
 1308
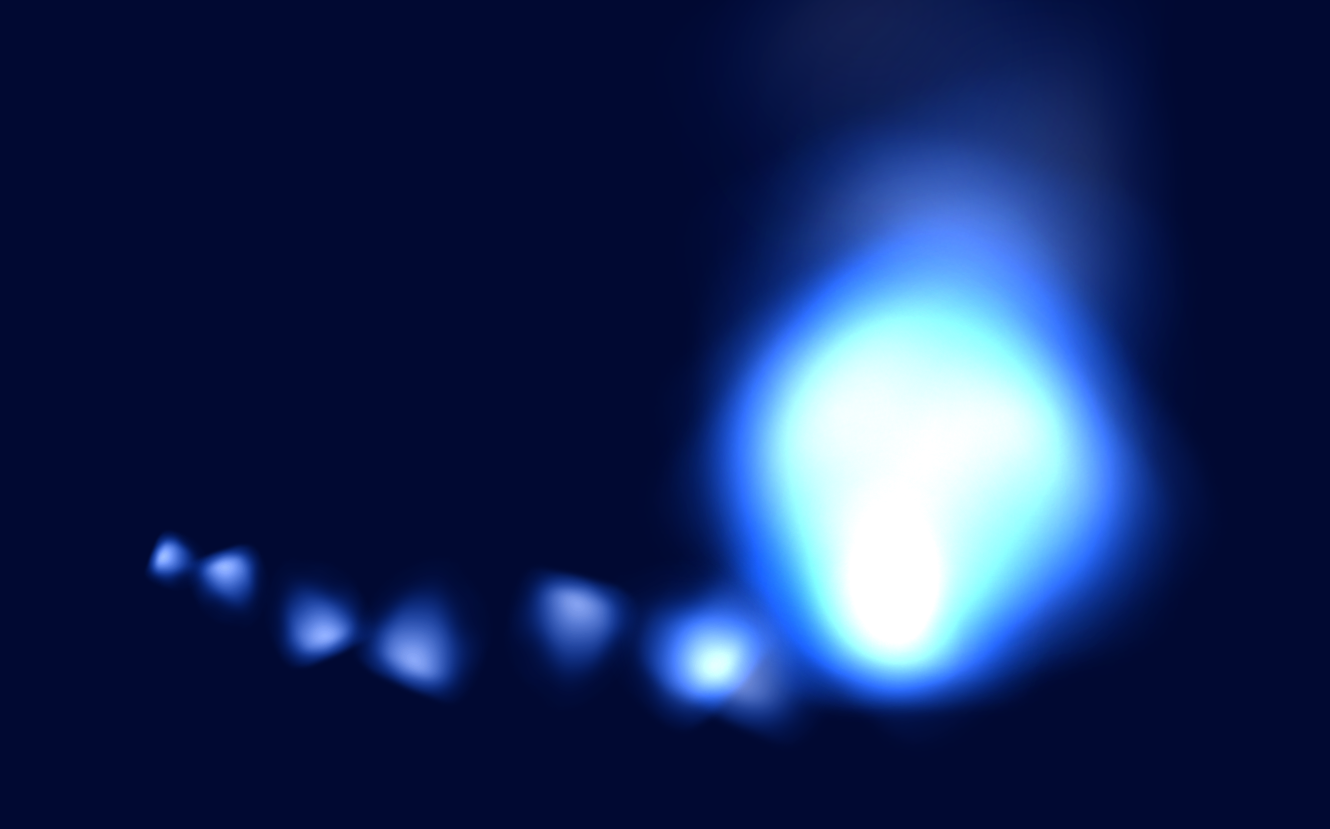
1308Eine Maus mit blauer Feuerbahn, die einem Spezialeffekt folgt

 22232
22232Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

 6422
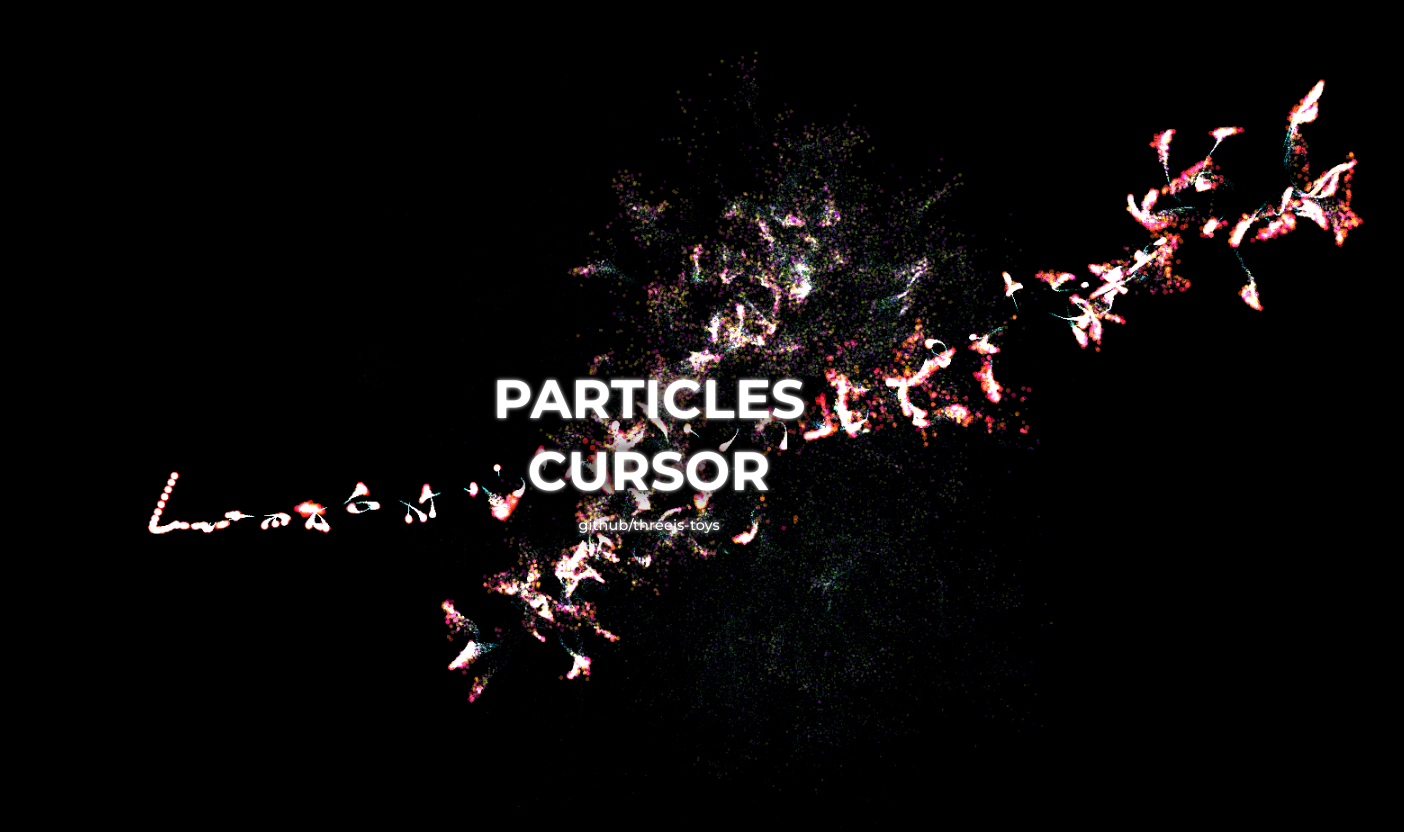
6422Die ThreeJS-Maus folgt den Spezialeffekten des Partikelcursors

 3989
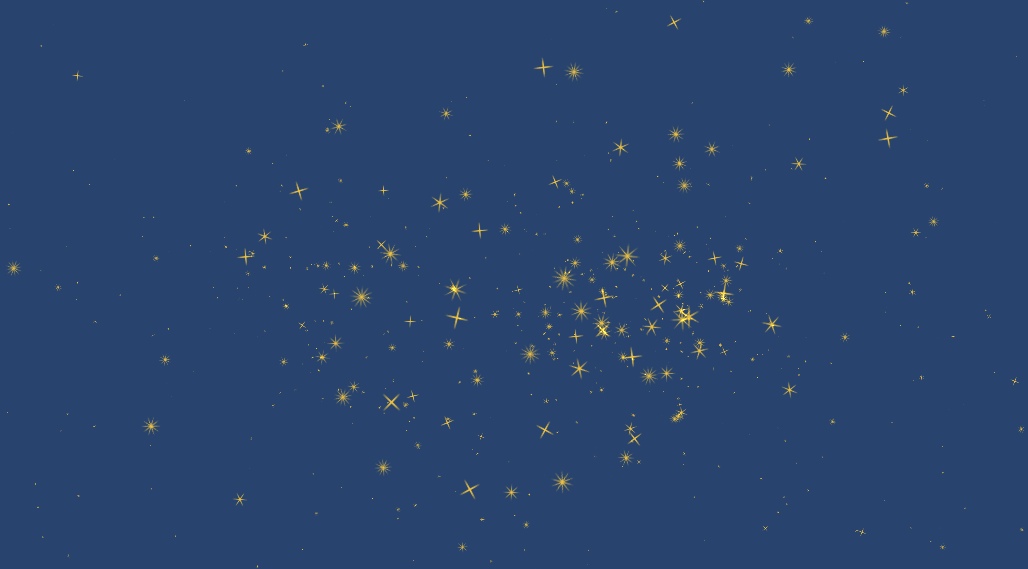
3989Die HTML5-Maus folgt dem Spezialeffekt des Sterncursors

 1470
1470Eine Maus folgt und erzeugt zufällig digitale Spezialeffekte

 2234
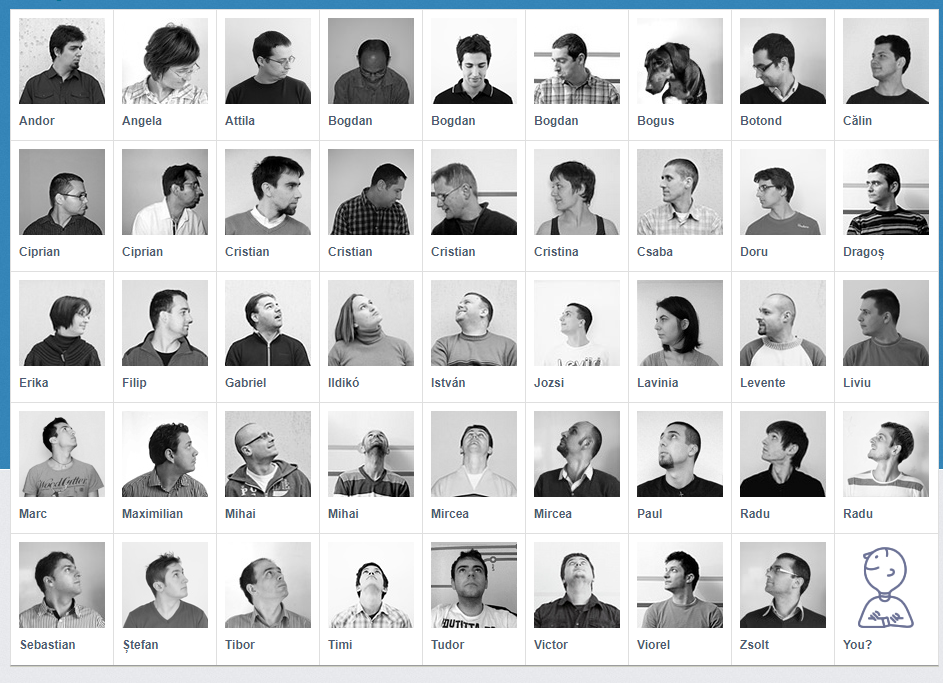
2234jquery erkennt den Effekt des Charakter-Avatars nach der Mausdrehung

 1862
1862HTML5-Farbblasenmaus nach Spezialeffekten

 2912
2912Klicken Sie auf die Leinwand, um den Spezialeffekten der Mausbewegung zu folgen

 1289
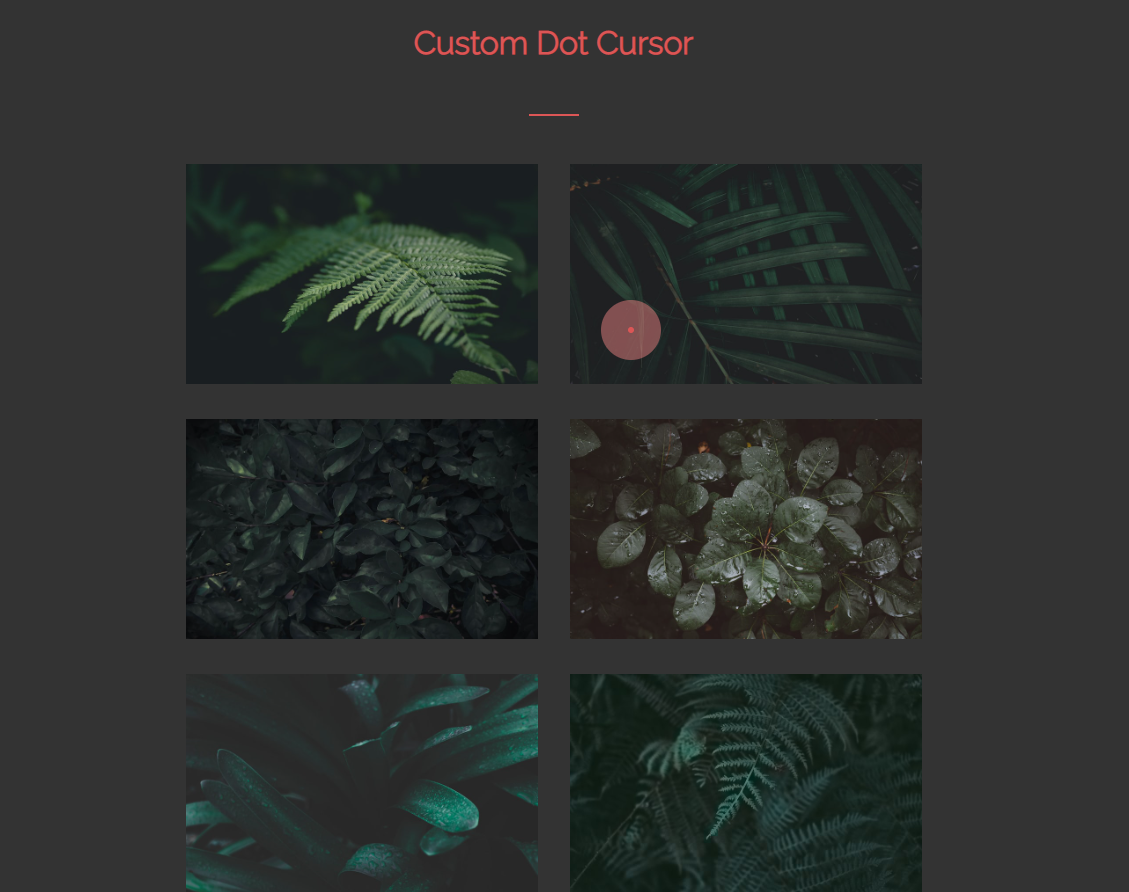
1289Eine Maus, die benutzerdefinierten Punktcursoreffekten folgt

 865
865Eine CSS-Maus, die dem Textunschärfeeffekt folgt

 703
703Eine springende 3dmax-Maus, die Animationsspezialeffekten folgt

 1236
1236Eine CSS-Maus folgt dem blinkenden Effekt der Wasseroberfläche

 3062
3062Die HTML5+Canvas-Maus folgt den Spezialeffekten der Linienanimation

 2138
2138Die magnetische transparente Ebene von jQuery folgt dem Mausbewegungsbildeffekt

 947
947Ein spezieller HTML5-Canvas-Mauszeiger-Stern mit Animationseffekt

 928
928Ein Spezialeffekt für eine HTML5-Canvas-Maus, die einer Linienanimation folgt

 765
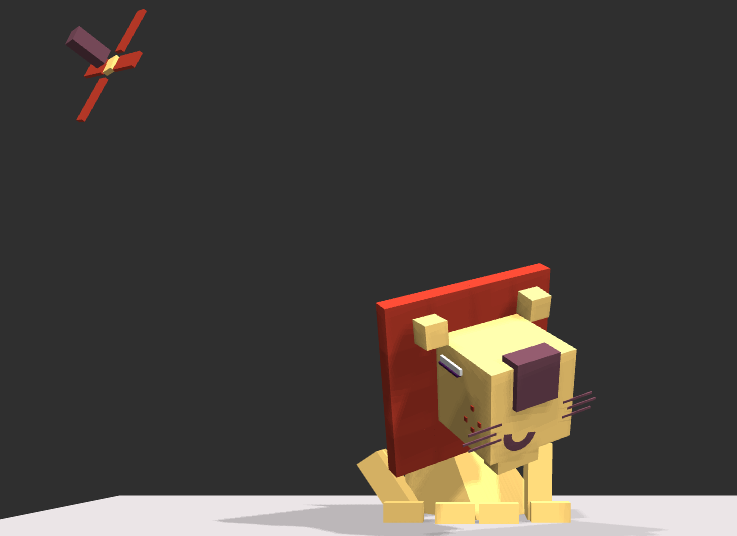
765Eine Cartoon-Katzenmaus, die dynamischen Spezialeffekten folgt

 701
701Eine HTML5-Leinwandflamme folgt der Maus, um Spezialeffekte zu entfachen