
 1671
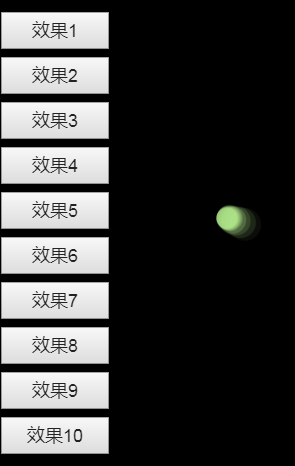
1671Ein Animationseffekt, der der Bewegung der Maus folgt. Insgesamt gibt es zehn Effekte.

 22232
22232Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

 688
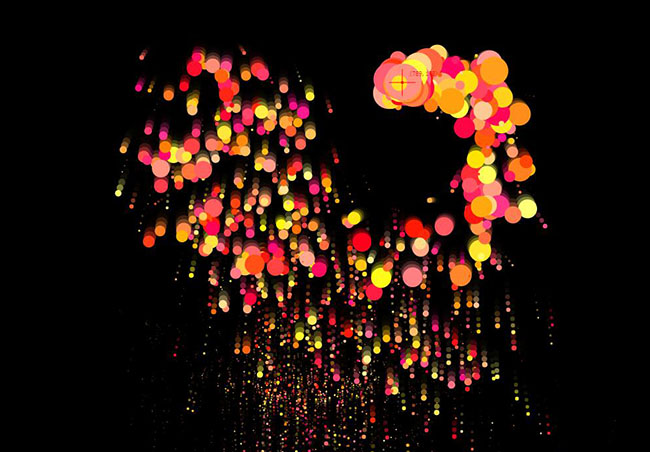
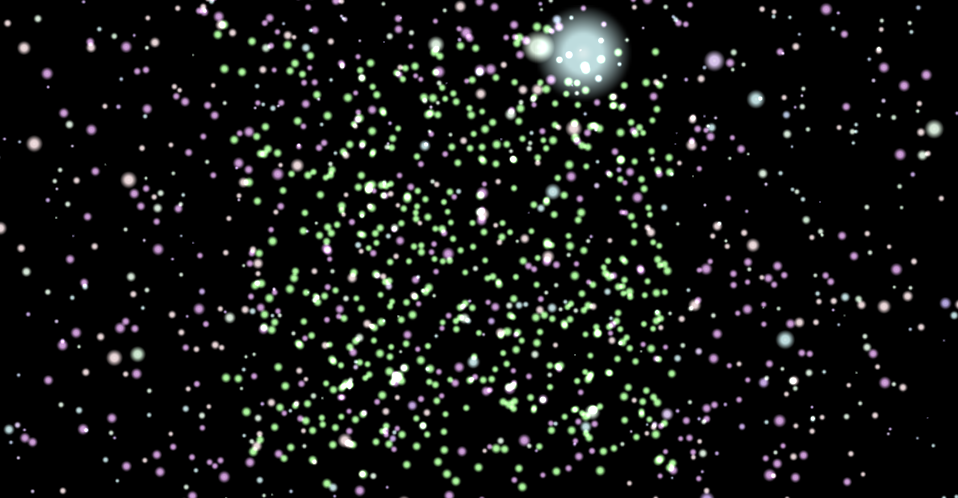
688Spezialeffekte für die Animation von bewegten Partikeln auf der Leinwand

 1308
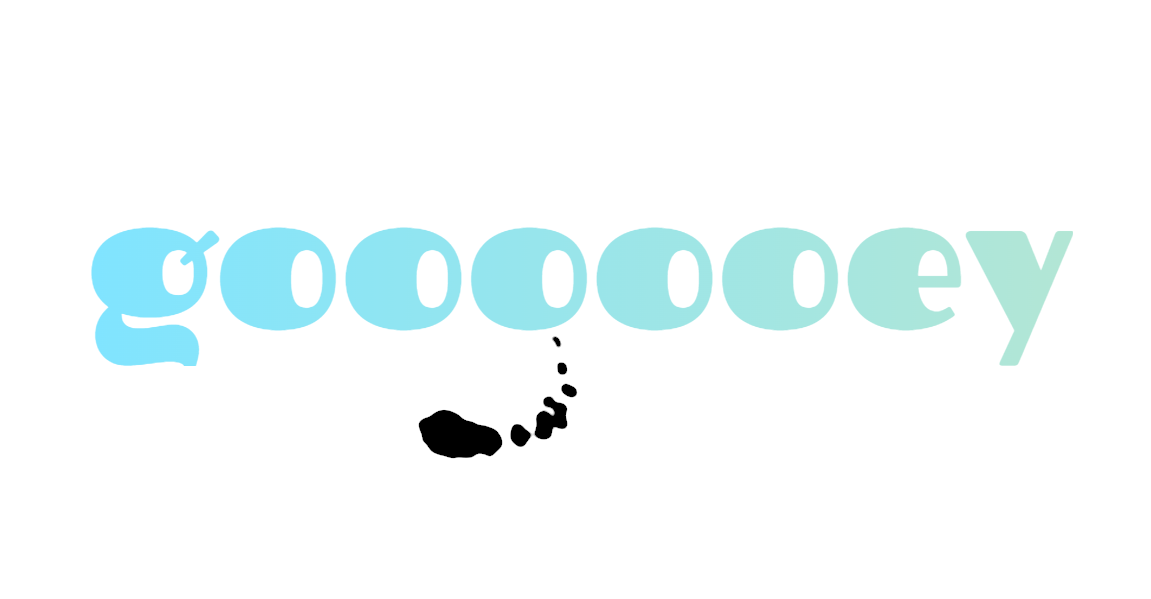
1308SVG+Canvas-Maus bewegt flüssige Cursor-Animation, Spezialeffekte

 1223
1223Ein HTML5-Canvas-Maus-Spezialeffekt für die Partikelanimation

 3062
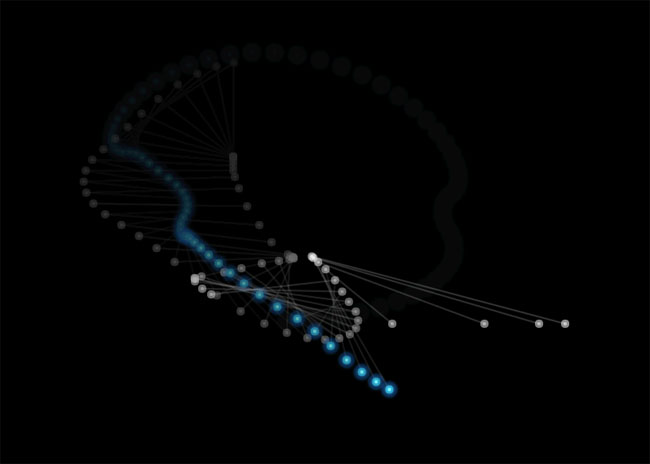
3062Die HTML5+Canvas-Maus folgt den Spezialeffekten der Linienanimation

 947
947Ein spezieller HTML5-Canvas-Mauszeiger-Stern mit Animationseffekt

 928
928Ein Spezialeffekt für eine HTML5-Canvas-Maus, die einer Linienanimation folgt

 3610
3610Eine Canvas-Mausfolge-Animation zum Blinken einer Linie

 1325
1325Ein H5-Canvas-Maus-Bewegungspartikel, der der Animation folgt, Spezialeffekt

 1192
1192Eine Drehung der HTML5-Canvas-Partikel folgt den Spezialeffekten der Mauszeigeranimation

 2139
2139Die Mausbewegung „Canvas+h5“ steuert die Spezialeffekte der Raketenfluganimation

 2700
2700Ein wunderschöner Animations-Spezialeffekt mit Mauspfeil auf Leinwand

 740
740Eine HTML5-Canvas-Mausbewegung folgt den Spezialeffekten der Punktparallaxenanimation

 849
849Ein kreativer und personalisierter HTML5-Canvas-Glühbirnenanimations-Spezialeffekt

 2912
2912Klicken Sie auf die Leinwand, um den Spezialeffekten der Mausbewegung zu folgen

 1007
1007Ein HTML5-Canvas-Mausklickpunkt-Strahlungsanimations-Spezialeffekt auf der Seite

 5953
5953Laden Sie den 3D-Flammen-Leinwand-Animationscode mit Parallaxeneffekten herunter, die der Mausbewegung folgen.

 740
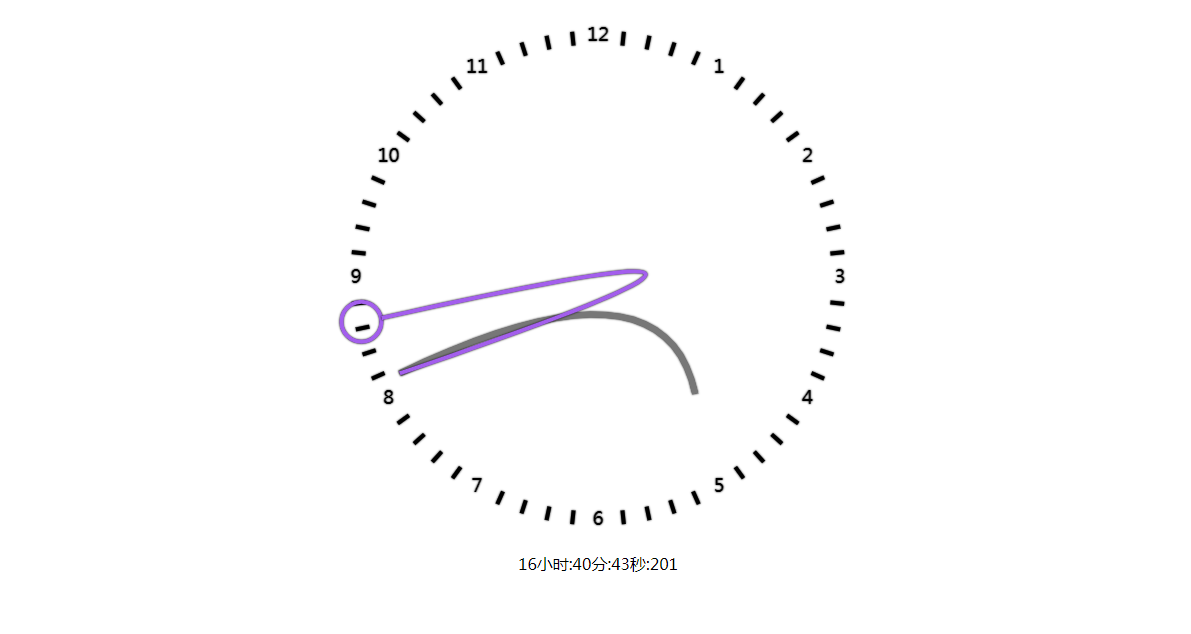
740Ein kreativer, personalisierter Uhranimations-Spezialeffekt von HTML5 Canvas