
 1580
1580CSS3-Animation zum Laden der Linienrotation

 998
998Ein reiner CSS3-Blütenblattrotations-Ladeeffekt für den Fortschrittsbalken

 697
697Ein CSS3-Ring-Rotations-Ladeanimations-Spezialeffekt

 2026
2026CSS3 implementiert Spezialeffekte für die Punktrotation beim Laden von Animationen

 1805
1805CSS3-ähnliche Skype-Punktrotations-Spezialeffekte zum Laden von Animationen

 760
760Ein spezieller HTML5-SVG-Linien-Animationseffekt zum Laden einer Kaffeetasse

 1904
1904Kreative CSS3-Spezialeffekte für kreisförmige Linienwirbelanimationen

 577
577Ein spezieller HTML5-Canvas-Spezialeffekt für die Animation mit fließender Farbrotation und Ladevorgang

 716
716Ein spezieller CSS3-Spezialeffekt für die lineare kreisförmige Ladeanimation

 657
657Ein CSS3-Spezialeffekt für die elastische Rotationsladeanimation in Regenbogenfarben

 789
789Ein spezieller CSS3-Farblade-Fortschrittsbalken-Animationseffekt

 1654
1654CSS3 Klicken Sie auf die Schaltfläche „Senden“, um Spezialeffekte für die Fortschrittsbalkenanimation zu laden

 1930
1930CSS3-Cube 3D-Flip-Webseiten-Ladeanimationseffekt

 2125
2125CSS3 implementiert die Schaltfläche „Senden“ zum Laden von Fortschrittsbalken-Animationseffekten

 3848
3848CSS3 Feng Shui Kompass-Rotations-Animations-Spezialeffekte ist ein Qiankun Bagua-Kompass-Rotations-CSS3-Animations-Spezialeffekt-Download.

 3236
3236Der CSS3-Rotationsanimation-Erdrotations-Spezialeffekt ist ein 3D-Effekt zum Herunterladen von Rotations- und Verformungsspezialeffekten.

 3217
3217Mit der CSS3-Animation werden Ladesymbole im Punkt-, Linien-, Quadrat- und Kreisstil erstellt, die Animationseffekte laden. Es handelt sich bei allen um CSS-Animationen mit einem einzelnen HTML-Element, die direkt verwendet werden können.

 1856
1856Der Farb-Fortschrittsbalken-Animationseffekt von jQuery+CSS3 ist ein Ladeanimationseffekt, der den Fortschrittsbalken in Form eines Prozentsatzes anzeigt.

 3214
3214Das CSS3-Hintergrundattribut zeichnet einen Verlaufsfortschrittsbalken beim Laden von Animationsspezialeffekten. Dies ist ein interaktiver Fortschrittsbalkeneffekt.

 2790
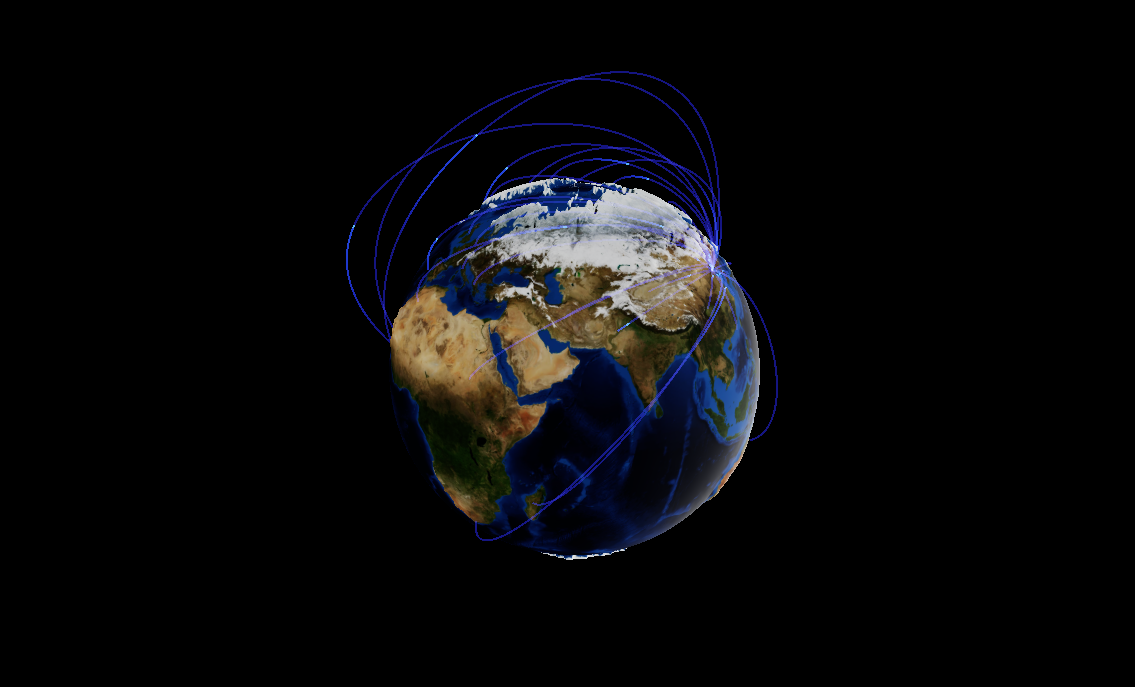
2790Echarts zeichnet eine coole 3D-Internet-Erde auf Leinwandbasis mit mehreren geschwungenen Linien, die beliebte Spezialeffekte für die Animation der Erdrotation in der Stadt erzeugen.

