
 1248
1248HTML5-Bildlaufeffekt für eine einzelne Seite im Vollbildmodus

 1498
1498Effekt einer einseitigen Vollbild-Scroll-Website

 1125
1125Wunderschöner Scrolleffekt für eine einzelne Seite im Vollbildmodus

 1466
1466Ein sehr stimmungsvoller Vollbild-Website-Umschalteffekt. Klicken Sie oben auf den festen Navigationsmenü-Link, um automatisch zum jQuery-Vollbild-Seiten-Scroll-Umschalteffekt des entsprechenden Inhalts zu wechseln.

 858
858Einzelseiten-Scrolleffekt im Vollbildmodus

 950
950Der Scrolleffekt der Menüseite wurde behoben

 2349
2349Der HTML5-Seiten-Scroll-Parallaxeneffekt ist eine Maus-Scroll-Seite mit Parallaxenwechsel-Anzeigeeffektcode.

 2233
2233Der JS-Spezialeffektcode für das Umschalten des Einzelseiten-Vollbild-Bildlaufs auf der mobilen Baidu-Spezialseite basiert auf dem jQuery-Plug-in fullPage.min.js. Es handelt sich immer noch um einen sehr guten Spezialeffekt.

 2141
2141Ein sehr praktischer jQuery-Spezialeffektcode für den Vollbildmodus. Heutzutage wird er häufig für die Einführung von Produktfunktionen oder Projekten verwendet. Bei einigen Plug-Ins muss die Seite gescrollt werden, um die Seite zu wechseln. Dieser Spezialeffekt ist immer noch relativ flüssig. Die leistungsstarke benutzerdefinierte Parameterfunktion des Plug-Ins unterstützt den Touchscreen des Mobiltelefons und unterstützt die Schaltgeschwindigkeit. Es lohnt sich, sie zu erlernen und zu nutzen.

 2218
2218FullScreen ist ein einfacher und praktischer Vollbild-Seitenscroll- und Seitenwechselcode mit Fortschrittsbalkenindex.

 2394
2394Der CSS3-Code zum Umschalten des linken Symbolmenüs auf den Vollbildmodus ist eine Mausklick-Symbolschaltfläche auf der linken Seite des Animationseffekts zum Umschalten der Vollbildseite auf die Spezialeffekte der Webseite.

 580
580Der jQuery-Maus-Scrolling-Code für den vertikalen Vollbild-Umschaltcode ist ein Code, der schnell horizontale oder vertikale Vollbild-Scrolling-Seitenwechseleffekte erzeugen kann.

 2856
2856jQuery erstellt einen Vollbild-Bildlaufanzeige-Vorlagencode für mobile Software-Downloadseiten. Dies ist ein einfacher Seitenlayoutcode für Software-Downloads.

 1851
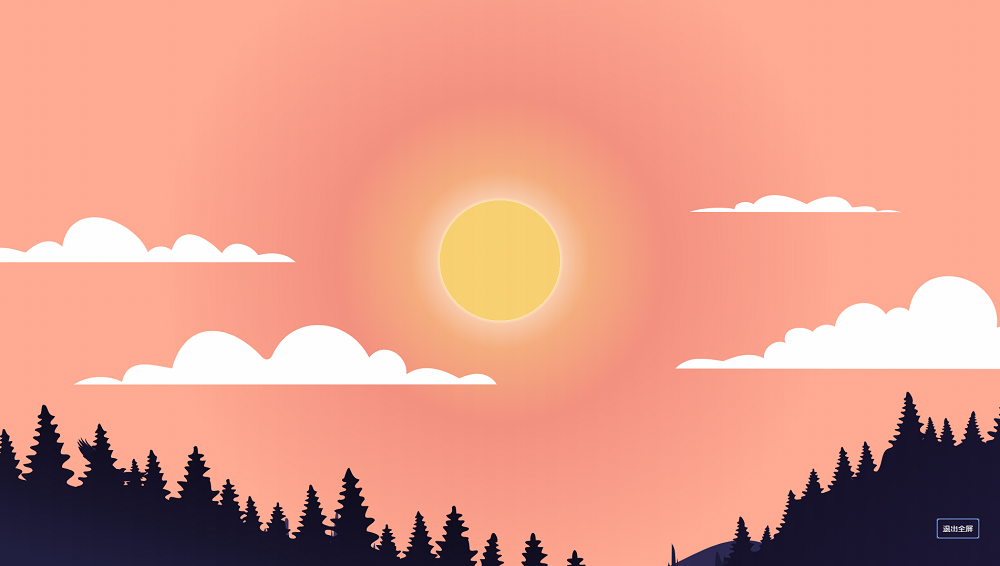
1851HTML5 basiert auf SVG, um eine Cartoon-Bergszene zu zeichnen, die sich Tag und Nacht ändert, und die Maus scrollt durch die Seite, um einen Parallaxenanimationseffekt von Tag- und Nachtwechseln im Vollbildmodus zu erzeugen.

 1412
1412Der Seitenschiebecode für das jQuery-Mausrad ist ein relativ einfacher Seiten-Scroll-Code. Das Mausrad steuert das Scrollen der Seite, kann den Anzeigeeffekt automatisch an die Ebenengröße anpassen und hat die Funktion, nach oben zurückzukehren.

 3714
3714HTML5 ist ein wunderschöner und stimmungsvoller Vollbild-Hintergrundbild-Scrolling-Code, der immer noch sehr schön ist. Er kann auf der Hintergrund-Anmeldeseite verwendet werden, um den speziellen Effekt des Hintergrund-Scrollings zu erzielen !

 1923
1923Die spezielle Seite von Cheetah Safe Browser verfügt über einen Vollbild-Scroll- und Hoch- und Runterschalteffekt. Der Scroll-Effekt ist auf der Grundlage von jQuery implementiert. Es ist sehr gut spezielle Guide-Seite.

 2777
2777Die Top-Positionierungsnavigation von jQuery ist ein Navigationsmenü, das am oberen Rand der Seite fixiert bleibt, wenn die Maus mit der Bildlaufleiste scrollt. Der Effekt ist großartig.

 2525
25257 HTML5-Canvas-Spezialeffekte für Vollbild-Hintergrundanimationen. Diese werden mit HTML5 erstellt und eignen sich sehr gut für persönliche Blogs.

 3584
3584CSS3 Full -Screen -Hintergrund reduziert den Gradientenschaltcode, der Vollbild -Umschalter ist automatisch der Effekt. Es ist auch sehr schön.

