
 1207
1207imagehover.css – Reine CSS3-Mouse-Over-Bildeffekt-Animationsbibliothek, 44 Arten von Mouse-Over-Effekten

 936
9369 CSS3-Mischmodi für Mouseover-Bildtiteleffekte

 1523
1523Bei diesem Plug-in handelt es sich um einen speziellen Animationseffekt mit Hover-Maus und kreisförmigen Tasten mit 9 verschiedenen Effekten. Die kreisförmige Schaltfläche wird ebenfalls mit CSS3 erstellt. Wenn die Maus über die kreisförmige Schaltfläche fährt oder schwebt, werden Animationseffekte wie Farbverlauf, Drehung, Verstärkung und Spiegeln ausgelöst.

 1256
1256Eine Reihe sehr cooler Hintergrundanimationseffekte, wenn Sie mit der Maus über die Schaltfläche fahren. Wenn bei diesem Spezialeffekt die Maus über die Schaltfläche gleitet, wird eine CSS3-Animation verwendet, um die Eigenschaften „backgroundsize“ und „backgroundposition“ zu animieren und so verschiedene Hintergrundanimationseffekte zu erzeugen.

 1921
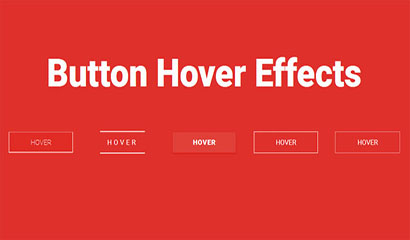
1921Dies ist eine Reihe cooler Animationseffekte für Mouseover-Schaltflächen, die mit CSS3 erstellt wurden. Diese 30 Animationseffekte von Mouseover-Schaltflächen verwenden CSS3-Übergangs- und Transformationseigenschaften, um Schaltflächenränder, Textanimationen und Streamer-Animationseffekte zu erstellen. Die verschiedenen Effekte sind sehr kreativ.

 1057
1057Das Modul wird dunkler, eine Maskenebene erscheint und es gibt 12 coole CSS3-Animationseffekte, wenn die Maus über die Bildmaskenebene gleitet.

 2502
250220 Arten von CSS3-Mouse-Over-Textanimations-Spezialeffekten mit passenden Szenen

 520
520Ein CSS3-Mouse-Over-Button-Animationsfiltereffekt

 1051
1051Spezialeffekte mit der Maus über die Schaltfläche basierend auf CSS3-Animation

 1629
1629Der CSS3-Animationsspezialeffekt „Die Maus gleitet über die Spalte“ ist ein CSS3-Animationsspezialeffekt für die Website von Zihai Technology, wenn die Maus über die Spalte gleitet.

 2403
2403Der CSS3-Mouse-Over-3D-Stereo-Flipping-Effekt ist ein dreidimensionaler Würfelanimations-Spezialeffekt, der die Richtung des Mouse-Over erkennt.

 1782
1782Das Plug-in ist ein Spezialeffekt für die Hover-Maus- und Kreistastenanimation mit 9 verschiedenen Effekten. Die kreisförmige Schaltfläche wird ebenfalls mit CSS3 erstellt. Wenn die Maus über die kreisförmige Schaltfläche fährt oder schwebt, werden Animationseffekte wie Farbverlauf, Drehung, Verstärkung und Spiegeln ausgelöst.

 4653
4653Mouseover-Effekt in JS geschrieben

 1570
15706 coole Spezialeffekte zum Anzeigen der Maskenebene, wenn die Maus über das Bild gleitet.

 3183
3183Ein CSS3-Webseiten-Spezialeffekt, der einen Verlaufsfarbabdeckungseffekt erzeugt, wenn die Maus über das Bild fährt. Wenn wir mit der Maus über das Bild fahren, wird eine Ebene einer Verlaufsfarbmaske über dem Bild abgedeckt.

 9393
9393Die Maus gleitet über das Bild und der halbtransparente Texttitel gleitet, um den verborgenen Effekt anzuzeigen

 1679
1679Der reine CSS3-Maus-über-animierte-Schaltflächeneffekt ist ein Schaltflächenanimationseffekt, der auf dem CSS3-Übergangsattribut basiert.

 1093
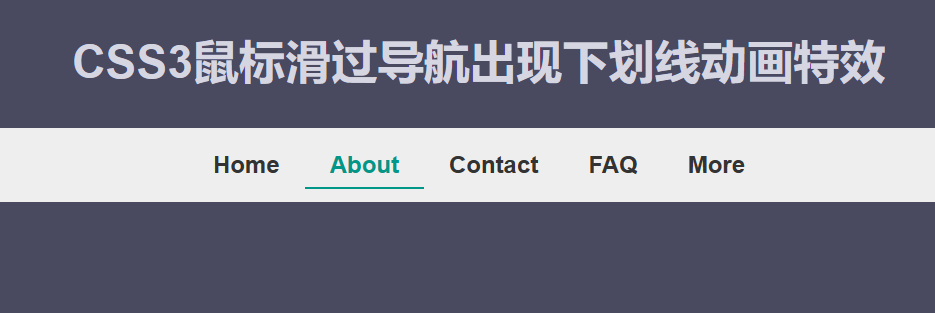
1093Eine CSS3-Maus gleitet über die Navigation und ein Unterstreichungsanimationseffekt erscheint.



