
 762
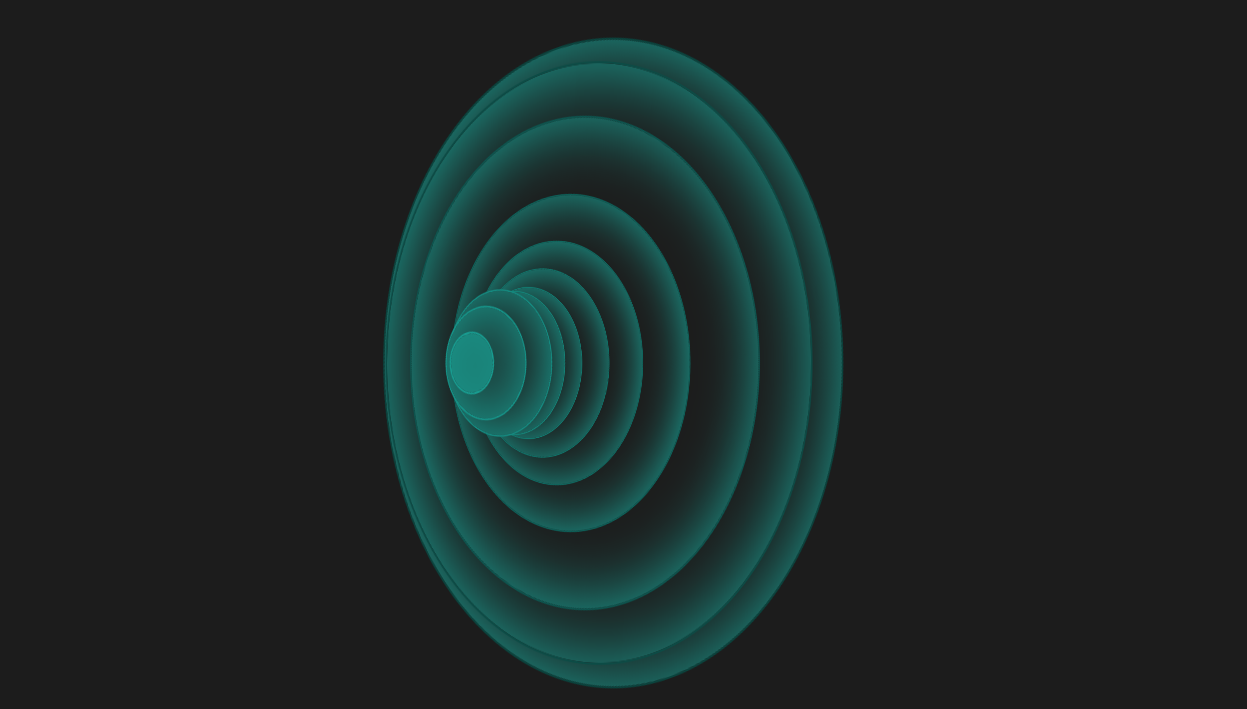
762Ein CSS3-Spezialeffekt für die Animation einer dynamischen elastischen Wellentransformation

 1739
1739Dies ist ein einzigartiger und kreativer CSS3-Animationseffekt für dynamische elastische Wellen. Es handelt sich um einen reinen CSS3-Animationseffekt für kreisförmige Wellen. Sie können jedoch lernen, wie Sie ihn implementieren, um den gewünschten Effekt zu erzielen.

 1042
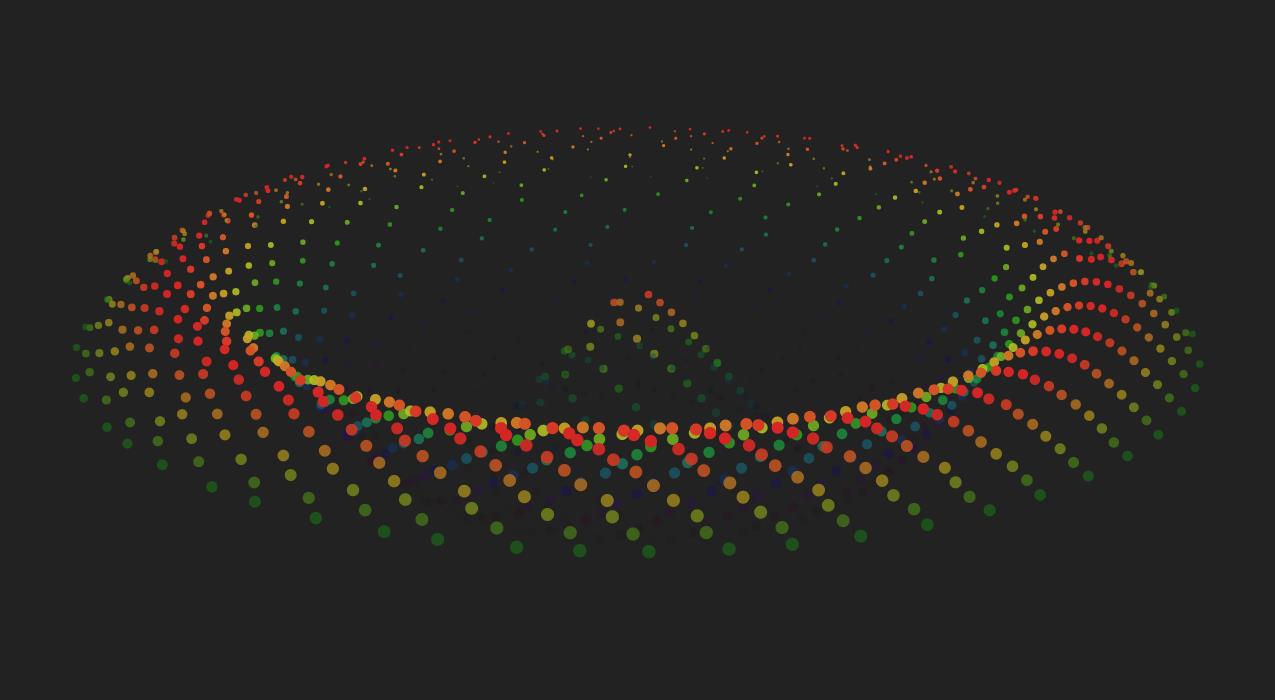
1042Eine Leinwand, die den elastischen Effekt von Schallwellenanimations-Spezialeffekten zeichnet

 738
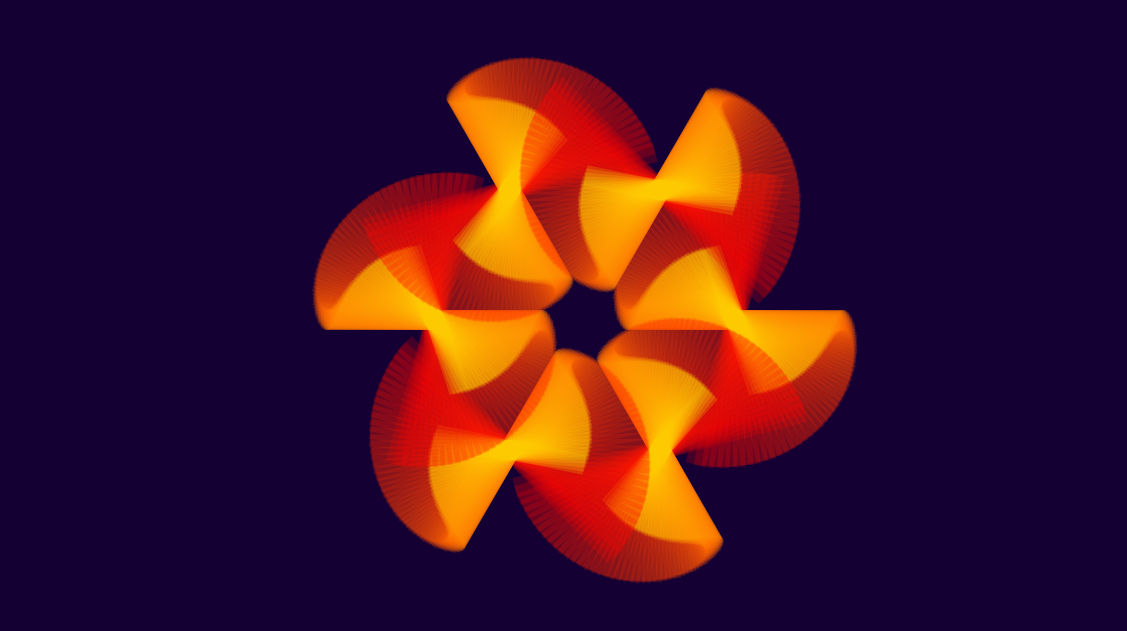
738Ein wunderschöner CSS3-Blumentransformationsanimationseffekt

 1522
1522Das CSS3-Keyframes-Attribut erstellt eine schwebende Vollbild-Webseitenanimation mit Spezialeffekten von Kieselsteinen, die als Wellen über das Wasser schweben.

 1609
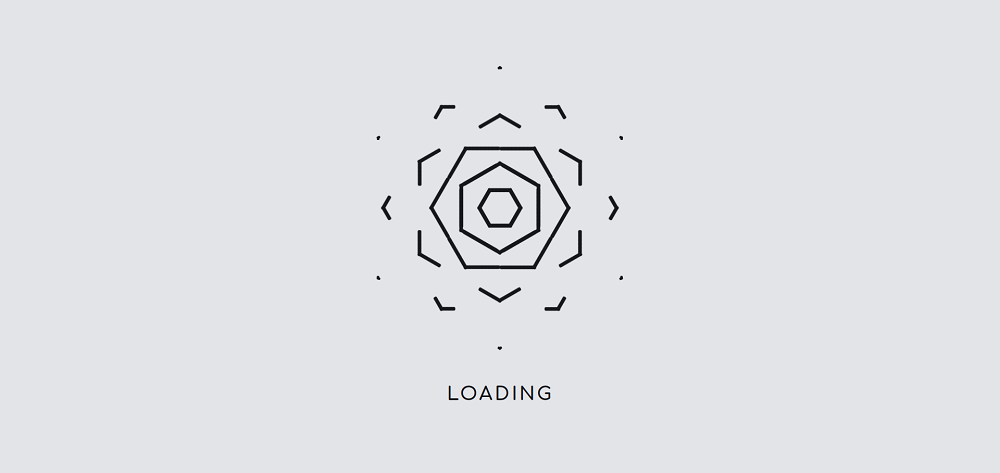
1609CSS3 zeichnet flache sechseckige Wellengrafikanimationen und sechseckige Muster-UI-Ladeanimationsspezialeffekte

 2228
2228Ein sehr einfacher und schöner CSS3-Animationseffekt für elastische Wellenschaltflächen. JS kombiniert CSS3-Attribute, um den Mauszeigerschaltflächenanimationseffekt zu realisieren. Die Schaltfläche ändert ihre Form, wenn sich die Maus darüber bewegt.

 2477
2477CSS3 realisiert den schwebenden Wasserwellen-Spezialeffekt, bei dem es sich um einen realistischen Download von Wasserwellen-Animationseffekten handelt.

 3815
3815Die Aufteilung basiert auf der CSS3-Animationsbibliothek, um coole Textverformung, Textelastizität, Textvergrößerung und -verkleinerung, Textausblendung und andere Animationseffekte zu erzeugen.

 4485
4485Der CSS3-Technologiesinn-Spezialeffekt für die kreisförmige Menüanimation ist ein blauer, personalisierter kreisförmiger sekundärer Menüanzeige-Umschaltcode.

 1638
1638jQuery+CSS3 elastisches Cartoon-Monster, das Animations-Spezialeffekte auf und ab springt

 2409
2409CSS3 zeichnet elastische Schlageffekte konzentrischer Herzen basierend auf dem @keyframes-Attribut. Dabei handelt es sich um einen animierten Spezialeffekt, der aus drei unterschiedlich großen Herzen besteht.

 3214
3214Das CSS3-Hintergrundattribut zeichnet einen Verlaufsfortschrittsbalken beim Laden von Animationsspezialeffekten. Dies ist ein interaktiver Fortschrittsbalkeneffekt.

 687
687Der für Dessertläden geeignete CSS3-Diashow-Effekt ist ein niedlicher und personalisierter animierter Diashow-Umschaltcode.

 1874
1874Dies ist ein Spezialeffekt des Symbolleistenmenüs mit elastischem Animationseffekt, der mit JQuery und CSS3 erstellt wurde. Das Symbolleistenmenü zeigt standardmäßig nur eine kreisförmige Schaltfläche an. Wenn Sie auf die Schaltfläche klicken, werden die Untermenüelemente mit einer elastischen Animation erweitert, und der Effekt ist sehr cool.

 2601
2601Dies ist ein Akkordeon-Fotoalbum-Spezialeffekt mit elastischer Animation, der mit reinem Javascript erstellt wurde. Wenn die Maus über das Akkordeon-Bilderalbum gleitet, werden die entsprechenden Bilder horizontal erweitert und der Beschreibungstext der Bilder wird vertikal nach oben verschoben, wodurch ein optischer Unterschied entsteht. Wie zu verwenden Fügen Sie die Datei slider.js in die Seite ein

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

