
 1574
1574CSS3-Würfel-3D-Rotationsanimations-Spezialeffekte

 378
378Ein CSS3-Würfel-3D-Rotationsanimations-Spezialeffekt

 5460
5460Erstellen Sie einen auf TweenMax basierenden 3D-Würfel-Quadrat-Rotations-Animationsspezialeffekt, der mehrere Bilder zusammenfügt.

 3398
3398CSS3+H5 3D-Zauberwürfel-Rotationsanimations-Spezialeffekte

 1297
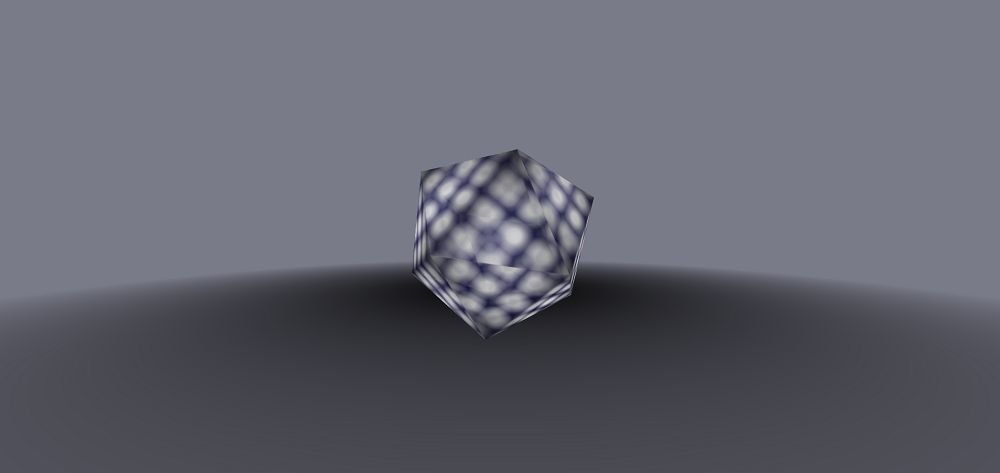
1297Pure CSS3 zeichnet kegelförmige Ikosaeder-3D-Rotationen und regelmäßige Polyeder-Rotationsanimationseffekte, die aus gleichseitigen Dreiecken bestehen.

 463
463Ein CSS3-3D-Cup-Rotationsanimations-Spezialeffekt

 1739
1739CSS3-Cube 3D-Flip-Webseiten-Ladeanimationseffekt

 473
473Ein CSS-Würfel-3D-Würfelrotations-Spezialeffekt

 2455
2455Erstellen Sie mit CSS3 rotierende 3D-Sci-Fi-Kugelanimations-Spezialeffekte

 2306
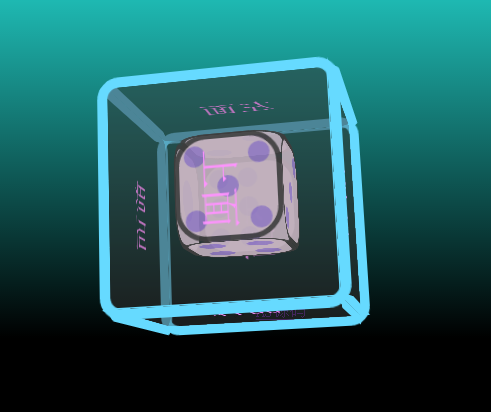
2306Reine CSS3-3D-Bildwürfel-Rotations-Spezialeffekte erfordern Grundkenntnisse der 3D-Rotation. Wenn Sie einen solchen Spezialeffekt auf Ihrer persönlichen Website einfügen, ist es auch sehr cool, wenn Sie der Webseite Hintergrundmusik hinzufügen sehr gut!

 1968
1968H5 3D-Würfel-Button-Animations-Flip-Effekt

 1130
1130HTML5 3D-Cube-Button-Animations-Flip-Effekt

 757
757Ein supercooler CSS3-3D-Würfelanimationseffekt

 1949
1949CSS3 3D-Pyramidenrotationsanimations-Spezialeffekte

 4172
4172Realistische Canvas 3D+CSS3-Erdrotationsanimations-Spezialeffekte

 5525
5525Ein rotierender Flash-Animations-Webseiten-Spezialeffekt mit Farbverlaufswürfeln, der in jeder Webseitenproduktion verwendet werden kann

 485
485Ein von HTML5+Three erzeugter 3D-Box- und Textraum-Rotationsanimations-Spezialeffekt

 1057
1057Einfacher CSS3-Animationseffekt für rotierende Atome

 785
785Ein js css3 rotierender Weihnachtsbaum-Animations-Spezialeffekt