1921
1921Dies ist eine Reihe cooler Animationseffekte für Mouseover-Schaltflächen, die mit CSS3 erstellt wurden. Diese 30 Animationseffekte von Mouseover-Schaltflächen verwenden CSS3-Übergangs- und Transformationseigenschaften, um Schaltflächenränder, Textanimationen und Streamer-Animationseffekte zu erstellen. Die verschiedenen Effekte sind sehr kreativ.

 835
83530 Arten von CSS3-Webseitenwechsel-Ladeeffekten

 2490
2490Eine Reihe interaktiver CSS-Mauseffekte (insgesamt 30 Stile)

 1523
1523Bei diesem Plug-in handelt es sich um einen speziellen Animationseffekt mit Hover-Maus und kreisförmigen Tasten mit 9 verschiedenen Effekten. Die kreisförmige Schaltfläche wird ebenfalls mit CSS3 erstellt. Wenn die Maus über die kreisförmige Schaltfläche fährt oder schwebt, werden Animationseffekte wie Farbverlauf, Drehung, Verstärkung und Spiegeln ausgelöst.

 1782
1782Das Plug-in ist ein Spezialeffekt für die Hover-Maus- und Kreistastenanimation mit 9 verschiedenen Effekten. Die kreisförmige Schaltfläche wird ebenfalls mit CSS3 erstellt. Wenn die Maus über die kreisförmige Schaltfläche fährt oder schwebt, werden Animationseffekte wie Farbverlauf, Drehung, Verstärkung und Spiegeln ausgelöst.

 2007
20077 CSS3-Spezialeffektcodes für Maus-Hover-Animationen, sehr gute CSS-Animations-Spezialeffekte, 7 Arten von Maus-Hover-Spezialeffekten sind sehr cool. Wenn es Ihnen gefällt, können Sie Ihre bevorzugten Hover-Spezialeffekte ändern.

 1254
125416 Arten von CSS3-Bild-Hover-Effekten basierend auf Bootstrap. Klicken Sie, um den entsprechenden Code anzuzeigen, und er ist einfach zu verwenden.

 2195
2195Maus-Hover-Bild, CSS3-Animations-Spezialeffekte

 1643
1643Maus-Hover-Bild, CSS3-Animations-Spezialeffekte

 7909
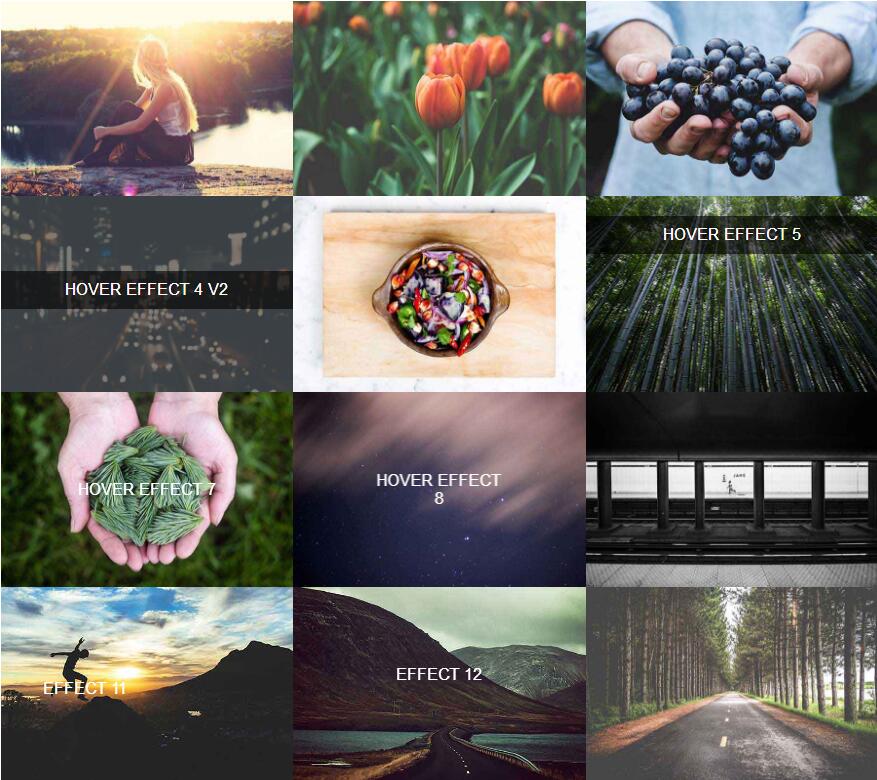
7909Der CSS3-Animationsspezialeffekt „Mouse Hover Picture“ ist ein CSS3-Animationsspezialeffekt, der Übergang und Transformation verwendet, um Bildbeschreibungstext und Symbole zu erstellen, wenn die Maus über das Bild fährt.

 845
845Ein CSS-Maus-Hover-Hover-Erweiterungsmenü-Spezialeffekt

 1207
1207imagehover.css – Reine CSS3-Mouse-Over-Bildeffekt-Animationsbibliothek, 44 Arten von Mouse-Over-Effekten

 1762
176230 exquisite reine CSS3-Maus-Hover-Animations-Spezialeffektcodes, JS muss keine CSS3-Implementierung unterstützen, unterteilt in zwei Gruppen von Animationseffekten, die zweite Gruppe sind die von SVG implementierten Animationseffekte. Ich denke, diese Spezialeffekte können Ihre verschiedenen Hover-Animationen definitiv befriedigen Wählen Sie einen Animationseffekt aus, der Ihnen gefällt, und überprüfen Sie ihn in einem modernen Browser Schauen Sie sich die Spezialeffekte an.

 2107
2107Eine Vielzahl von Mäusen durchlaufen den coolen js-Spezialeffektcode.

 1353
13537 sehr schöne CSS3-Maus-Hover-Bildanimationseffekte

 1256
1256Eine Reihe sehr cooler Hintergrundanimationseffekte, wenn Sie mit der Maus über die Schaltfläche fahren. Wenn bei diesem Spezialeffekt die Maus über die Schaltfläche gleitet, wird eine CSS3-Animation verwendet, um die Eigenschaften „backgroundsize“ und „backgroundposition“ zu animieren und so verschiedene Hintergrundanimationseffekte zu erzeugen.

 1991
199115 Arten von CSS3-Bild-Hover-Effektcodes, super praktisch, kompatibel mit IE9+-, Chrome- und Firefox-Browsern. Anwendung: 1. Führen Sie im Kopfbereich die Stylesheet-Dateien normalize.css, demo.css und Component.css ein 2. Wählen Sie den gewünschten Effekt aus: <figure class="effect-lily">... </figure> ist ein Einheitseffekt 3, 3