935
935Sammlungsuhr, implementiert durch reines CSS3+JQ

 1204
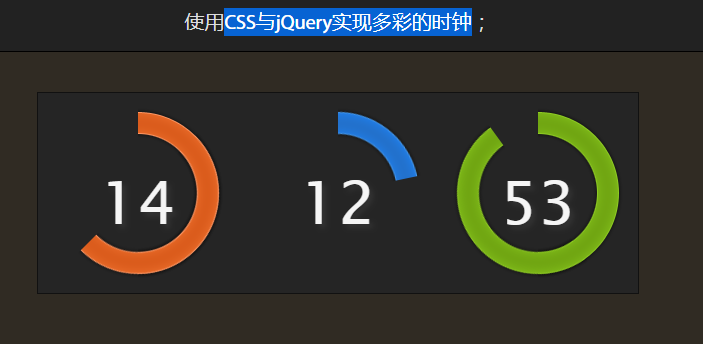
1204CSS und jQuery erzielen farbenfrohe Uhreffekte

 1865
1865Einfacher und benutzerfreundlicher jQuery.clock-canvas-Uhreffekt basierend auf Canvas

 991
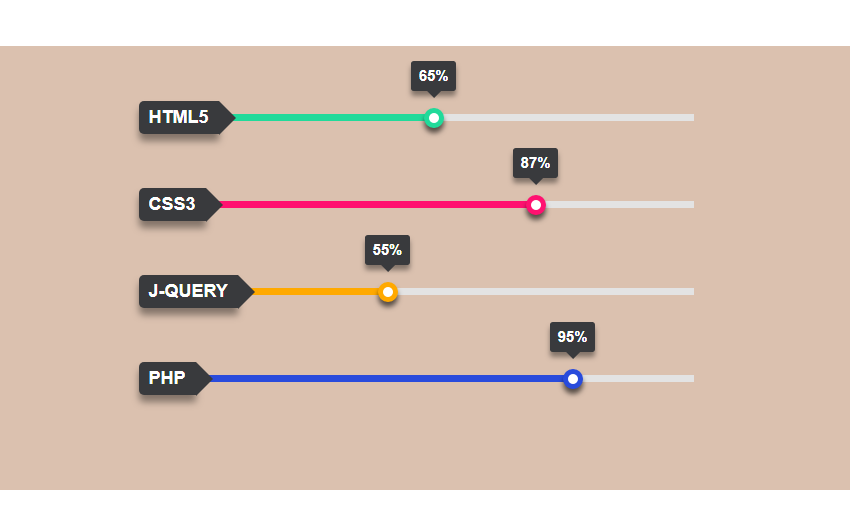
991Animierter Fortschrittsbalkeneffekt, implementiert mit CSS3

 1365
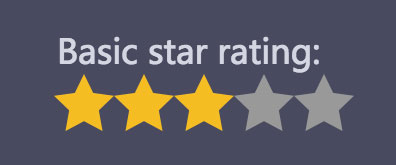
1365Mehrere CSS3-Animationen, um gute Sternebewertungseffekte zu erzielen

 705
705Reines CSS3 zur Erzielung eines realistischen Buchumblättereffekts ist ein wunderschöner und exquisiter CSS3-Spezialeffekt, der das Umblättern von Buchseiten simuliert.

 1000
1000Popup-Box-Popup-Ebeneneffekt, implementiert mit animierten Effekten jQuery und CSS3

 1575
1575CSS3 implementiert Spezialeffekte für App-Pulse-Tracker-Animationen im Apple iwatch Watch-Stil

 869
869Reines CSS3, um den Mouse-Hover-Effekt zu erzielen.

 2123
2123Der SVG-Uhrzeitsymbol-Spezialeffekt ist ein Wecker-Spezialeffektcode, der von SVG-Symbol + CSS3 implementiert wird.

 1454
1454jQuery FAQs Q&A Vertical Accordion Switch ist ein UI-Designeffekt für FAQs Q&A Vertical Accordion List, der auf CSS3 und jQuery basiert.

 2094
2094CSS3 realisiert den Kontrollkästchen-Spezialeffekt, bei dem es sich um einen Kontrollkästchen-Verschönerungs-Prüfeffekt handelt, der durch reines CSS3 realisiert wird.

 2003
2003Codeeffekt: CSS3 realisiert Spezialeffekte für die Drehung von Zahnrädern. Es handelt sich um einen CSS3-Spezialeffektcode, der CSS3 in Kombination mit Bildern verwendet, um die Verbindung und Drehung mechanischer Zahnräder zu realisieren.

 2895
2895Blockieren Sie die Hintergrundanimation, implementiert durch CSS3-Code, lila universelle Anmeldeseitenvorlage. Es hat auch Auswirkungen auf die Formularvalidierung.

 1824
1824Die JQuery-Implementierung von Overlay-3D-Texteffekten ist sehr cool und der Implementierungscode ist ebenfalls sehr einfach. Er verwendet keine HTML5- und CSS3-Elemente und wird ausschließlich mit JQuery-Code implementiert.

 2250
2250CSS3 realisiert den schwebenden Wasserwellen-Spezialeffekt, bei dem es sich um einen realistischen Download von Wasserwellen-Animationseffekten handelt.

 763
763Der jQuery-Vollbild-Werbebild-Drag-and-Drop-Vorschaueffekt ist eine auf jQuery + CSS3 basierende Bildanzeige für Werbefirmen, eine Vollbild-Werbebildliste und ein Drag-and-Drop-Vorschau-UI-Layouteffekt für Bilder und Texte nach links und rechts Liste.

 2033
2033Das CSS3-Schatten-Popup-Fenster hat einen ähnlichen Effekt wie die auf CSS3 + JQuery implementierte Lightbox-Popup-Schnittstelle.