298
2985 Arten von CSS3-Mouseover-Bildern zur Anzeige von Textinformationen sind ein Mouseover-Spezialeffekt, einschließlich 5 verschiedener Stile von Mouseover-Bildern zur Anzeige von Textinformationen.

 787
787Konfigurierbarer jQuery-Adressselektor mit den Ebenen 1 bis 5

 1555
1555Laden Sie 5 wunderschöne CSS3-Verschönerungsanimationscodes für Optionsfelder, Verschönerungsspezialeffekte für Kontrollkästchen und Verschönerungseffektcodes für Häkchenschaltflächen herunter.

 2572
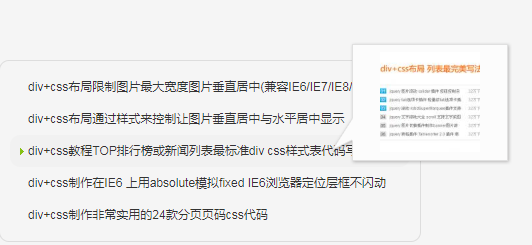
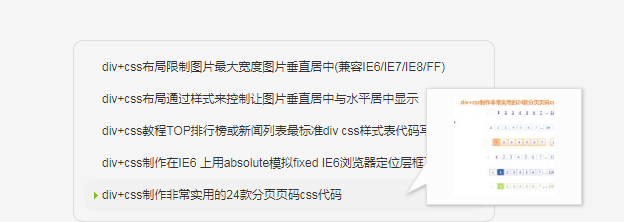
2572Dabei handelt es sich um eine Reihe von Mouseover-Spezialeffekten, darunter 5 verschiedene Stile von CSS-Mouseover-Bildern zur Anzeige von Textinformationen. Jeder Stil ist klassisch und schön und eignet sich für die Darstellung jedes Teams, Produkts, jeder persönlichen Arbeit. usw. ist eine sehr gute Hover-Anzeigemethode.

 1846
18465 CSS3-Symbol-Mouseover-Effekte: Bewegen Sie die Maus über das Bild, um den Effekt anzuzeigen. Kompatibel mit den wichtigsten Browsern. Anwendung: 1. Kopfbereich-Referenzdatei lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

 800
800jquery + css3 realisiert den Bildaufforderungseffekt

 1024
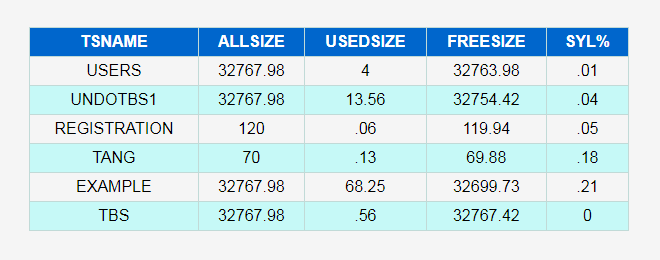
1024CSS3 steuert die Tabelle, um alternative Zeilen hervorzuheben

 1645
1645jQuery+CSS3-Popup-Fenster-Vergrößerungs-Bildanzeige-Plug-in

 1663
1663Die CSS3-Maus bewegt sich nach unten, um den QR-Code anzuzeigen

 517
517Eine js+css3-Klick-Schaltfläche, um die Animations-Spezialeffekte der Top-Banner-Eingabeaufforderung anzuzeigen

 1577
1577CSS3-Mouseover-Bildvergrößerungs-Anzeigecode

 2212
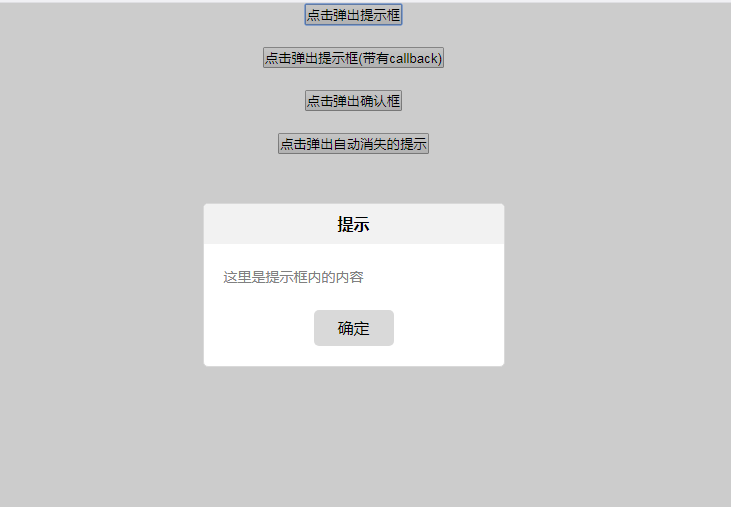
2212CSS3+HTML5-Benutzerregistrierungs-Fortschrittsbalken-Eingabeaufforderungscode

 1428
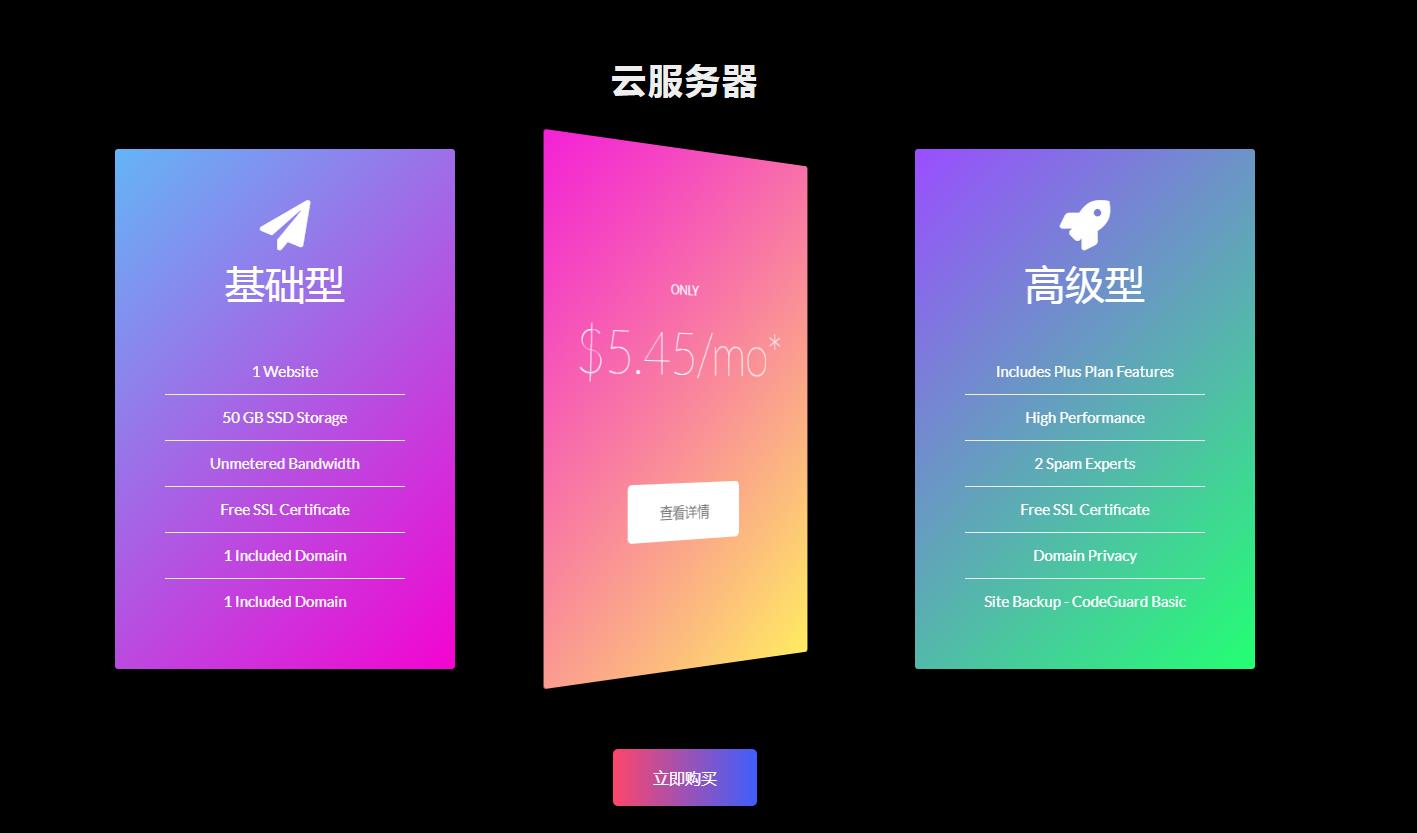
1428Ein CSS3-Produktdisplaykarten-Layout-Flip-Effekt

 672
672Ein CSS3-SVG-Spezialeffekt für ein dynamisches Atomstrukturdiagramm

 613
613Eine CSS3-Tastenmaus zeigt Drahtgittereffekte an

 665
665Ein CSS3-Symbol-Navigations-Hover-Anzeigeanimationseffekt

 955
955Ein CSS3-Zeichnungs-Spezialeffekt für die kaskadierende Anzeige von 3D-Bankkarten