
 711
711Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.

 372
372Der HTML5-Hover-Effekt für andere Bildunschärfen ist ein Tool, das automatisch unscharfe Bilder generiert und den angegebenen Bildeffekt hervorhebt.

 642
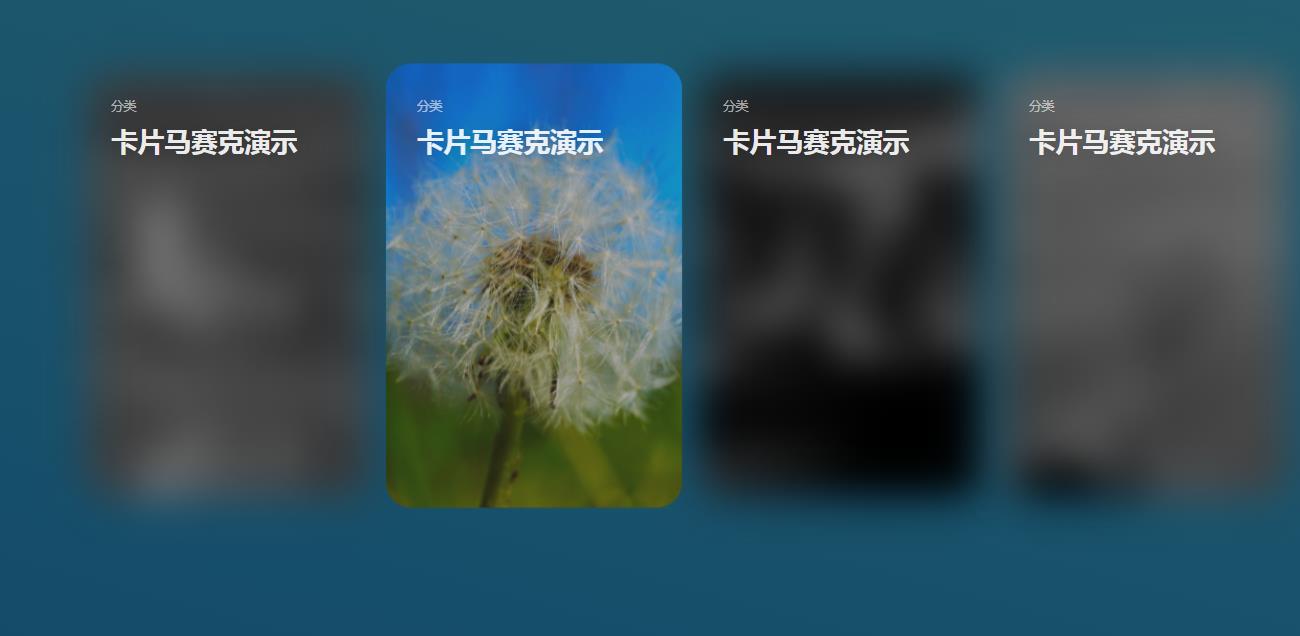
642CSS3-Mouseover-Bildmosaik-Unschärfefiltereffekt

 1540
1540Ein CSS3-Maus-Hover-Bild-Spezialeffekt, Quellcode für den Bild-Hover-Effekt

 1928
1928Ein CSS3-Maus-Hover-Randbild-Spezialeffekt

 2195
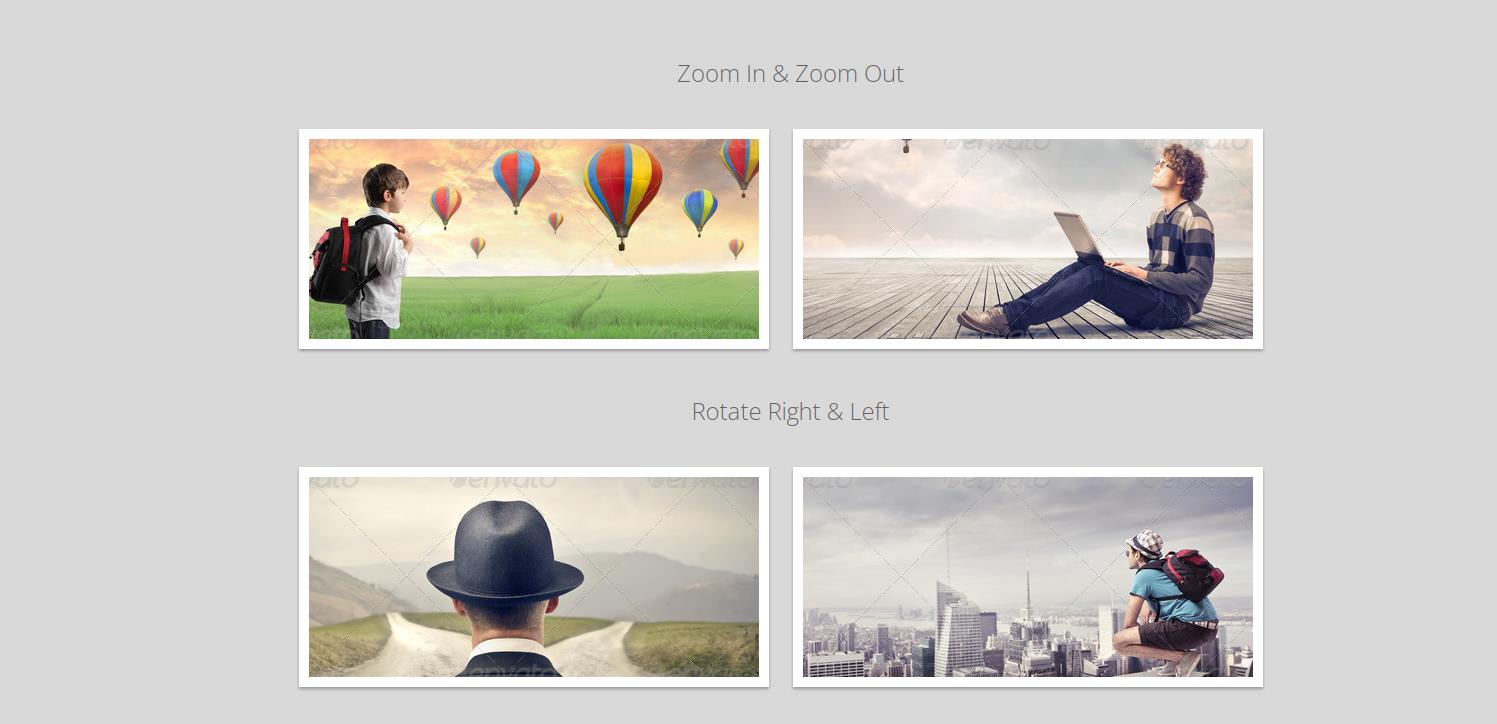
2195Maus-Hover-Bild, CSS3-Animations-Spezialeffekte

 1643
1643Maus-Hover-Bild, CSS3-Animations-Spezialeffekte

 633
633Eine Vielzahl von CSS3-Maus-Hover-Bildanimationseffekten

 2503
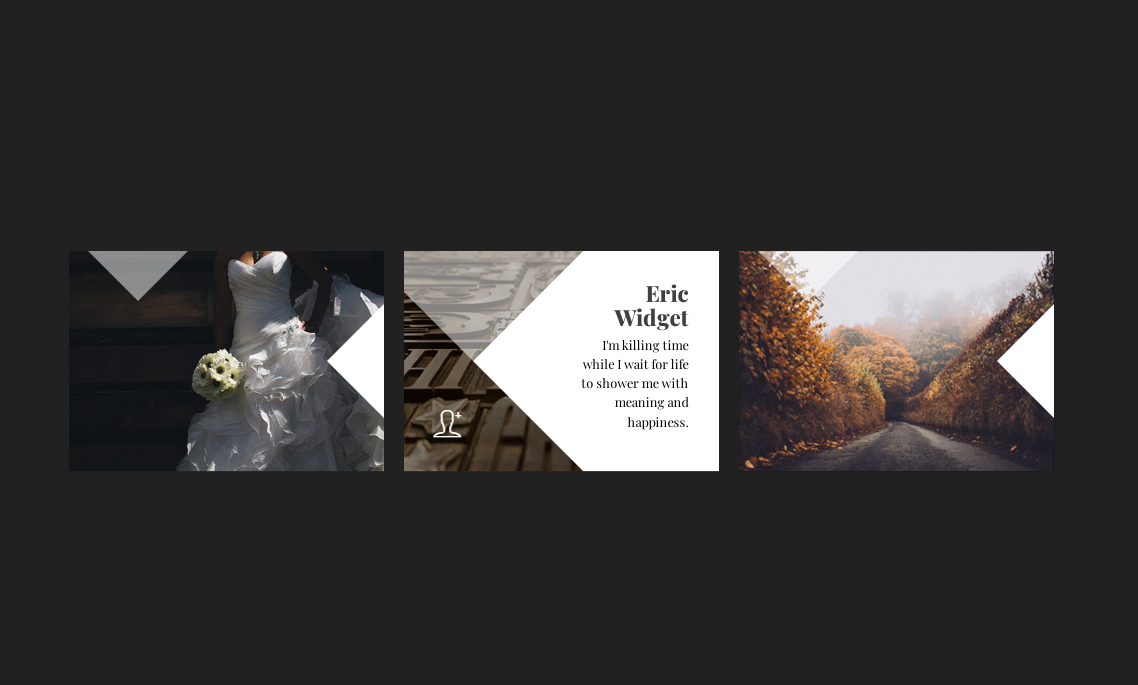
2503Verschiedene CSS3+H5-Maus-Hover-Bildanimationseffekte

 332
332Der CSS3-Mouse-Over-Bild-Hervorhebungseffekt ist ein Mouse-Over-Bild-Hervorhebungseffekt, der ohne js erreicht werden kann.

 726
726Ein CSS3-Bildspezialeffekt, der Text anzeigt, wenn die Maus darüber fährt

 447
447CSS3-Maus-Hover-Visitenkarte, dynamische Bild- und Textwechsel-Spezialeffekte

 1926
1926CSS3-Mouse-Over-Bild zeigt Textanimations-Spezialeffekte an

 2036
2036CSS3 implementiert Mouseover-Bilder, um Spezialeffekte für Textanimationen anzuzeigen

 2039
2039CSS3-Mouseover-Bild, durchscheinender roter Farbverlauf, Hintergrundmaske, Animation, Spezialeffekte

 1768
1768Mosaikkarten-Hover-UI. CSS3-Filterkarte, Mouseover-Listenbild-Mosaik-Unschärfe-Animationseffekt, ausgewählte Bild-High-Definition-Anzeige-Spezialeffekte.

 298
2985 Arten von CSS3-Mouseover-Bildern zur Anzeige von Textinformationen sind ein Mouseover-Spezialeffekt, einschließlich 5 verschiedener Stile von Mouseover-Bildern zur Anzeige von Textinformationen.

 1977
1977CSS3-Mouse-Over-Bildvergrößerungseffekt, das Bild ist standardmäßig in 3 Zeilen und 4 Spalten angeordnet und die Maus wird beim Überqueren des Bildes hervorgehoben.

 830
830

