1748
17486 coole Spezialeffekte zum Anzeigen der Maskenebene, wenn die Maus über das Bild gleitet.

 2283
22836 Bild-Mouseover-Effekte JS-Codes Nachdem die Maus über das Bild bewegt wurde, erscheint der Texttitel in 6 verschiedenen Animationsformen. Er ist mit gängigen PHP-Browsern kompatibel und empfiehlt den Download. Anwendung: 1. Der Head-Bereich verweist auf die CSS-Datei modernizr.custom.js 2. Fügen Sie der Datei den Code !-- code start --!-- code end --region hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

 6617
66176 einfache und schöne CSS3-Paging-Stilcodes

 5439
5439Der CSS3-Mouse-Over-Symbol-Farbänderungs- und Rotationseffekt ist ein CSS3-Mouse-Over-Symbol-Farbänderungs- und Rotations-Spezialeffekt.

 1919
1919JS-Standardzoom Klicken Sie hier, um den Bildcode-Download für das 6-seitige Navigationsmenü anzuzeigen

 1736
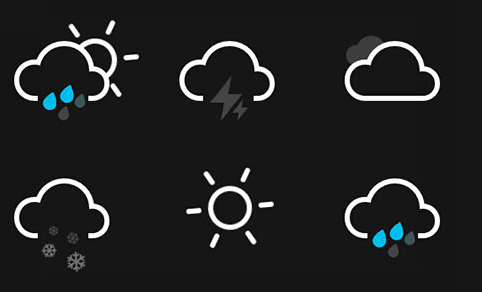
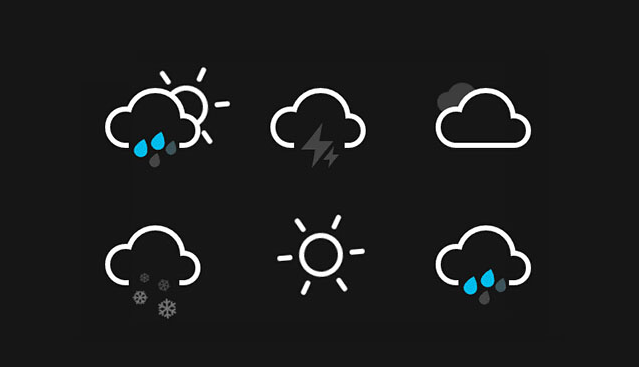
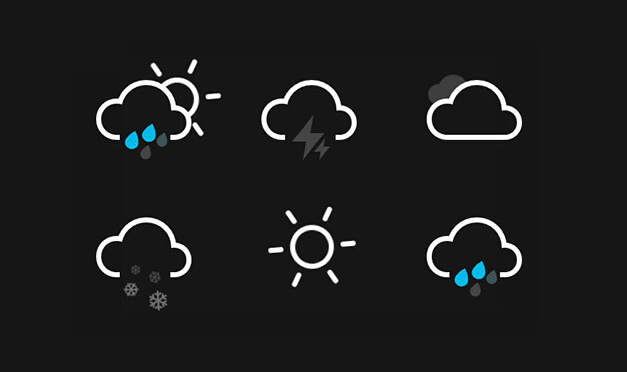
1736HTML+CSS3-Code für animierte Wettersymbole

 8152
8152Der CSS3-Animationsspezialeffekt „Mouse Hover Picture“ ist ein CSS3-Animationsspezialeffekt, der Übergang und Transformation verwendet, um Bildbeschreibungstext und Symbole zu erstellen, wenn die Maus über das Bild fährt.

 1890
1890Dies ist ein einfacher CSS3-Animationseffekt für Kartenstandortmarkierungen mit Animationseffekten und CSS3-Beschriftungscode für Standortsymbole.

 1757
1757Ein CSS3-Maus-Hover-Bild-Spezialeffekt, Quellcode für den Bild-Hover-Effekt

 3376
3376SVG zeichnet eine einfache weiße lineare Wettersymbolanimation, einschließlich 6 häufig verwendeter Wettersymbolelemente wie Donner, Regen, bewölkt, sonnig, starker Regen und Schnee.

 2129
2129Ein CSS3-Maus-Hover-Randbild-Spezialeffekt

 2412
2412Maus-Hover-Bild, CSS3-Animations-Spezialeffekte

 1322
1322CSS3 Apple WWDC-Icon-Rotationsanimation, Spezialeffekte