
 1862
1862HTML5-Farbblasenmaus nach Spezialeffekten

 1659
1659Ein HTML5-SVG-Farbstern folgt dem Spezialeffekt der Mauszeigerbewegungsanimation

 1717
1717Ein interessanter HTML-Maus-Folge-Spezialeffekt für Farbpartikel

 785
785Ein HTML5 Canvas-Spezialeffekt für die Farbblasenanimation im Vollbildmodus

 3989
3989Die HTML5-Maus folgt dem Spezialeffekt des Sterncursors

 2112
2112Mit der HTML5-Canvas-Maus werden die Blasen in mehrere Spezialeffekte verschoben

 3062
3062Die HTML5+Canvas-Maus folgt den Spezialeffekten der Linienanimation

 928
928Ein Spezialeffekt für eine HTML5-Canvas-Maus, die einer Linienanimation folgt

 701
701Eine HTML5-Leinwandflamme folgt der Maus, um Spezialeffekte zu entfachen

 947
947Ein spezieller HTML5-Canvas-Mauszeiger-Stern mit Animationseffekt

 3365
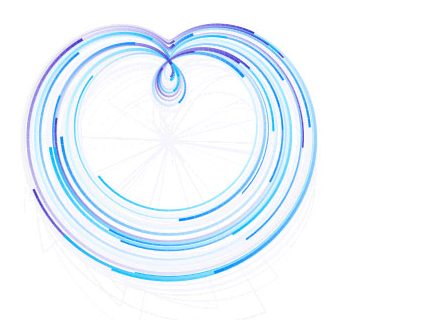
3365Die herzförmige HTML5-Animation folgt den Spezialeffekten der Mauszeigerbewegung

 3401
3401Die herzförmige HTML5+CSS3-Animation folgt den Spezialeffekten der Mauszeigerbewegung

 1192
1192Eine Drehung der HTML5-Canvas-Partikel folgt den Spezialeffekten der Mauszeigeranimation

 740
740Eine HTML5-Canvas-Mausbewegung folgt den Spezialeffekten der Punktparallaxenanimation

 862
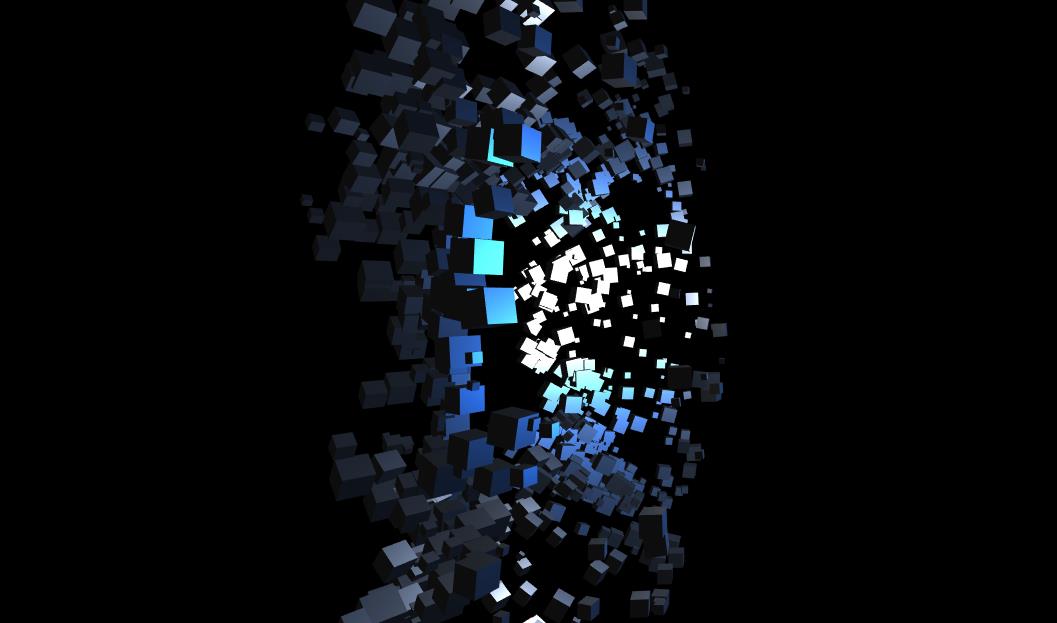
862Ein cooler HTML5+Three.js-Cube-Fragment-Maus-Spezialeffekt mit folgender Animation

 8055
8055Erstellen Sie auf der Leinwand farbenfrohe Animationseffekte zur Verteilung von Punktpartikeln, die der Bewegung der Maus folgen.

 5682
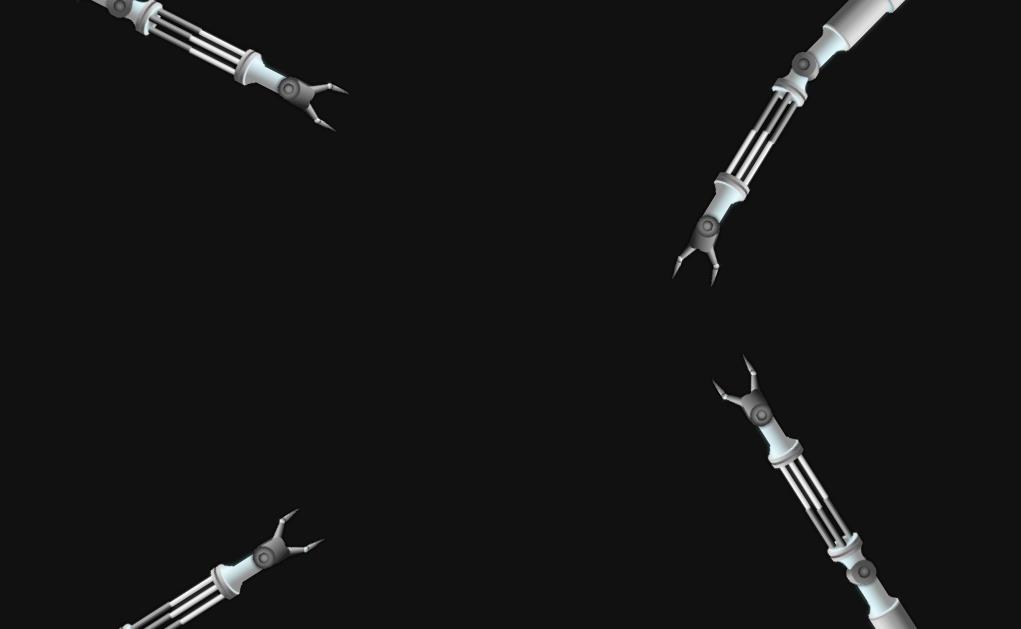
5682HTML5 CSS3 erstellt Roboterarmanimationen und die Maus steuert die Bewegung des Roboterarms.

 1703
1703Der coole Akkordeoneffekt von jQuery + CSS3 ist ein blauer atmosphärischer Stil mit einem verträumten Blaseneffekt, wenn mit der Maus geklickt wird, und der Akkordeoncode wird durch Schieben umgeschaltet.

 4763
4763Der HTML5-Spezialeffekt „Parallaxe im Vollbild-Partikelhintergrund“ ist ein Vollbild-Mesh-Spezialeffekt mit Partikelhintergrundanimation im Parallaxenmodus, der auf der Grundlage von HTML5 Canvas erstellt wurde.

 700
700Der atmosphärische HTML5-Navigationsleisten-Maus-Hover-Effekt ist ein Schwarz-Weiß-Navigationsleisten-Maus-Hover-Effekt. Wenn die Maus in eine beliebige Spalte des Navigationsmenüs bewegt wird, werden unten auf der Webseite graue Wörter angezeigt.

