
 2156
2156Navigationsmenücode im CSS3+H5-3D-Stil

 2151
2151Das jQuery-Navigationsmenü im Wabenstil ist nicht mit IE6, 7 und 8 kompatibel.

 3284
3284H5+jQuery-responsiver Navigationsmenücode

 1872
1872H5+jQuery Sass responsiver Navigationsmenücode

 909
909Der JS-Code zum Wechseln des reaktionsfähigen Navigationsmenüs ist ein reaktionsfähiges Navigationswechselmenü, das in einer vertikalen Spaltenanordnung angezeigt wird.

 2259
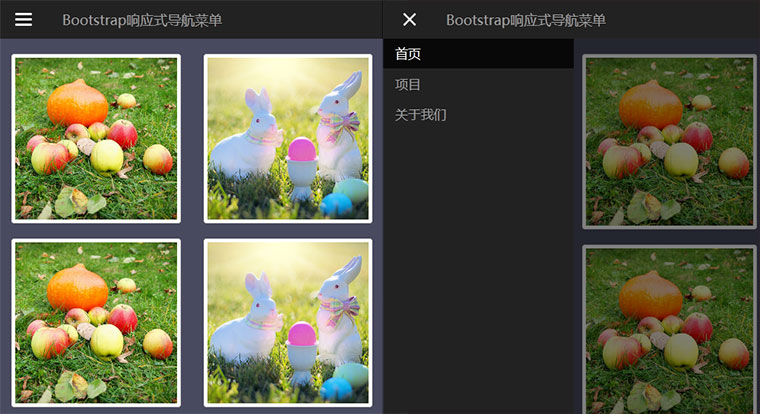
2259Bootstrap-responsiver Seitenleisten-Navigationsmenücode

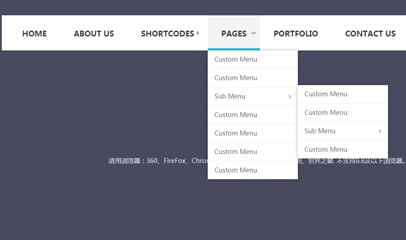
 2231
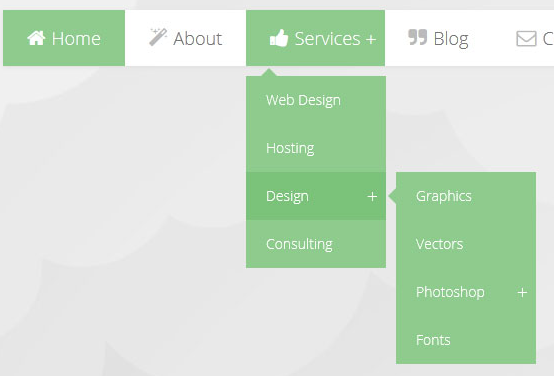
2231CSS3-responsiver mehrstufiger Dropdown-Menü-Navigationscode

 2097
2097CSS3-responsiver Dropdown-Menücode für die Seitennavigation

 648
648Der jQuery-Website-Navigations-Dropdown-Menücode ist ein Stilcode, der für die Anzeige des oberen Navigationsmenüs der Website geeignet ist.

 2687
2687HTML5-Bootstrap-Responsive-Dropdown-Menücode für die mobile Navigation

 1972
1972Der mehrstufige Bootstrap-Navigationsmenücode basiert auf Bootsnav und weist einige Verschönerungsverarbeitungen für den Menüstil auf.

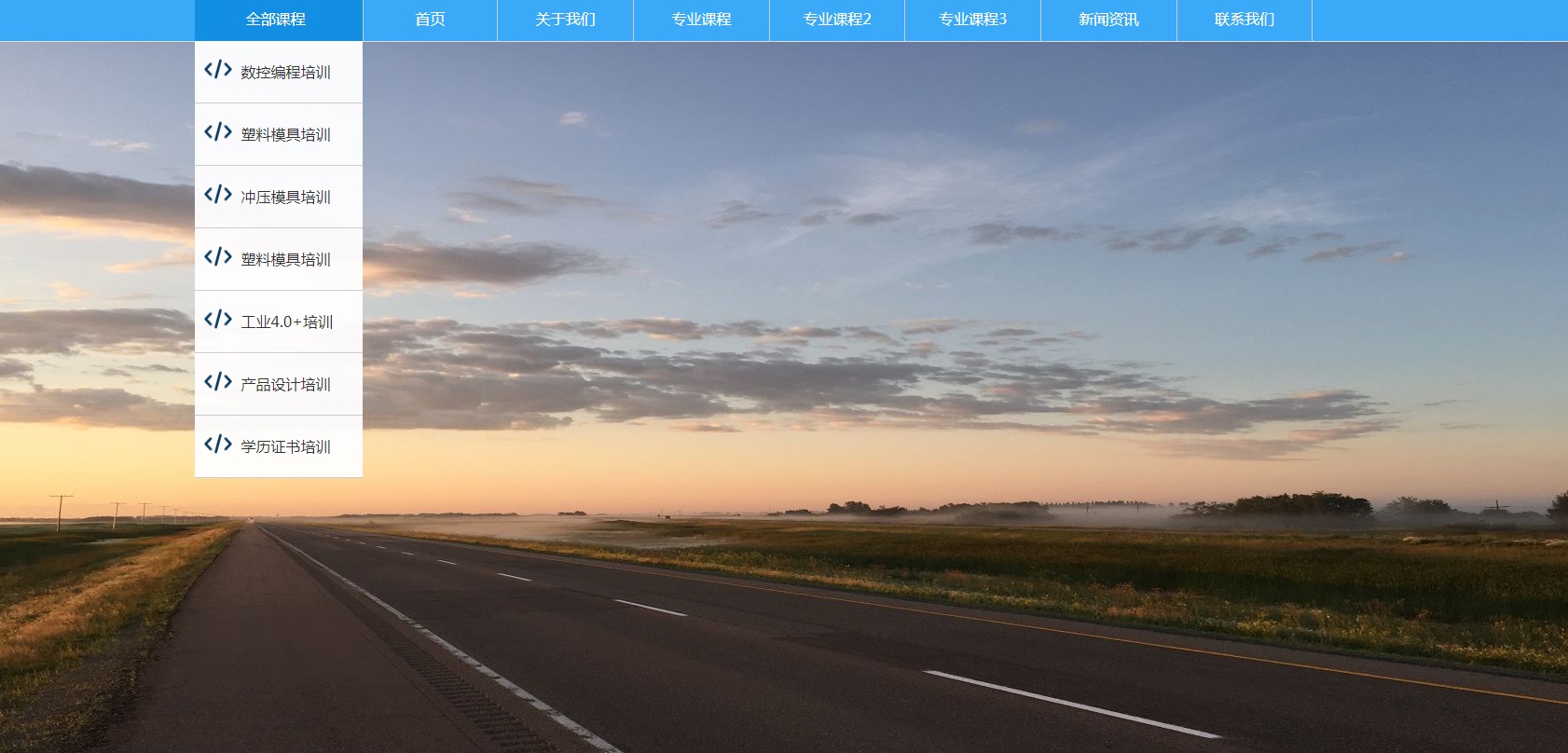
 2078
2078Der CSS3-Code für das Navigationsmenü mit vertikalen Symbolen ist ein responsiver Spezialeffekt für die Anzeige sekundärer Navigationsmenüs mit der Maus.

 1250
1250Code für das Dropdown-Menü der jQuery-Website-Navigation

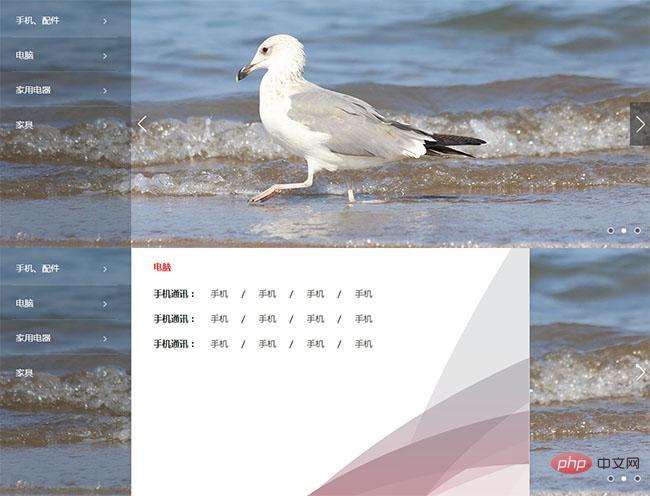
 716
716Banner-Fokusbild mit Navigationsmenücode ist eine native JS-Produktionsmethode für die Karussellumschaltung von Banner-Fokusbildern in mobilen Einkaufszentren und kombiniert Layoutstilcode mit Kategorienavigation.

 756
756Der jQuery-Navigationsmenücode mit abgerundeten Ecken ist ein einfacher und praktischer Website-Navigationsbarcode mit abgerundeten Ecken.