
 505
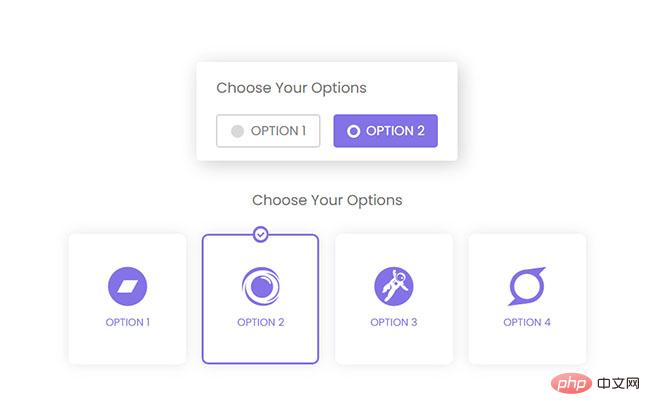
5055 einfache und praktische Optionsfeld-Stile ist eine Sammlung von Optionsfeld-Stilen mit exquisiten und eleganten Designs.

 1148
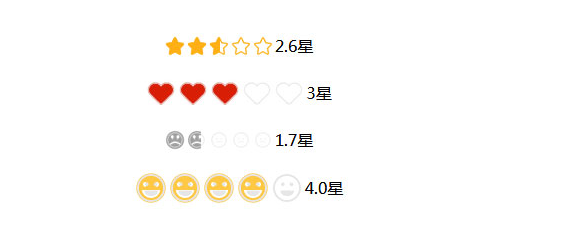
1148Einfacher und praktischer jQuery-Sternebewertungs-Plug-in-Stil

 2671
2671Reiner CSS3-Code für einfache Benutzeranmeldeboxen, um einfache Benutzeranmeldeeffekte zu erzielen. Er eignet sich sehr gut für das Backend von Benutzer-Unternehmenswebsites oder Websites von Einkaufszentren.

 1649
1649Mehrere schöne CSS3-Verschönerungsstile für Radio-Auswahl-Kontrollkästchen und einfache Verschönerungscodes für Optionsfelder und Kontrollkästchen.

 1288
1288Dies ist ein einfaches und praktisches responsives jQuery-Tabs-Plug-in. Dieses Tab-Plugin passt sich flexibel der Größe des Containers an. Es ist praktisch und einfach und der Stil des Tabs kann mithilfe von CSS angepasst werden.

 382
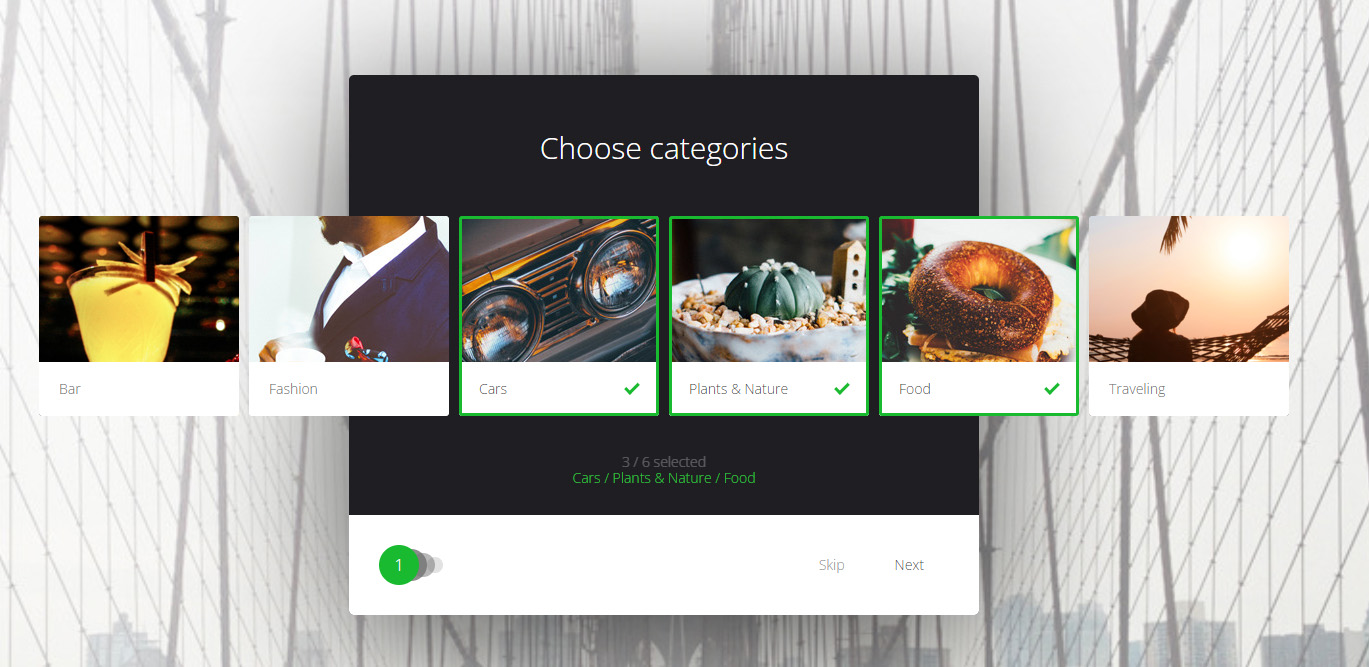
382Ein cooler und praktischer Spezialeffekt im Multi-Select-Box-Stil

 1648
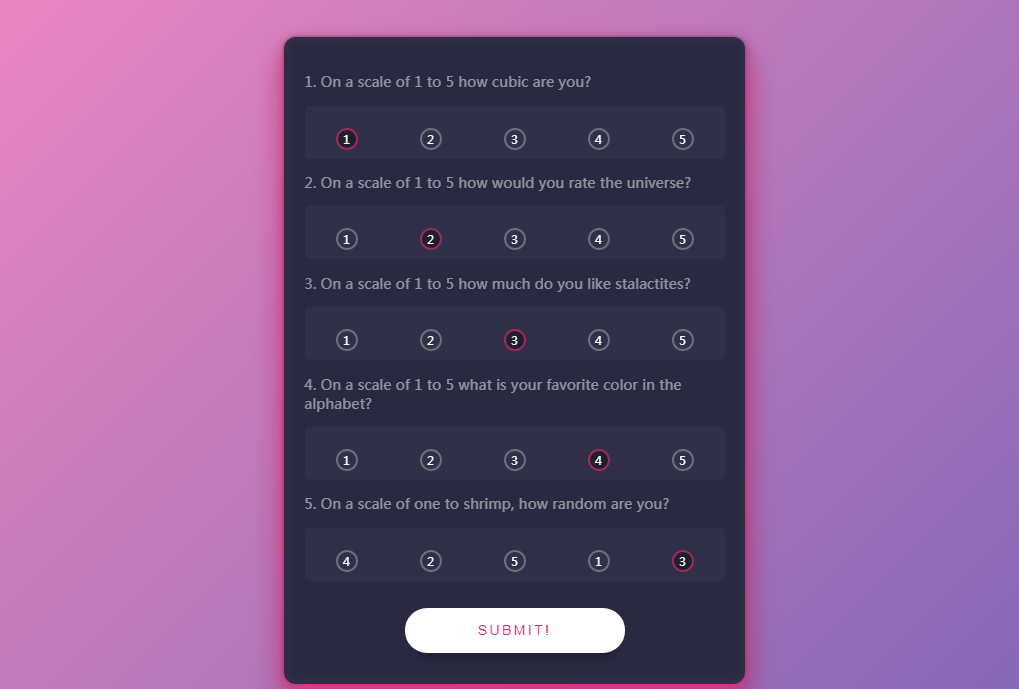
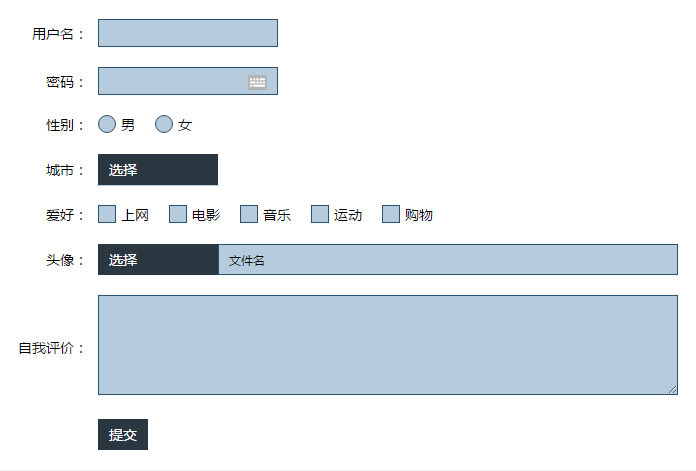
1648Ein verschönerter, einfacher und praktischer jQuery-Fragebogen-Formularcode für Single-Choice-Fragen im jQuery-Fragebogen-Formularstil.

 1736
1736Die schwebende Box verwendet hauptsächlich den CSS3-Animationsstil, der einfach und leicht verständlich ist und eine gute Skalierbarkeit aufweist.

 2686
2686Häufig verwendete Radio-Select-Check-Formulare senden js-Spezialeffektcode, der die ursprünglich ausgewählten, nicht ausgewählten und deaktivierten Optionsfelder realisieren kann. Außerdem können die ausgewählten und nicht ausgewählten Textinformationen, die Mindestbreite der Beschriftung usw. festgelegt werden einfach, praktisch und leicht zu bedienen.

 759
759Diese schwebende Box verwendet hauptsächlich den CSS3-Animationsstil, der einfach und leicht zu verstehen ist und eine gute Skalierbarkeit aufweist.

 706
706Besonders praktisch und einfach aufzurufende Popup-Ebene. Es kann vollständig über den Stil gesteuert werden und Sie können den entsprechenden Effekt entsprechend der unterschiedlichen Kompatibilität auswählen.

 3197
3197Ein einfaches jQuery-Plugin zur Datums- und Zeitauswahl, mit dem Benutzer ein Datum und eine Uhrzeit frei auswählen und das Datum anpassen können. Wenn es Ihnen gefällt, sollten Sie es sich nicht entgehen lassen.

 2677
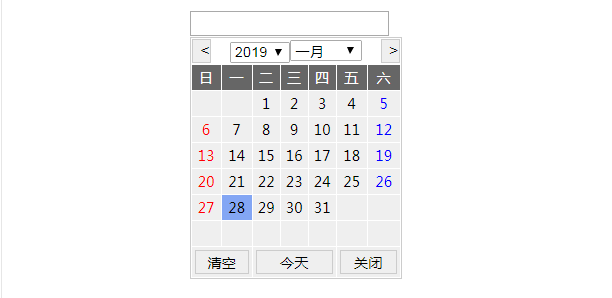
2677Laden Sie ein Plug-in für Spezialeffekte zur Auswahl von Jahr, Monat, Tag und Datum herunter, das in nativem JS implementiert ist. Basierend auf nativem JavaScript ist es ein sehr einfaches und praktisches Kalenderauswahl-Plug-in.

 4287
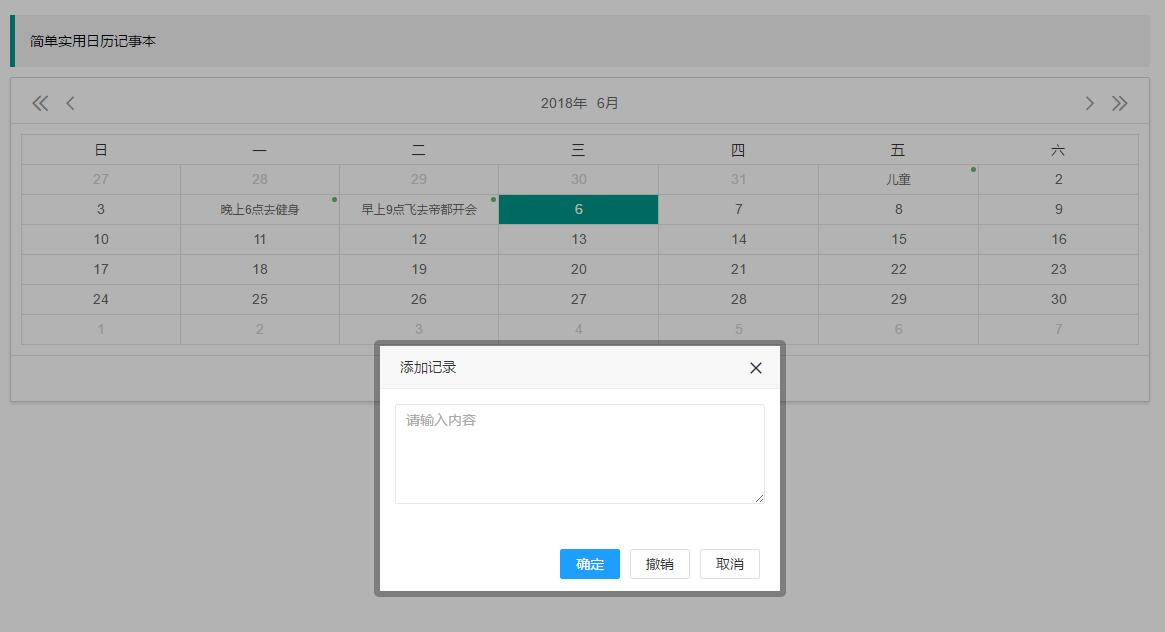
4287Einfacher und praktischer Download des Responsive Calendar Schedule Notepad JS-Plug-In-Codes. Ein einfacher und benutzerfreundlicher Kalender zum Aufzeichnen täglicher Ereignisse, ein einfacher elektronischer Kalender-Notizblock-Code. Unterstützt das Rückgängigmachen, Hinzufügen und Ändern von Effektcodes für Textdatensätze.

 1756
1756Das atmosphärische jQuery-Farbauswahl-Plug-in jColor.js unterstützt mehrere Möglichkeiten zum Auswählen von Farben und unterstützt das Ziehen und Scrollen zum Auswählen von Farben. Die Aufrufmethode ist ebenfalls sehr einfach und ein sehr praktisches jQuery-Plug-in.

 328
328Das CSS3 3D-Flip-Tab-Switching-Plug-In ist ein praktisches 3D-Flip-Tab-Switching-Plug-In, das hauptsächlich den 3D-Flip-Tab-Switching-Stil verkörpert. Wenn auf das Tab-Menüelement geklickt wird, wird der 3D-Flip-Animationseffekt realisiert.

 7898
7898Einfacher und praktischer, erweiterbarer, versteckter Navigationsmenü-Button, js-Spezialeffektcode-Download. Das Besondere an diesem Menü ist, dass es durch Klicken auf die Schaltfläche erweitert werden kann und über flexible Animationseffekte verfügt, was ziemlich cool ist. Menüpunkte sind kleine Symbole. Natürlich können Sie auch Symbole in Kombination mit Text verwenden. Da die versteckte/erweiterte Methode relativ platzsparend ist, kann dieses Menü auf mobile Geräte angewendet werden.

 1648
1648Der Tab-Wechsel-Spezialeffekt von jQuery ist ein einfacher und praktischer Tab-Wechseleffekt, der automatische Wechseleffekte unterstützt. Der Anhang bietet zwei Wechseleffekte.

 1228
1228Dies ist ein einfacher und praktischer Tab-Effekt, der auf Bootstrap basiert. Dieser Tab wurde basierend auf dem nativen Boostrap-Tab verschönert und der Effekt ist stilvoll und großzügig, was sehr gut ist. Wie zu verwenden Fügen Sie JQuery- und Bootstrap-bezogene Dateien in die Seite ein.

 3801
3801Dies ist ein Mall-Navigationsmenü mit einer Produktkategorie-Seitenleistenliste, die mit jquery erstellt wurde. Das Mall-Menü ist mit dem IE8-Browser kompatibel. Benutzer können die Liste der verschiedenen Produkte anzeigen, indem sie auf das Dropdown-Menü auf der linken Seite klicken, was sehr praktisch und bequem ist. Wie zu verwenden Fügen Sie die Stildateien style.css und jquery.min.js in die Seite ein.

