
 1372
1372jquery implementiert 3D-Rotationskarussell-Bildcode

 1967
1967Dies ist ein js-Bildkarussell-Spezialeffekt vom Typ 3D-Karussell-Umschalteffekt. Laden Sie den Bildkaskaden-Layout-Umschaltcode herunter.

 873
873Ein HTML5-Bildunschärfe-Karusselleffekt mit automatischer Rotation

 935
935HTML5 SVG-Karussell-Karussell-Spezialeffekte

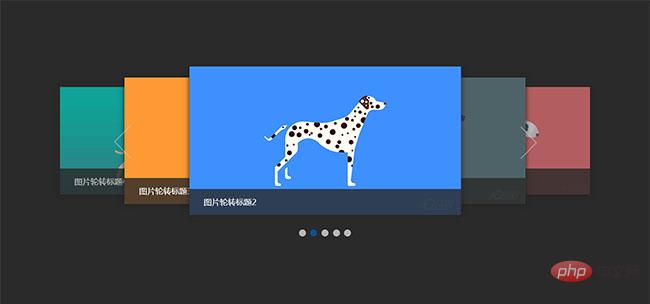
 1750
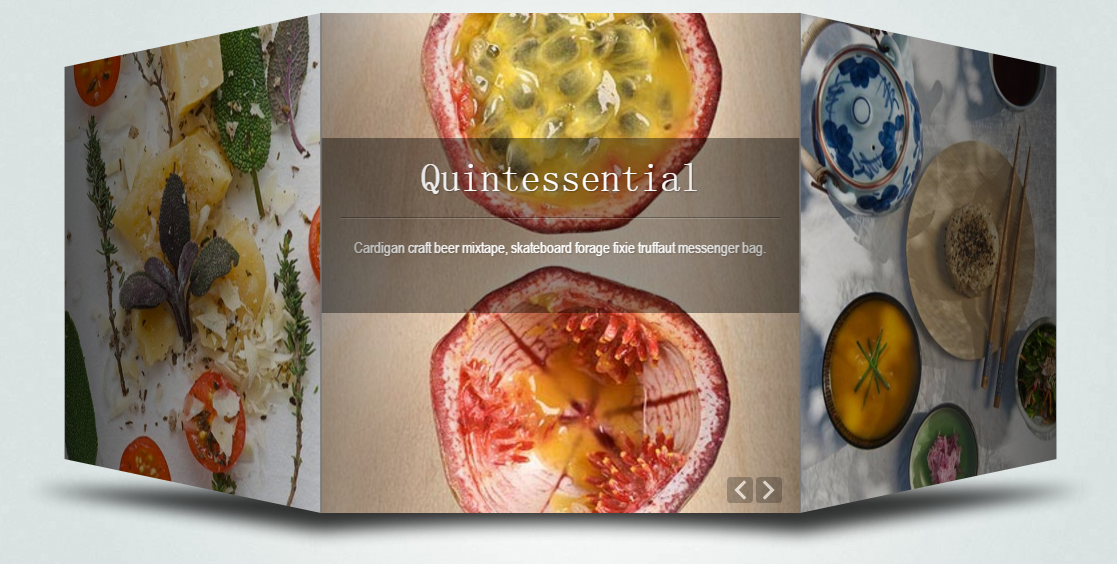
1750Der jQuery-Karussell-Karusselleffekt ist ein Karussell mit insgesamt fünf Bildern. Die Position jedes Bildes ist symmetrisch zur Mitte.

 1690
1690jQuery+CSS3-Bild, automatische Flip-Karussell-Umschaltung, Spezialeffekte

 10678
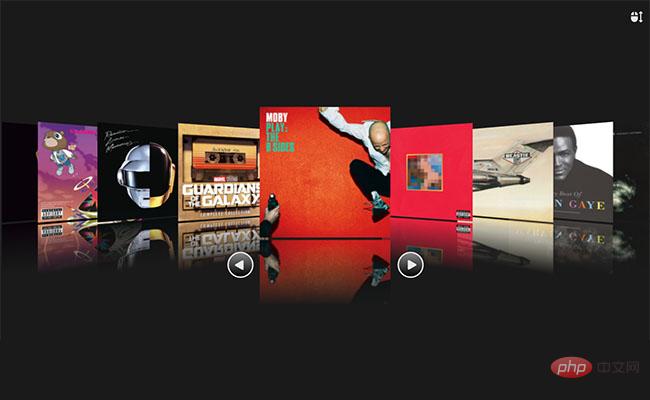
106783D-Bild Slider-Karusselleffekt basierend auf jQuery

 344
344Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 2113
2113HTML5-Bildkippkarussell mit 3D-Spezialeffekten

 2006
2006Der jQuery-Thread-Rotations-3D-Wechselbild-Spezialeffekt ist ein Bildwechsel-Spezialeffekt, der auf jQuery + CSS3 basiert.

 740
740Ein js-Jalousien-Bild mit 3D-Rotationswechsel-Spezialeffekt

 2769
2769jQuery Focus Image 3D-Flip-Carousel-Switching-Effekt, ein 3D-Bild-Switching-Effekt mit Miniaturansicht und Tastensteuerung basierend auf dem jQuery Slider-Bildkarussell-Plug-in.

 834
834Ein reiner CSS3-Bildkarussell-Slider-Spezialeffekt

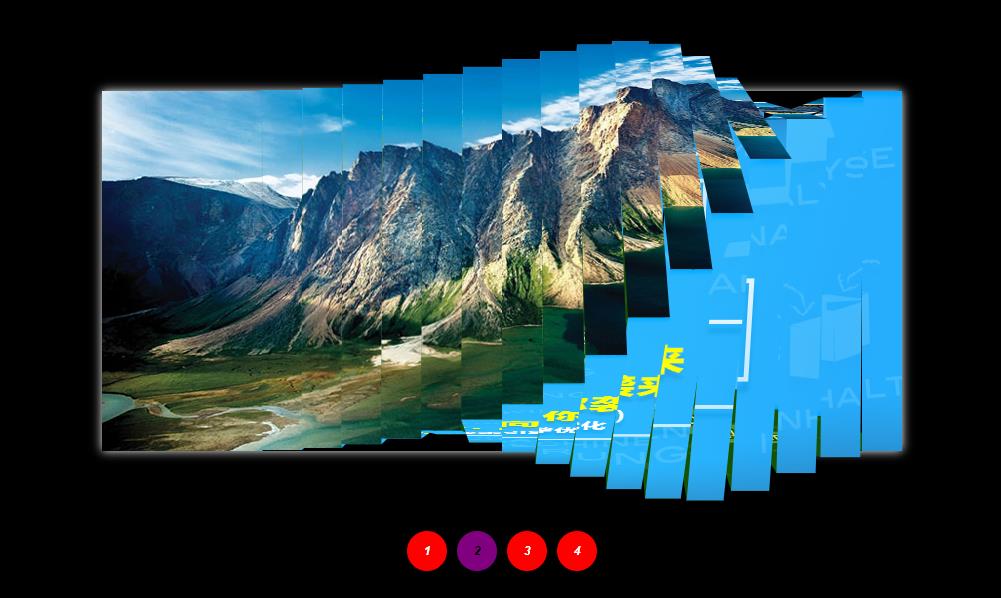
 5618
5618jQuery-Image-Paddle-Flip-Karussell-Umschalteffekt

 1211
1211jQuery-Image-Paddle-Flip-Karussell-Umschalteffekt

 314
314Der Bildanzeigeeffekt „HTML5-Mausraddrehung“ ist ein Spezialeffekt für Webseiten, der das Drehen und Klicken des Mausrads zum Vergrößern des Bildes ermöglicht. Sie können das ausgewählte Bild vergrößern oder klicken, um es in die ursprüngliche Position zurückzusetzen.

 1759
1759Der auf jQuery reagierende 3D-Rotationsumschalteffekt für Breitbildbilder ist ein Diashow-3D-Rotationsumschalteffektcode, der zusammen mit dem Hintergrundbild umschaltet.

 1526
1526Der jQuery-Bildkarussell-Umschalteffektcode basiert auf jquery-1.7.2.min.js. Klicken Sie auf die linken und rechten Pfeile, um die Bildanzeige zu wechseln. Der Code wird zur Vereinfachung automatisch abgespielt Änderung.

 1888
1888Super cooler CSS3-Bild-3D-Rotationseffekt. Nach dem Bewegen der Maus wird das Bild in 3D auf die andere Seite gedreht. Kompatibel mit Chrome- und Firefox-Browsern. Anwendung: 1. Referenzdateien für den Kopfbereich Component.css, demo.css, normalize.css 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Ändern Sie das Bild