
 1084
1084CSS3-Hintergrundeffekte für farbenfrohe Textanimationen

 2710
2710Three verwendet Canvas, um coole 3D-Diamanthintergrundanimationen sowie einfache und elegante Texthintergrundanimationen zu erstellen. Klicken Sie auf die Schaltfläche, um Spezialeffekte auf dem 3D-Texthintergrund anzuzeigen.

 2466
2466jQuery CSS3-Partikel-Hintergrundanimation, CSS3-Text-Hintergrundanimation. Spezialeffekte für Liebes-, Linien- und Partikelanimationen.

 995
995Ein dynamischer CSS3-Text- und Hintergrundwechseleffekt gleichzeitig

 2285
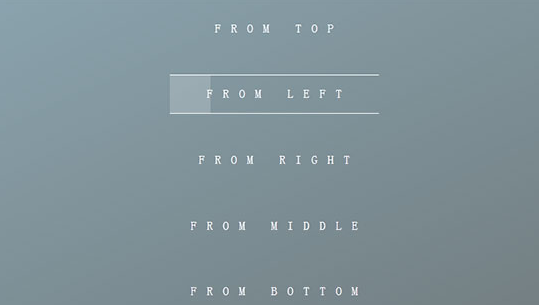
2285CSS3-Mouseover-Textrand-Hintergrundanimations-Spezialeffekte

 701
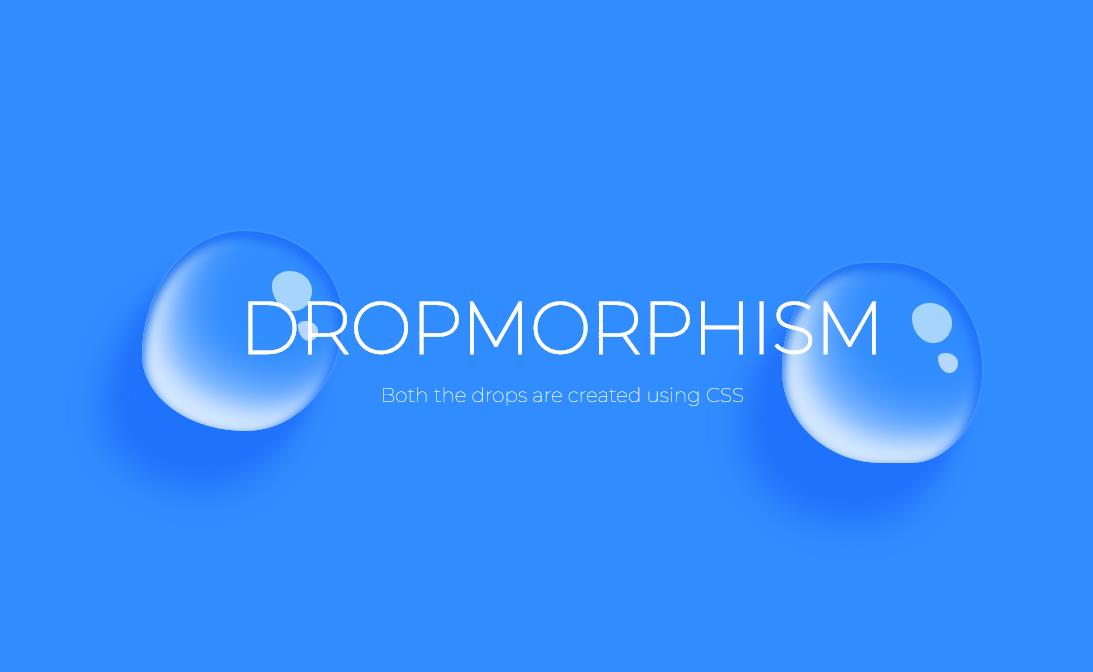
701Ein CSS3-Texteffekt im blauen, transparenten Wassertropfen-Hintergrundstil

 893
893Ein dreidimensionaler CSS3-3D-Spezialeffekt für dynamische Text- und Strahlungshintergrundanimationen

 4362
4362Die Eigenschaft css3 -webkit-background-clip erstellt coole Animationseffekte zum Füllen des Texthintergrunds.

 1597
1597Erstellen Sie Animationen für unendliche Regenbogen und geschwungene Regenbogen im Vollbildmodus basierend auf CSS3-Attributen. Dynamische Texthintergrundeffekte, die auf Webseiten verwendet werden können.

 4460
4460Basierend auf dem 2D-Zeichenbrett der Leinwand werden der schwarze, dicke Rauchhintergrund und die CSS3-Animation zum Verwischen und Verschwinden von Text kombiniert. Dies ist ein stimmungsvoller Texthintergrundeffekt.

 2995
2995CSS3-Animationsspezialeffekte, wenn die Maus über die Bild- und Textliste schwebt. Der Fall zeigt den Listenlayouteffekt. Wenn die Maus über dem Bild schwebt, wird der kreisförmige Texthintergrund in der Mitte vergrößert.

 6474
64745 coole Rasterlinien-Animationseffekte. Animierte WebGL-Linien, erstellt mit der Three.meshline-Bibliothek. Animieren und erstellen Sie diese Linien, um Ihre eigene Sammlung animierter Texteffekte zu erstellen und einen coolen animierten Spezialeffekt mit Linienhintergrund zu bilden.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.

 1112
1112jQuery simuliert den Animationseffekt der Dropdown-Bildlaufleiste des iPhone. Wenn wir mit dem Mausrad scrollen, scrollt das Menü zufällig nach oben und unten.

 966
966Der jQuery-Fotoalbum-Code für die Drag-Umschaltung auf dem Touchscreen ist ein auf dem Swiper-Plugin basierender jQuery-Fotoalbum-Code zum Verschieben auf dem Touchscreen. Er wird im Vollbildmodus angezeigt, lässt sich nach links und rechts verschieben, unterstützt die Tastatursteuerung und unterstützt die linke und rechte Maus Drag-Switching. Es verfügt über ein ansprechendes Design und ist perfekt mit mobilen Geräten kompatibel.

