463
463Ein CSS3-3D-Cup-Rotationsanimations-Spezialeffekt

 378
378Ein CSS3-Würfel-3D-Rotationsanimations-Spezialeffekt

 1345
1345jQuery plus CSS3 3D-Würfelrotationssymbol-Menücode

 1574
1574CSS3-Würfel-3D-Rotationsanimations-Spezialeffekte

 473
473Ein CSS-Würfel-3D-Würfelrotations-Spezialeffekt

 302
302Der reine CSS3 3D-Link zum rotierenden Würfel mit Symbol verfügt nicht nur über ein kleines Symbol, sondern auch über eine Würfelanimation, die beim Klicken und Verschieben mit der Maus umgedreht wird.

 5460
5460Erstellen Sie einen auf TweenMax basierenden 3D-Würfel-Quadrat-Rotations-Animationsspezialeffekt, der mehrere Bilder zusammenfügt.

 4955
4955Eine automatische Rotationsumschaltanimation einer 3D-Würfel-Fokuskarte, implementiert in reinem CSS3

 1739
1739CSS3-Cube 3D-Flip-Webseiten-Ladeanimationseffekt

 1968
1968H5 3D-Würfel-Button-Animations-Flip-Effekt

 1130
1130HTML5 3D-Cube-Button-Animations-Flip-Effekt

 2306
2306Reine CSS3-3D-Bildwürfel-Rotations-Spezialeffekte erfordern Grundkenntnisse der 3D-Rotation. Wenn Sie einen solchen Spezialeffekt auf Ihrer persönlichen Website einfügen, ist es auch sehr cool, wenn Sie der Webseite Hintergrundmusik hinzufügen sehr gut!

 3398
3398CSS3+H5 3D-Zauberwürfel-Rotationsanimations-Spezialeffekte

 757
757Ein supercooler CSS3-3D-Würfelanimationseffekt

 5525
5525Ein rotierender Flash-Animations-Webseiten-Spezialeffekt mit Farbverlaufswürfeln, der in jeder Webseitenproduktion verwendet werden kann

 2437
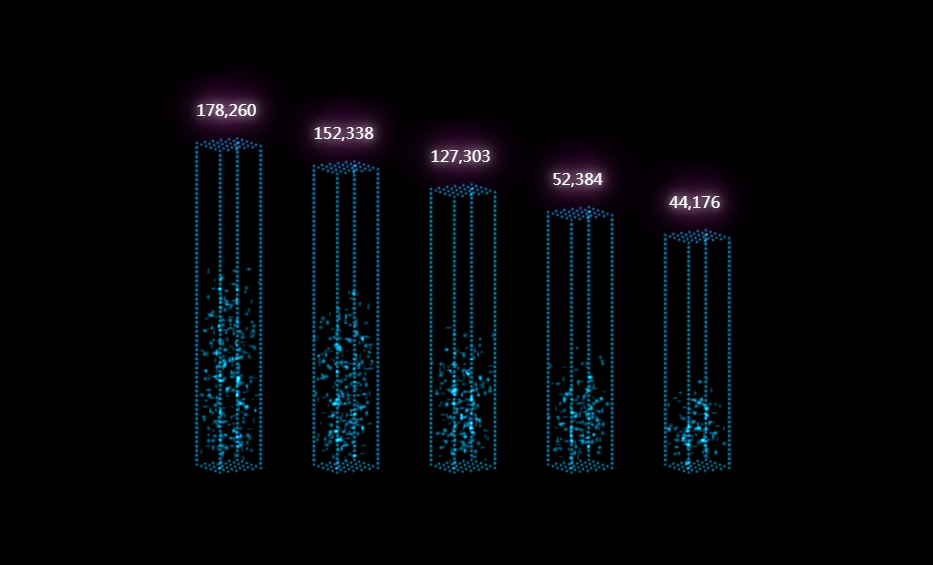
2437Ein super exquisites und cooles 3D-Würfelhistogramm von three.js mit Partikelanimation

 2455
2455Erstellen Sie mit CSS3 rotierende 3D-Sci-Fi-Kugelanimations-Spezialeffekte

 344
344Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 2403
2403Der CSS3-Mouse-Over-3D-Stereo-Flipping-Effekt ist ein dreidimensionaler Würfelanimations-Spezialeffekt, der die Richtung des Mouse-Over erkennt.