
 1118
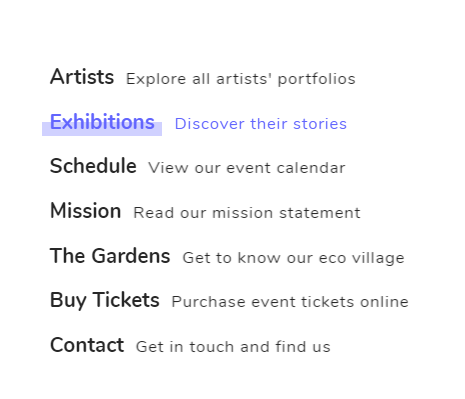
1118Einige Hover-Effekte für Menü-Links dienen Ihrer Inspiration. Erstellen Sie Einzelbuchstaben-Animationen mit CSS und Javript.

 4371
4371Ein von JS+CSS implementierter Popup-Effekt beim Bewegen der Maus

 1158
1158Ein CSS-Maus-Hover-Hover-Erweiterungsmenü-Spezialeffekt

 1378
1378Ein supercooler CSS-Hover-Menü-Animationseffekt

 1374
1374Einfacher CSS-Buch-Mouseover-Animationseffekt

 705
705Navigation mit CSS3-Menü-Hover-Schiebeeffekten, mit einer Vielzahl von bunten Streifen als Hintergrund, animierten Menüs mit Scroll- und Hovering-Effekten, das Auf- und Ab-Scrolleffektmenü ist einfach und praktisch und eignet sich für die Navigation verschiedener E-Commerce-Produktklassifizierungen.

 6176
6176Ein Spezialeffekt für die HTML-Mouse-Over-Anzeige einer Menü-Webseite mit einem Schatteneffekt, der ein sekundäres Menü anzeigt, wenn die Maus auf das Menü zeigt.

 2039
2039JQuery-Maus-Hover-Gleit-Dropdown-Navigationsmenüeffekt

 3626
3626Ein mit CSS implementierter Hover-Effekt mit leuchtendem Farbverlaufssymbol

 7801
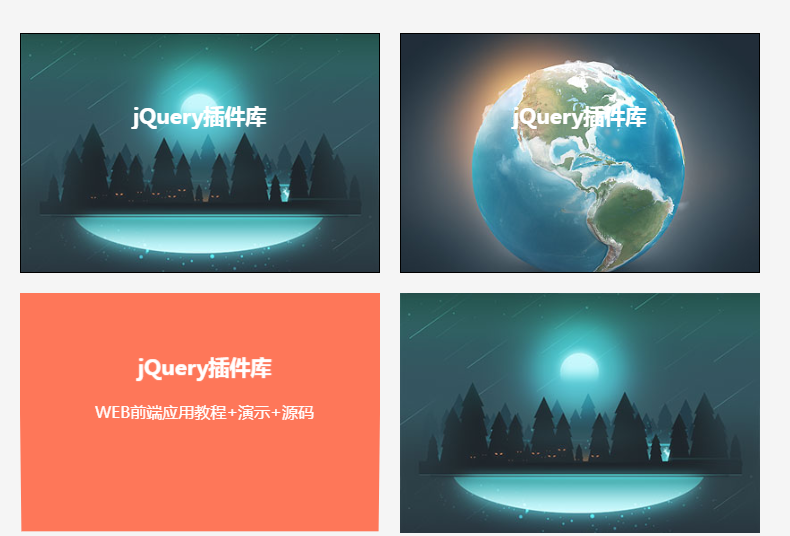
7801Ein in HTML+CSS+jQuery implementierter Flex-Hover-Slider-Effekt

 1012
1012Reines CSS3, um den Mouse-Hover-Effekt zu erzielen.

 2669
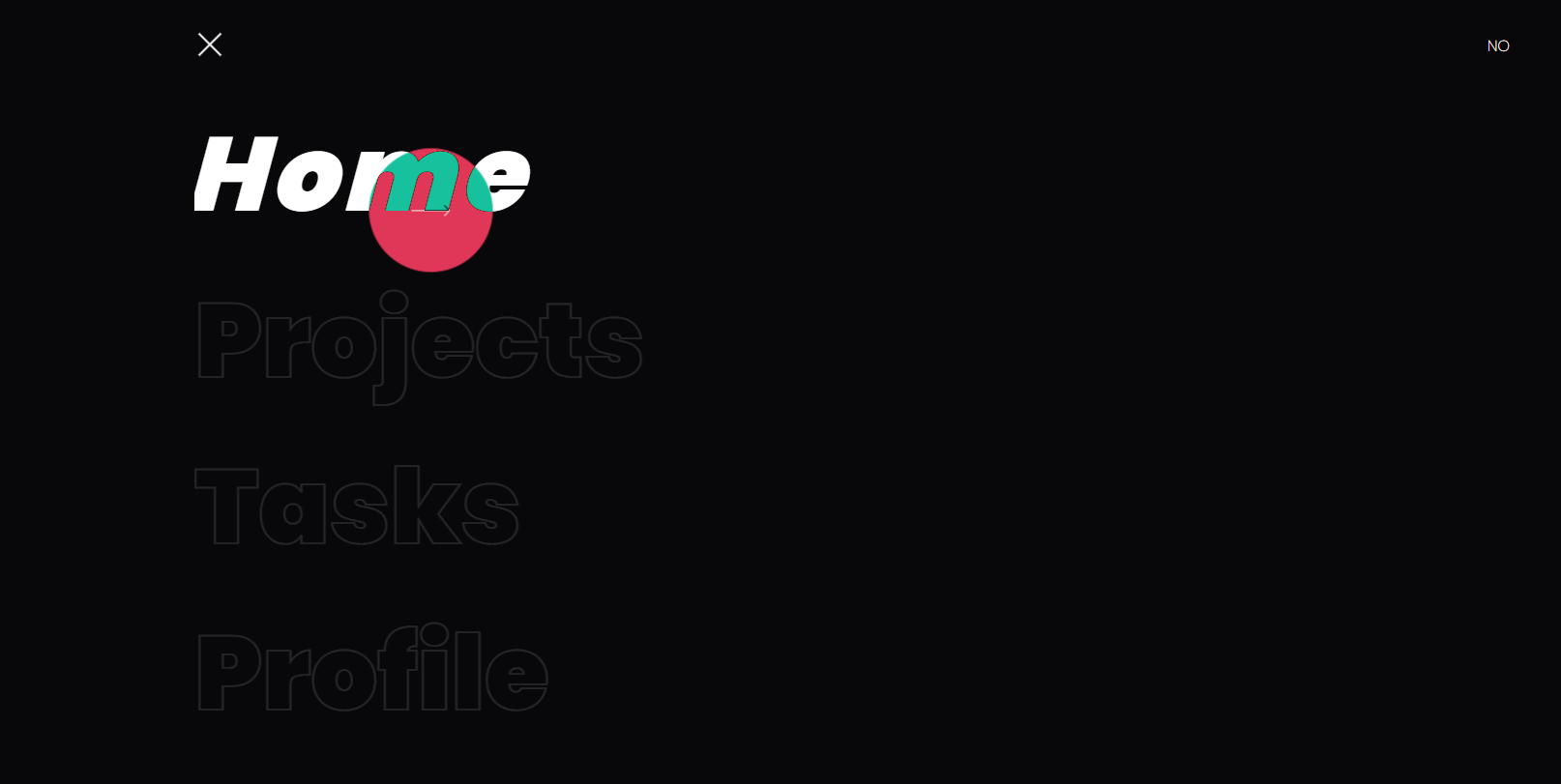
2669Coole Text-Hover-Animation, Menü-Link-Hover-Animationseffekt

 1011
1011JQuery erzeugt einen blendenden Effekt, wenn man mit der Maus darüber fährt. CSS enthält auch Schriftarten.

 1143
1143jquery plus CSS3, um einen Tranfm-Maus-Hover-Rotationseffekt zu erzielen

 1785
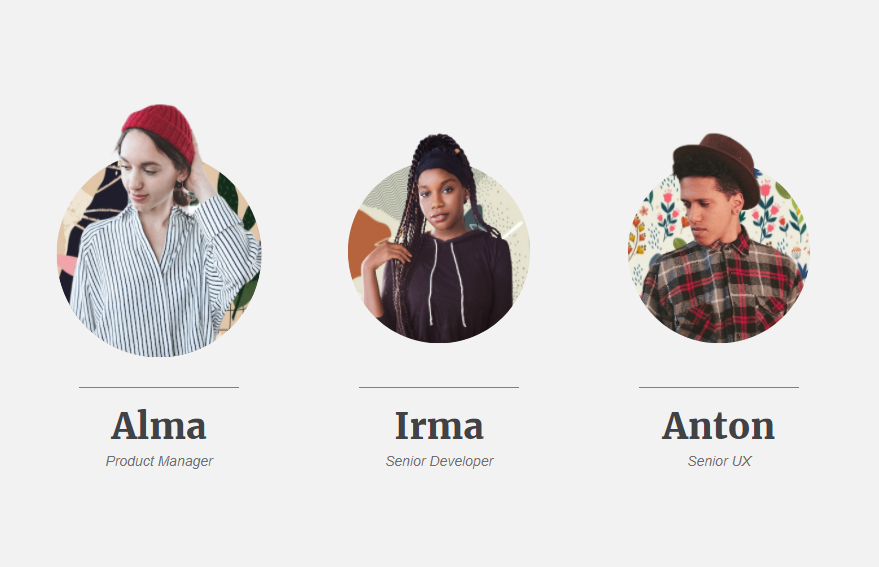
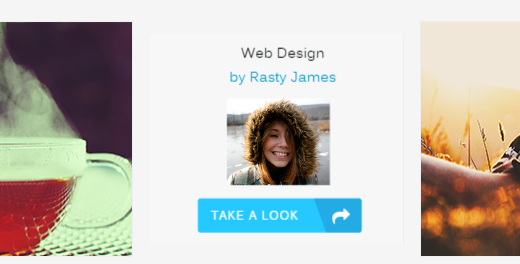
1785Ein 3D-Hoverbild-Spezialeffekt mit abgerundetem Rand, der auf reinem CSS basiert

 1975
1975Der jQuery-Symbolerweiterungs-Akkordeonmenücode ist ein Mouseover-Erweiterungsnavigationsmenü basierend auf jQuery+CSS3.

 1747
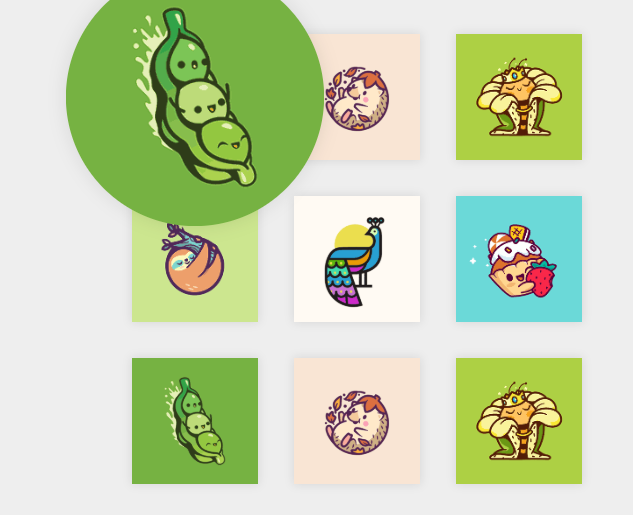
1747Ein paar einfache CSS, um einen Bildbetrachtungseffekt zu erzielen

 2192
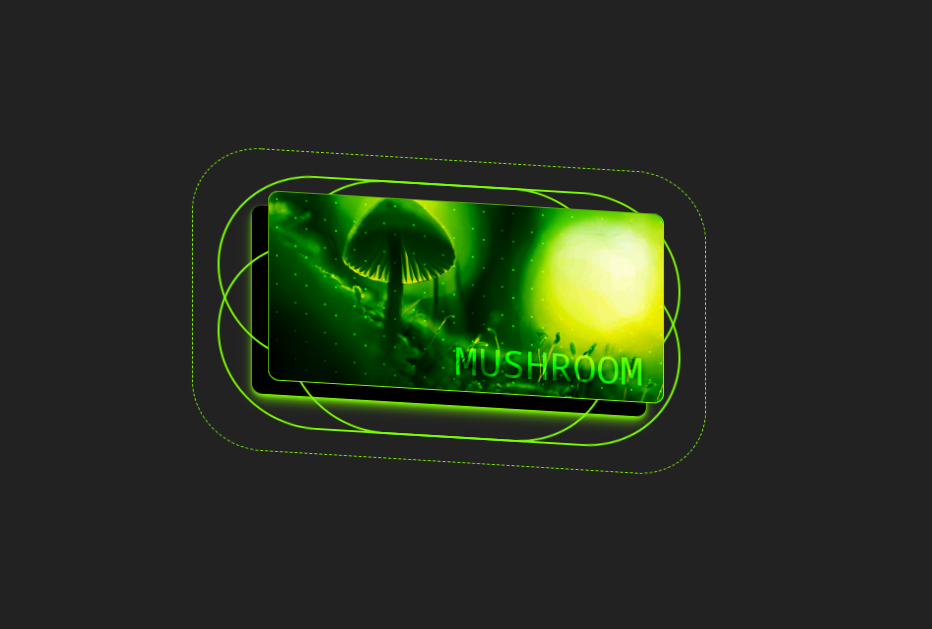
2192HTML5-Maus-Hover-Bildanimationsanzeigeeffekt