
 1289
1289Eine Maus, die benutzerdefinierten Punktcursoreffekten folgt

 6422
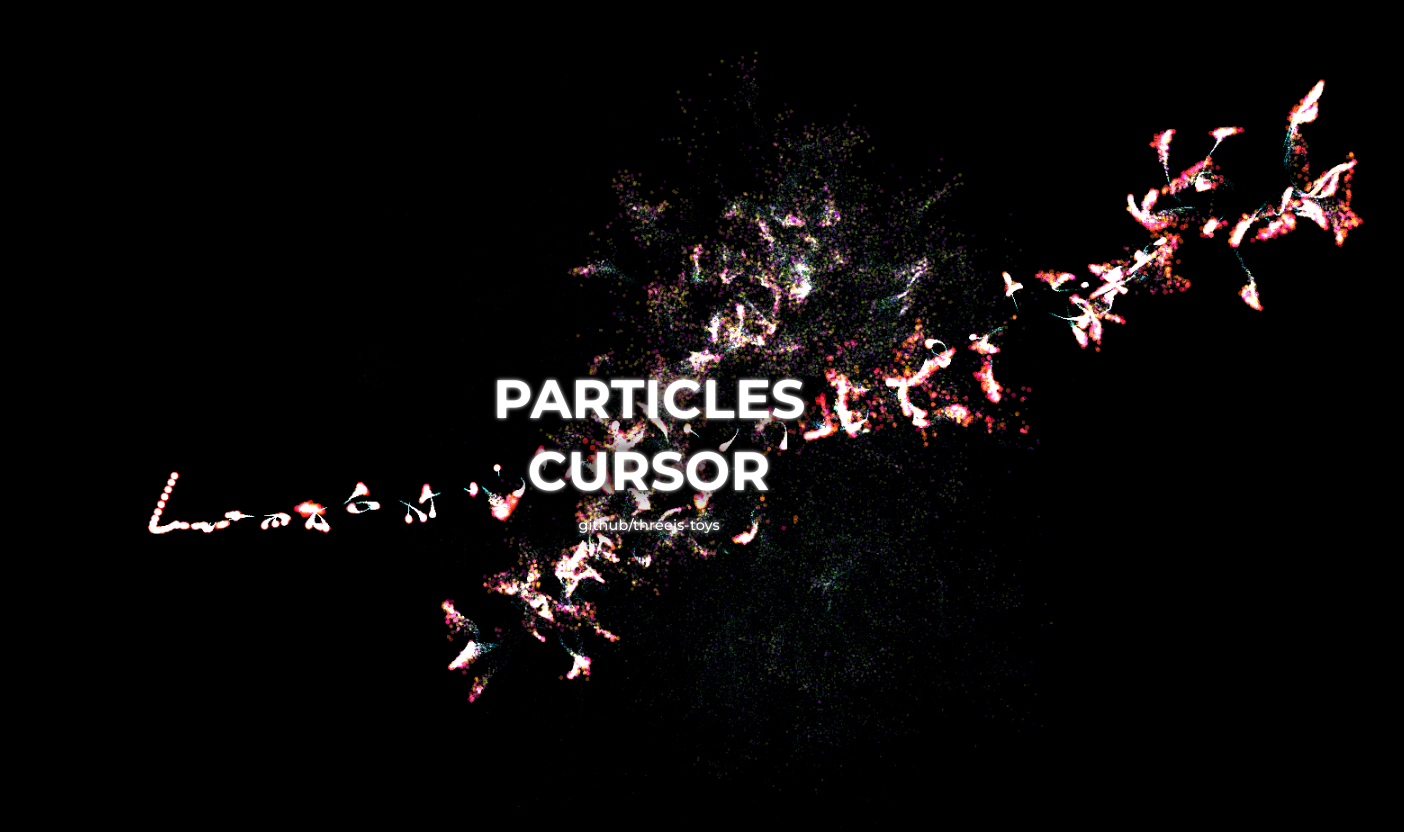
6422Die ThreeJS-Maus folgt den Spezialeffekten des Partikelcursors

 3989
3989Die HTML5-Maus folgt dem Spezialeffekt des Sterncursors

 22232
22232Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

 1236
1236Eine CSS-Maus folgt dem blinkenden Effekt der Wasseroberfläche

 947
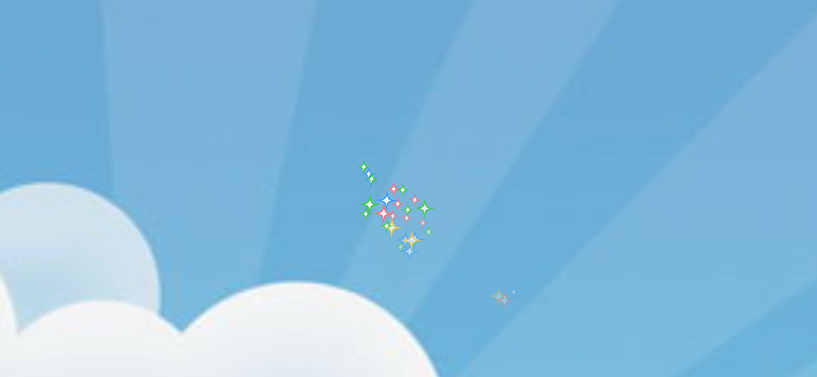
947Ein spezieller HTML5-Canvas-Mauszeiger-Stern mit Animationseffekt

 3365
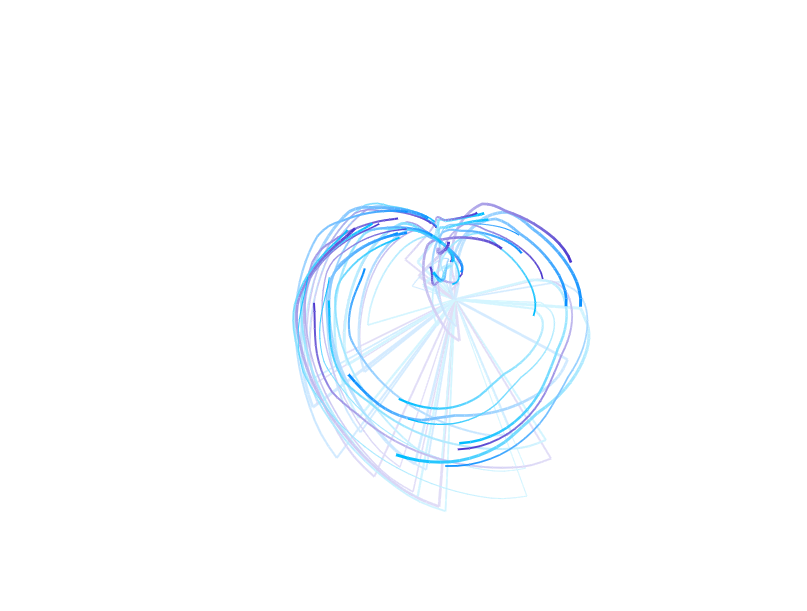
3365Die herzförmige HTML5-Animation folgt den Spezialeffekten der Mauszeigerbewegung

 1869
1869Wunderschöne Wasseroberflächen-Flash-Maus mit Spezialeffekten

 978
978Ein js-Animationsspezialeffekt von Sternen, die dem Mauszeiger folgen

 3401
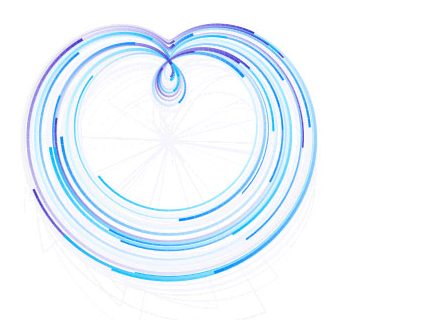
3401Die herzförmige HTML5+CSS3-Animation folgt den Spezialeffekten der Mauszeigerbewegung

 2912
2912Klicken Sie auf die Leinwand, um den Spezialeffekten der Mausbewegung zu folgen

 1192
1192Eine Drehung der HTML5-Canvas-Partikel folgt den Spezialeffekten der Mauszeigeranimation

 701
701Eine HTML5-Leinwandflamme folgt der Maus, um Spezialeffekte zu entfachen

 1659
1659Ein HTML5-SVG-Farbstern folgt dem Spezialeffekt der Mauszeigerbewegungsanimation

 740
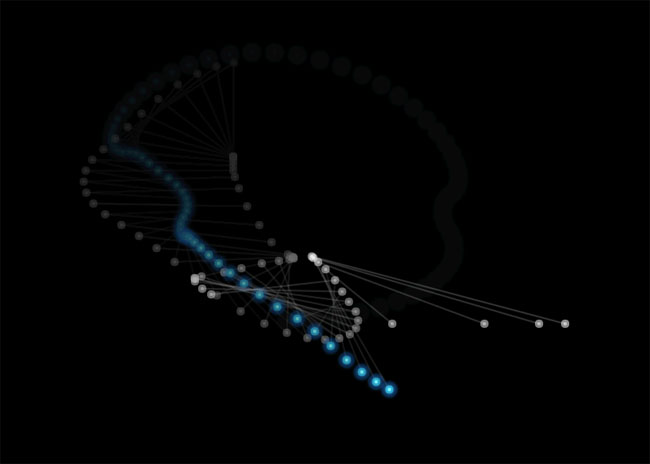
740Eine HTML5-Canvas-Mausbewegung folgt den Spezialeffekten der Punktparallaxenanimation

 8055
8055Erstellen Sie auf der Leinwand farbenfrohe Animationseffekte zur Verteilung von Punktpartikeln, die der Bewegung der Maus folgen.

 4776
4776Basierend auf der Leinwand folgt die Maus den Spezialeffekten der Dreiecksfragment-Cursoranimation.

 1475
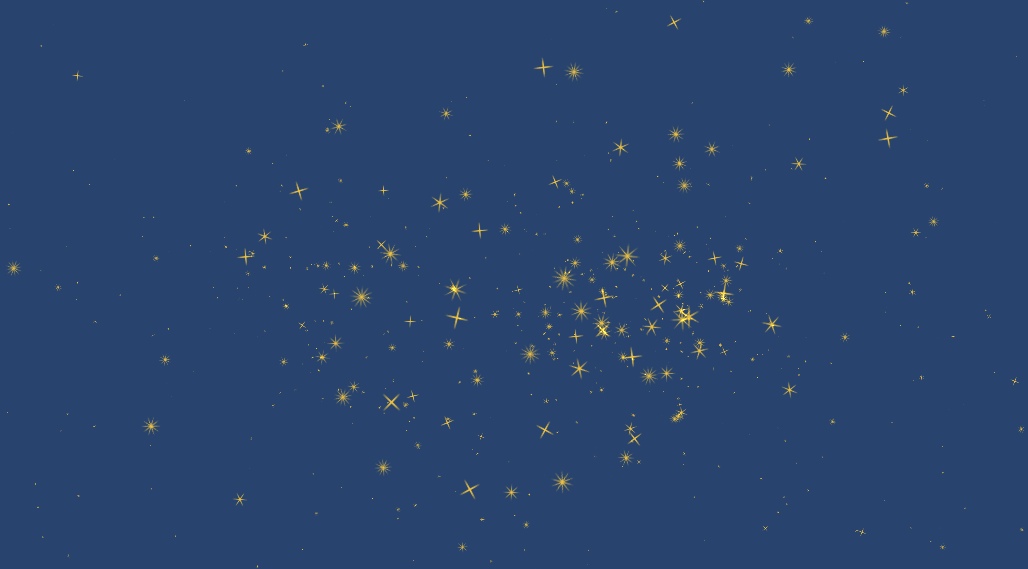
1475Sie können die Anzahl, Farbe, Reichweite usw. der Sterne anpassen, die der Mausbewegung folgen, und Sie können auch benutzerdefinierte Bilder verwenden, um die Sterne zu ersetzen.

 5075
5075Zoomen Sie mehrere Bilder und folgen Sie der Maus, um die Bildcursor-Animation zu bewegen und Spezialeffekte anzuzeigen.

 3684
3684Der jQuery-Mouse-Passing-Star-Anzeigeeffekt ist ein Tool, mit dem Sie die Anzahl, Farbe, Reichweite usw. der Sterne anpassen können, die der Mausbewegung folgen. Sie können auch benutzerdefinierte Bilder verwenden, um die Sterne zu ersetzen.

