
 2362
2362Cooler CSS3-Schnitteffekt-Karussellbild-JS-Spezialeffektcode

 709
709Ein auf js+css3 basierender 3D-Origami-Effekt-Umschalteffekt für die Anzeige von Bildern mit Mouseover-Faltbild und Textumschalteffekt.

 1858
1858JS-Spezialeffekte sind eine Technologie, die Spezialeffekte oder Spezialfunktionen in Webseiten implementiert. Sie verwendet Webskripte (Javascript), um dynamische Spezialeffekte wie Bildwechsel, Farbverläufe usw. zu schreiben und zu erzeugen Manchmal hat es ein gewisses Maß an Intimität. Dienste (Konsolenanwendungen, Desktopanwendungen, WEB-Anwendungen usw.)

 332
332Der CSS3-Mouse-Over-Bild-Hervorhebungseffekt ist ein Mouse-Over-Bild-Hervorhebungseffekt, der ohne js erreicht werden kann.

 3542
3542Basierend auf Zepto+CSS3 Schatzkiste-Öffnungsanimationslotterie JS-Spezialeffektcode, sehr guter Spezialeffektcode, Spezialeffekte basierend auf Zepto, CSS3, einschließlich mehrerer CSS3-Animationseffekte, Hintergrund-Halo-Scrolling, aufschwingende Schatzkiste, Popup-Eingabeaufforderungsebene, immer noch sehr gut CSS3 Jeder kann Animationsspezialeffekte lernen.

 1762
176230 exquisite reine CSS3-Maus-Hover-Animations-Spezialeffektcodes, JS muss keine CSS3-Implementierung unterstützen, unterteilt in zwei Gruppen von Animationseffekten, die zweite Gruppe sind die von SVG implementierten Animationseffekte. Ich denke, diese Spezialeffekte können Ihre verschiedenen Hover-Animationen definitiv befriedigen Wählen Sie einen Animationseffekt aus, der Ihnen gefällt, und überprüfen Sie ihn in einem modernen Browser Schauen Sie sich die Spezialeffekte an.

 1714
1714Der CSS3-Spezialeffekt für das Unterstreichungstext-Navigationsmenü ist ein personalisierter js+css3-Spezialeffektcode für das Unterstreichungstext-Navigationsmenü. Wenn die Maus über den Navigationstext fährt, wird der Unterstreichungseffekt angezeigt und die Farbe kann ebenfalls geändert werden.

 5175
5175js css3 erstellt einen kreisförmigen Bildcursor-Hovertext-Anzeigeeffekt für eine Webseite. Geeignet für einige einfache und elegante Spezialeffekte für Website-Titelinhalte und Veranstaltungen.

 1538
1538Erstellen Sie mit js css3 eine einfache Magnetknopfanimation und bewegen Sie den Knopf, indem Sie den Mauszeiger mit Spezialeffekten darüber bewegen. ps: Schaltflächen- und Cursoreffekte können separat verwendet werden.

 2003
2003Ein sehr einfacher und schöner CSS3-Animationseffekt für elastische Wellenschaltflächen. JS kombiniert CSS3-Attribute, um den Mauszeigerschaltflächenanimationseffekt zu realisieren. Die Schaltfläche ändert ihre Form, wenn sich die Maus darüber bewegt.

 2539
2539Der responsive CSS3-Vollbild-Folienumschalteffekt ist ein Code für den Vollbild-Folienumschalteffekt einer Webseite im Vollbildmodus, der mit reinem CSS ohne JS-Code erstellt wurde.

 2338
2338Der CSS3-3D-Cartoon-Texteffekt ist ein Tool, das mithilfe von JS-Code den Inhalt von Buchstaben klont und die Buchstaben mithilfe der CSS-Textschatteneigenschaft und der Transformationseigenschaft in einen 3D-Effekt umwandelt.

 1947
1947Der Maus-Scrolling-Animationseffekt wird basierend auf animate.css und nativem JS realisiert. Es handelt sich um einen sehr guten CSS3-Animationseffekt. Er basiert auf dem CSS-Animations-Plug-in animate.css und verfügt über viele Animationsspezialeffekte Open Source. Bitte besuchen Sie die offizielle Website, um einen Blick darauf zu werfen.

 1933
1933Unterstützt CSS3-Vollbild-Parallaxen-Spezialeffektcode auf dem Mobiltelefon. Er unterstützt die mobile Reaktionsfähigkeit und das Hoch- und Runterscrollen mit dem Mausrad ist sehr beliebt, insbesondere bei der Verwendung von WeChat-Mikroszenen. Durch Scrollen nach oben und unten und Hinzufügen von CSS3-Animationseffekten können Sie eine Produkteinführungsseite mit einer guten Benutzererfahrung erstellen.

 3212
3212Dies ist ein farbenfroher, von js+css3 gezeichneter Hintergrundanimationseffekt, der Kreise in verschiedenen Farben erzeugt, die vergrößert und ausgeblendet werden. Sie können den Schieberegler ziehen, um die Anzahl der Punkte anzupassen.

 2471
2471Der von jQuery+css3 implementierte Ringbild-Spezialeffektcode mit Animationsfunktion ist ein sehr guter JS-Spezialeffekt, der sich sehr gut für die Einführung des Umschaltens bestimmter Funktionstypen eignet. Er wird basierend auf dem jQuery-Plug-in implementiert sehr reibungslos und es lohnt sich, es zu lernen und anzuwenden.

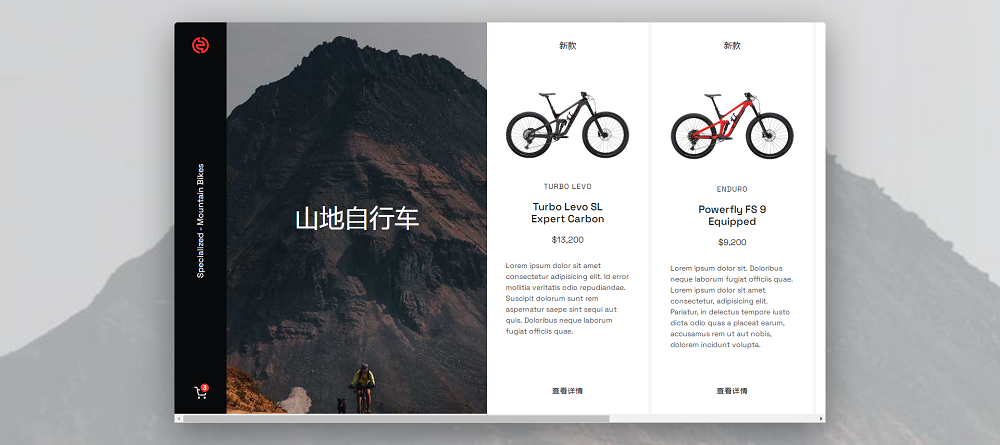
 1568
1568Verwenden Sie js css3, um eine reaktionsfähige neue Produktliste zu erstellen, die Vorschau zu verkleinern und zu erweitern. Klicken Sie auf die Produktliste, um die Details zu erweitern und den Effekt anzuzeigen. Geeignet für Spezialeffekte im UI-Layout der Webseite zur Einführung neuer Produkte.

 343
343Das mobile Happy Scratch-Off HTML5-Plug-in ist ein mobiles H5-Rubbel-Plug-in, das für Double 12-Aktivitäten geeignet ist.

 327
327Der HTML5-Animationseffekt zum Falten von Papier in eine Geschenkbox ist ein in CSS implementierter Weihnachtsgeschenk-Animationseffekt, der für Weihnachten oder jeden Feiertag geeignet ist.

 478
478Pure CSS3 Retro-Film-Player-Spezialeffekte ist ein einfacher Filmmusik-Player und Filmaufzeichnungs-Player-Spezialeffekte.

