
 1591
1591CSS3-Klick-Icon-Button-Animations-Popup-Formular für Spezialeffekte

 2189
2189jQuery Click-Button-Popup-Fenster-Animations-Spezialeffekte ist ein Klickereignis-Popup-Fenster-Spezialeffekt-Download.

 814
814Ein CSS-implementierter Animationseffekt für ein Popup-Fenster mit Klickschaltfläche

 1653
1653Einfacher und schöner CSS3-Button-Klick-Blasen-Animationseffekt

 558
558Klicken Sie auf ein CSS3-Verschönerungs-Optionsfeld, um Animationsspezialeffekte auszuwählen

 1754
1754Einfacher und schöner CSS3-Button-Klick-Blasen-Animationseffekt

 460
460Ein CSS3-Hamburger-Menüsymbol-Schaltflächenverformungs-Spezialeffekt

 475
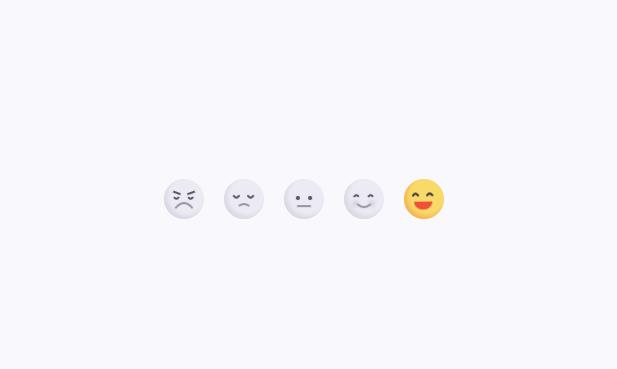
475Ein js+css3 SVG-Klick-Emoticon-Symbol-Kommentar, interaktiver Animations-Spezialeffekt

 2290
2290Der jQuery-Imitationseffekt einer Live-App-Schaltfläche ist eine Mausklick-Schaltfläche, die herzförmige Symbolanimationseffekte in verschiedenen Farben anzeigt.

 1098
10984 Arten von Mausklick-Tasten-3D-Animations-Spezialeffekten, CSS3-Animation, CSS3-Taste, CSS3 3D

 1758
1758„JQuery-Klick-Ereignismaske-Popup-Ebene, beweglicher Spezialeffektcode herunterladen. Ein JQuery-Popup-Ebenen-Plug-In zum Erstellen eines Registrierungsformular-Klick-Schaltflächen-Popup-Ebenen-Formularübermittlungseffekts, der das Drag-to-jQuery-Popup unterstützen kann. Up-Layer-Effekt. Titel, Höhe, Breite usw. können per Popup-Layer-JS-Plugin angepasst werden.

 2394
2394Der CSS3-Code zum Umschalten des linken Symbolmenüs auf den Vollbildmodus ist eine Mausklick-Symbolschaltfläche auf der linken Seite des Animationseffekts zum Umschalten der Vollbildseite auf die Spezialeffekte der Webseite.

 336
336Der HTML5-Menütasten-Spezialeffekt kann frei verschoben werden. Es gibt eine blaue Menüschaltfläche, die auf der Seite schwebt. Sie können die Schaltfläche auch anklicken, um die Seite zu schließen Dropdown-Menü.

 2003
2003Ein sehr einfacher und schöner CSS3-Animationseffekt für elastische Wellenschaltflächen. JS kombiniert CSS3-Attribute, um den Mauszeigerschaltflächenanimationseffekt zu realisieren. Die Schaltfläche ändert ihre Form, wenn sich die Maus darüber bewegt.

 1554
1554Der Menücode der elastischen jQuery+CSS3-Symbolleiste zeigt standardmäßig nur eine kreisförmige Schaltfläche an. Wenn Sie einmal auf die Schaltfläche klicken, werden die Untermenüelemente mit einer elastischen Animation erweitert, was einen guten Effekt hat.

 5723
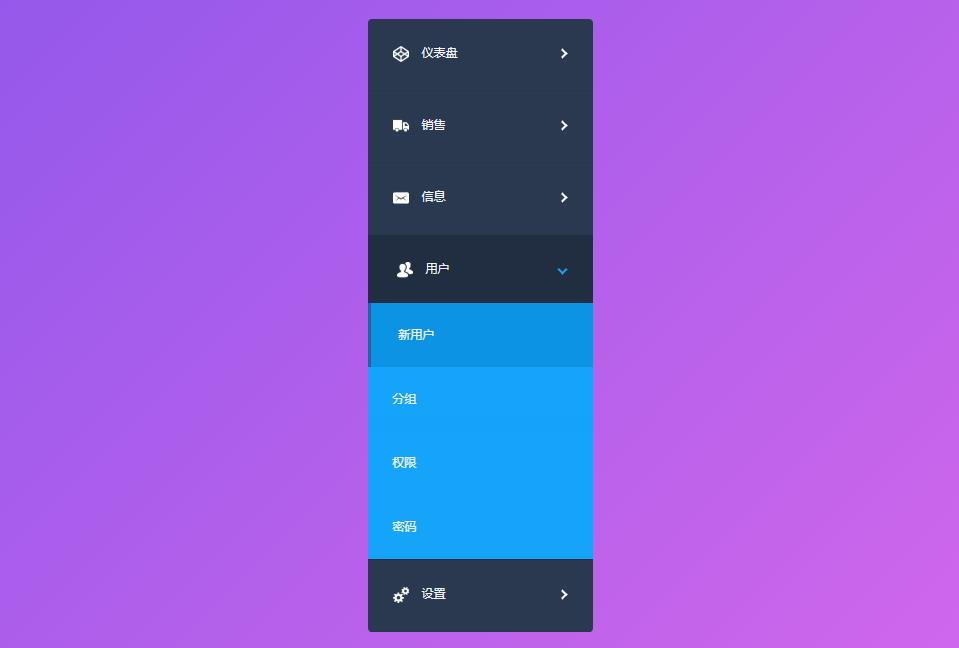
5723Basierend auf CSS3 (Übergang) und CSS3-Selektor (Formular) wird ein dynamischer Symbolmenü-Dropdown-Effekt geschrieben. Alle Dropdown-Menüs werden mit CSS3 ohne JS geschrieben. Wenn Sie auf das Menü klicken, wird das Untermenü angezeigt in Form von Animationen.

 1655
1655Dies ist ein Spezialeffekt des Symbolleistenmenüs mit elastischem Animationseffekt, der mit JQuery und CSS3 erstellt wurde. Das Symbolleistenmenü zeigt standardmäßig nur eine kreisförmige Schaltfläche an. Wenn Sie auf die Schaltfläche klicken, werden die Untermenüelemente mit einer elastischen Animation erweitert, und der Effekt ist sehr cool.

 2661
2661CSS3 implementiert coole animierte Schaltflächeneffekte. Wenn die Maus auf die Senden-Schaltfläche klickt, wird der Animationswiedergabeeffekt entsprechend der Bildschirmgröße geändert.

 2119
2119Der kreisförmige Menüeffekt in der oberen rechten Ecke von js + css3 ist ein kreisförmiges Navigationsmenü. Klicken Sie mit der Maus auf das kreisförmige Symbol, um den Menüanimationseffekt zu öffnen.

 1813
1813Der interaktive kreisförmige Menücode js+css3 ist ein kreisförmiges Symbolmenü, das auf dem Übergangsattribut basiert. Klicken Sie auf die Schaltfläche „Mehr“, um die Spezialeffekte des kreisförmigen Menüs zu erweitern und zu verkleinern.

