
 2912
2912Klicken Sie auf die Leinwand, um den Spezialeffekten der Mausbewegung zu folgen

 740
740Eine HTML5-Canvas-Mausbewegung folgt den Spezialeffekten der Punktparallaxenanimation

 1325
1325Ein H5-Canvas-Maus-Bewegungspartikel, der der Animation folgt, Spezialeffekt

 701
701Eine HTML5-Leinwandflamme folgt der Maus, um Spezialeffekte zu entfachen

 3062
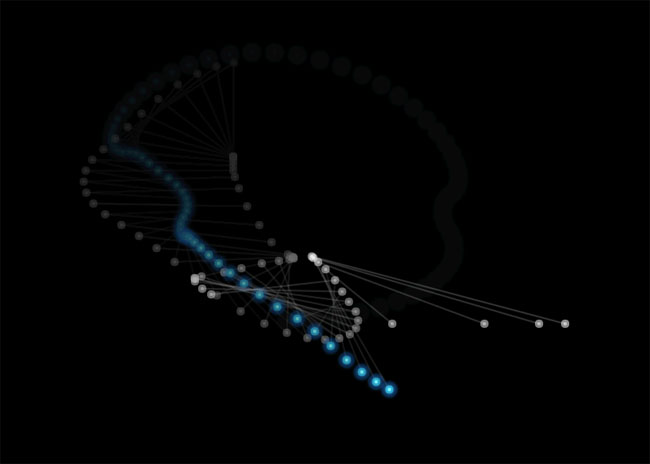
3062Die HTML5+Canvas-Maus folgt den Spezialeffekten der Linienanimation

 22232
22232Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

 928
928Ein Spezialeffekt für eine HTML5-Canvas-Maus, die einer Linienanimation folgt

 8055
8055Erstellen Sie auf der Leinwand farbenfrohe Animationseffekte zur Verteilung von Punktpartikeln, die der Bewegung der Maus folgen.

 947
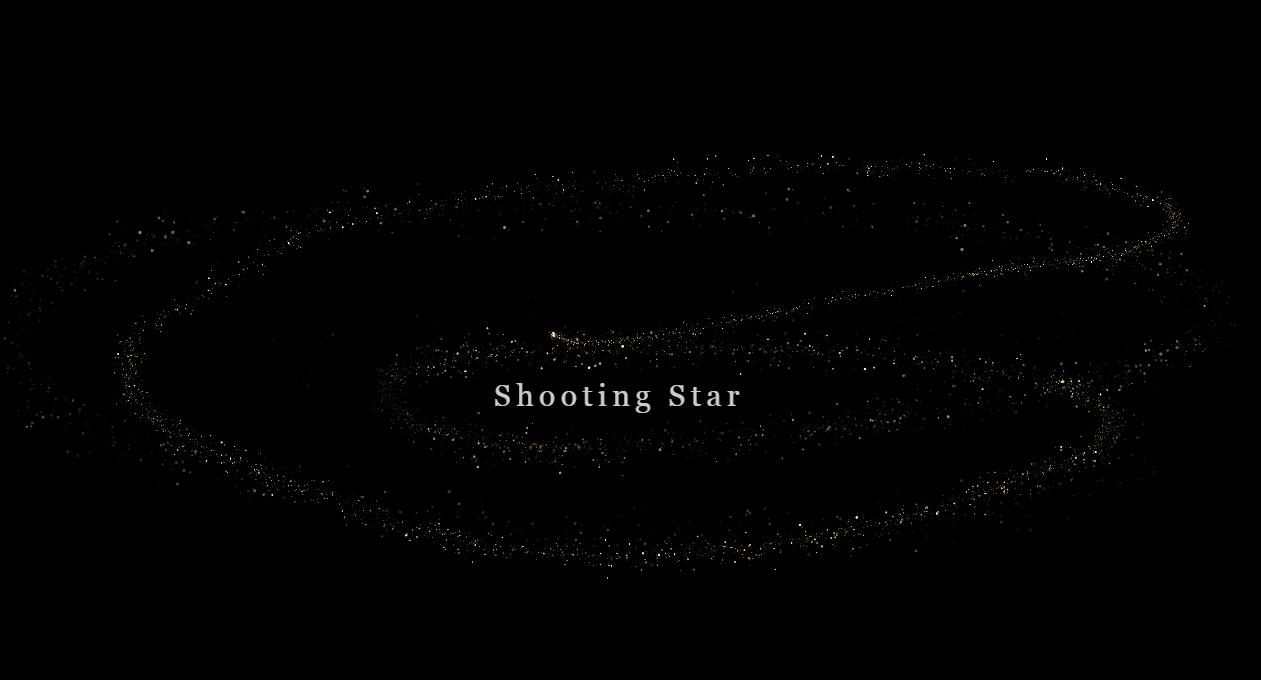
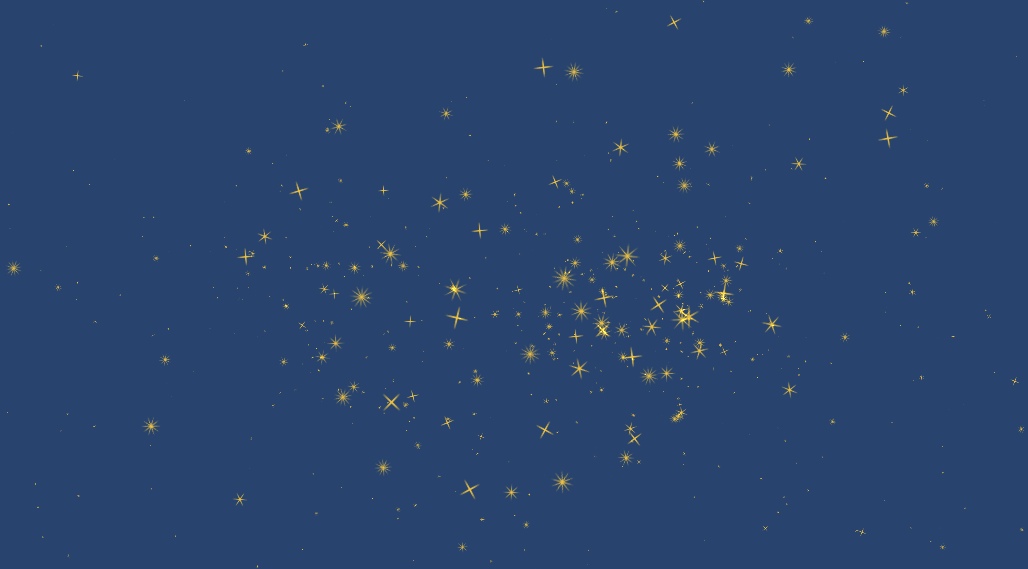
947Ein spezieller HTML5-Canvas-Mauszeiger-Stern mit Animationseffekt

 1289
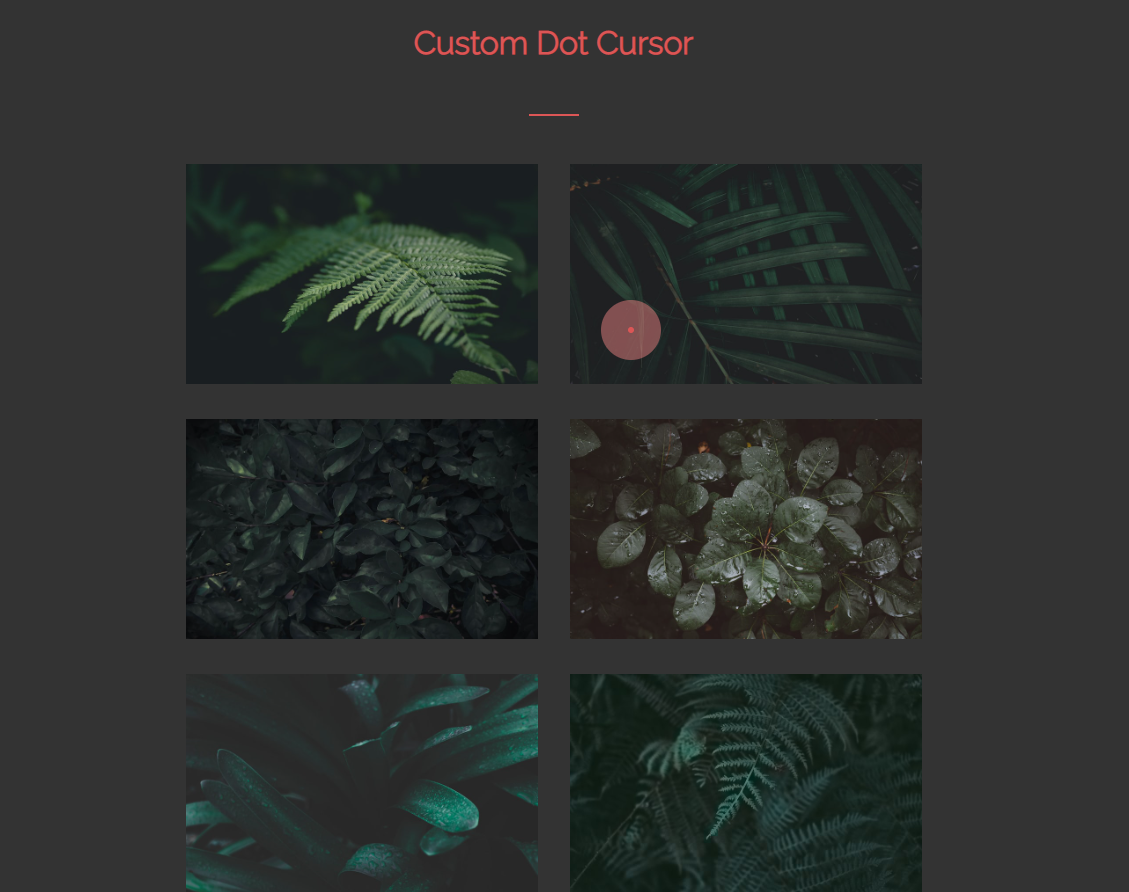
1289Eine Maus, die benutzerdefinierten Punktcursoreffekten folgt

 2700
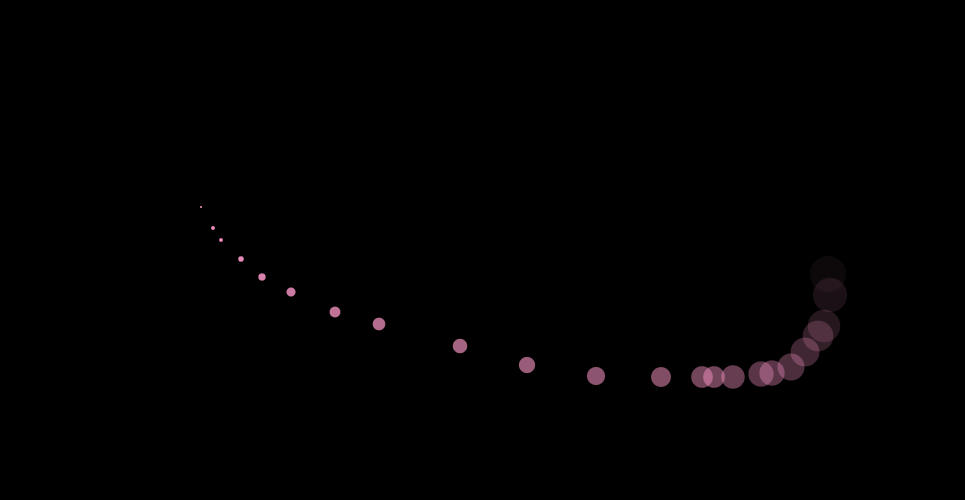
2700Ein wunderschöner Animations-Spezialeffekt mit Mauspfeil auf Leinwand

 1192
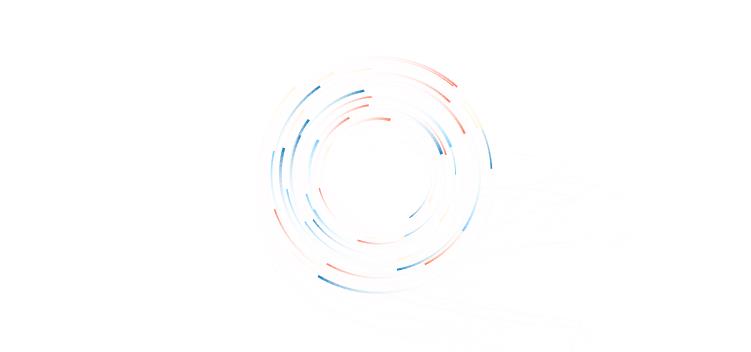
1192Eine Drehung der HTML5-Canvas-Partikel folgt den Spezialeffekten der Mauszeigeranimation

 1604
1604Eine verträumte Liebe zum Valentinstag, die den Spezialeffekten von Mausbewegungen folgt

 1659
1659Ein HTML5-SVG-Farbstern folgt dem Spezialeffekt der Mauszeigerbewegungsanimation

 1334
1334CSS-Mausklick, zufällige Farbanimation, Spezialeffekte

 5953
5953Laden Sie den 3D-Flammen-Leinwand-Animationscode mit Parallaxeneffekten herunter, die der Mausbewegung folgen.

 703
703Eine springende 3dmax-Maus, die Animationsspezialeffekten folgt

 3365
3365Die herzförmige HTML5-Animation folgt den Spezialeffekten der Mauszeigerbewegung

 2138
2138Die magnetische transparente Ebene von jQuery folgt dem Mausbewegungsbildeffekt

 765
765Eine Cartoon-Katzenmaus, die dynamischen Spezialeffekten folgt

