße basierend auf der HTML5-Leinwand generieren Die Zeichnungsimplementierung unterstützt das Zuschneiden mit verschiedenen Effekten. Wenn Sie das Bild speichern müssen, benötigen Sie natürlich immer noch ein Back-End-Dienstprogramm, um das Bild zuzuschneiden. Die Zuschneideseite wird basierend auf dem Bootstrap-Framework implementiert.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.

 1112
1112jQuery simuliert den Animationseffekt der Dropdown-Bildlaufleiste des iPhone. Wenn wir mit dem Mausrad scrollen, scrollt das Menü zufällig nach oben und unten.

