
 737
737CSS3-Hintergrundeffekte für farbenfrohe Textanimationen

 4193
4193Die Eigenschaft css3 -webkit-background-clip erstellt coole Animationseffekte zum Füllen des Texthintergrunds.

 2258
2258jQuery CSS3-Partikel-Hintergrundanimation, CSS3-Text-Hintergrundanimation. Spezialeffekte für Liebes-, Linien- und Partikelanimationen.

 2493
2493Three verwendet Canvas, um coole 3D-Diamanthintergrundanimationen sowie einfache und elegante Texthintergrundanimationen zu erstellen. Klicken Sie auf die Schaltfläche, um Spezialeffekte auf dem 3D-Texthintergrund anzuzeigen.

 501
501Coole Spezialeffekte für farbenfrohe Partikeltext-Schriftartanimationen

 2108
2108CSS3-Mouseover-Textrand-Hintergrundanimations-Spezialeffekte

 991
991Ein CSS-Text-Hintergrundmaskenanimations-Spezialeffekt

 1939
1939HTML5+CSS3-Farbtransformations-Rhombus-Hintergrundanimations-Spezialeffekte

 1494
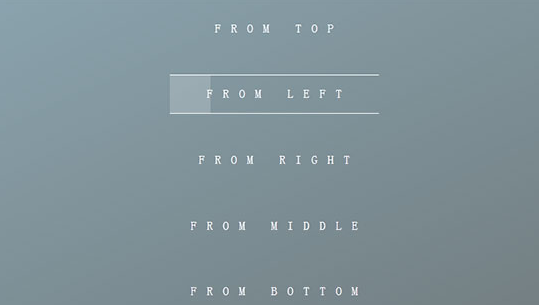
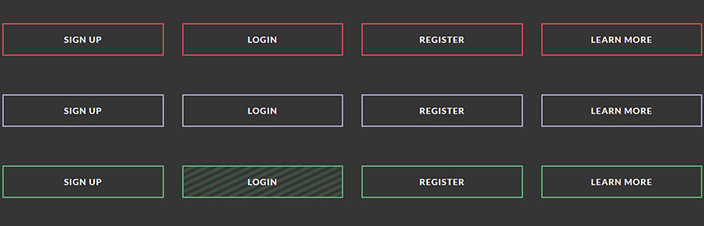
1494Mehrere Sätze cooler CSS3-Hintergrundanimationsschaltflächeneffekte

 640
640Ein dreidimensionaler CSS3-3D-Spezialeffekt für dynamische Text- und Strahlungshintergrundanimationen

 1363
1363jQuery CSS3 coole Webtext-Animationseffekte

 610
610Ein dynamischer CSS3-Text- und Hintergrundwechseleffekt gleichzeitig

 1887
1887HTML5-Farbtransformations-Rhombus-Hintergrundanimations-Spezialeffekte

 690
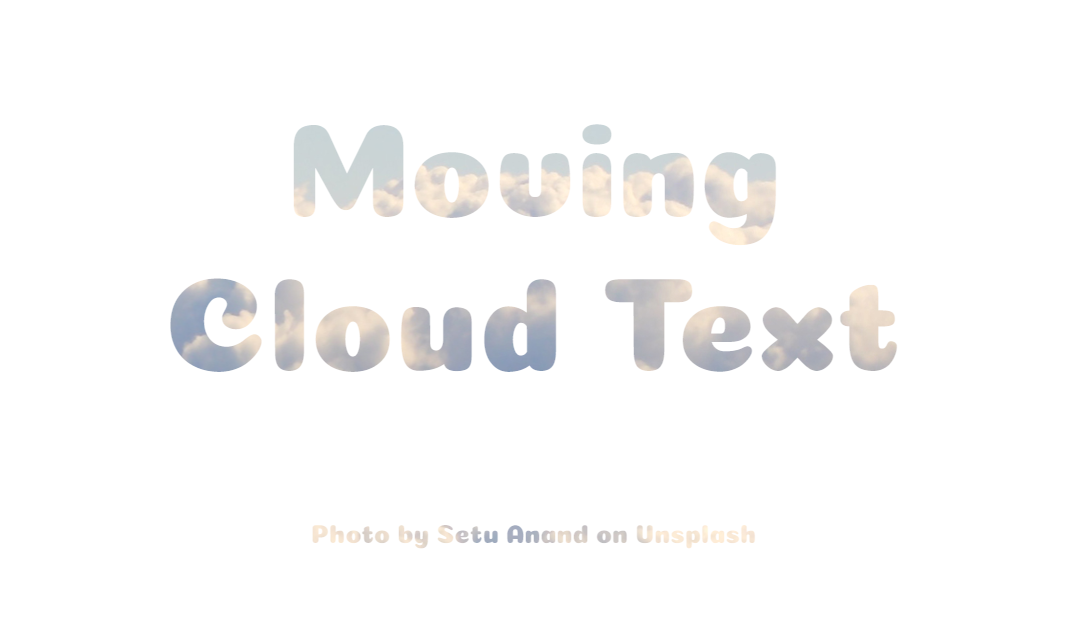
690Ein dynamischer CSS-Wolkentext-Hintergrundeffekt

 441
441Ein spezieller CSS3-Farb-3D-Text, der nach oben und unten schwebt

 388
388Ein farbenfroher CSS3+Three.js-Spezialeffekt mit bewegter, blinkender Hintergrundanimation und horizontaler Linie

 630
630Coole Animationseffekte für CSS-Textschriften

 507
507Ein HTML5-Canvas-Spezialeffekt für die Hintergrundanimation schwebender Farbpartikel

 767
767Ein HTML5-Canvas-Vollbild-Spezialeffekt mit flatternder Hintergrundanimation

 2301
2301Der CSS3-Spezialeffekt „Punktunschärfe-Hintergrundanimation“ ist ein bunter Kreisblasen-Hintergrundanimations-Download.

