
 697
697Ein HTML-Farbwähler und ein Online-Download eines Farbextraktors

 1876
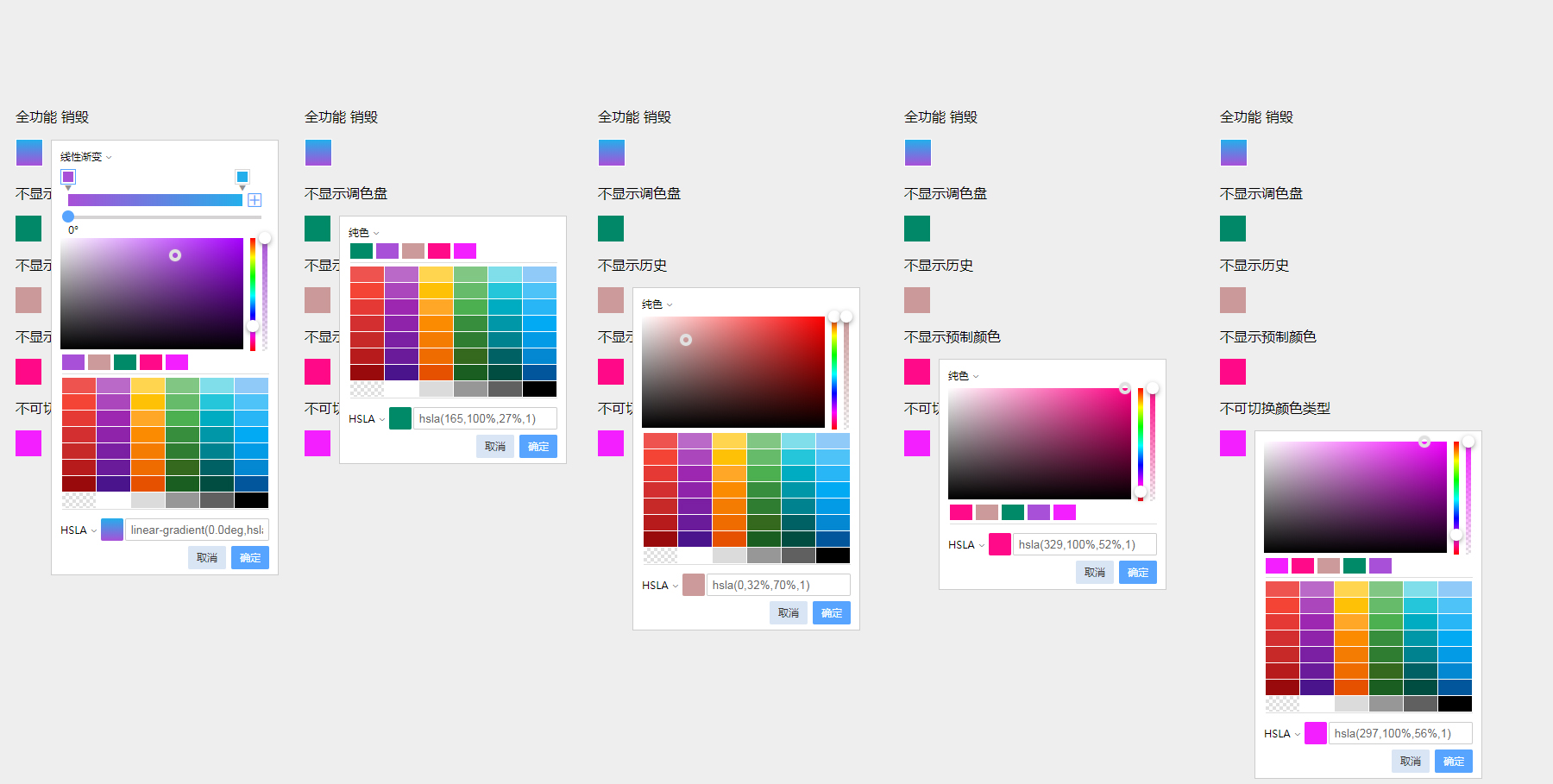
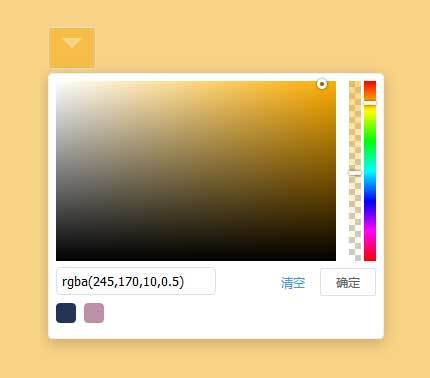
1876jquery, colPicker-Plug-in erstellt einen schönen Farbwähler, unterstützt den Farbverlaufsmodus, drei Farbformate RGBA Hex HSLA, unterstützt historische Farben, vorgefertigte Farben und unterstützt benutzerdefinierte Eingaben zum Erhalten von Farbwerten.

 2087
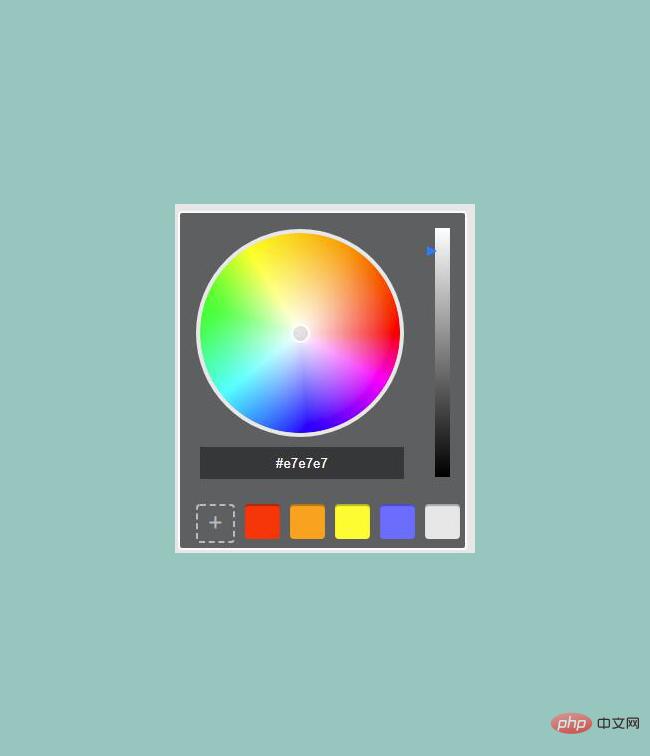
2087Das atmosphärische jQuery-Farbauswahl-Plug-in jColor.js unterstützt mehrere Möglichkeiten zum Auswählen von Farben und unterstützt das Ziehen und Scrollen zum Auswählen von Farben. Die Aufrufmethode ist ebenfalls sehr einfach und ein sehr praktisches jQuery-Plug-in.

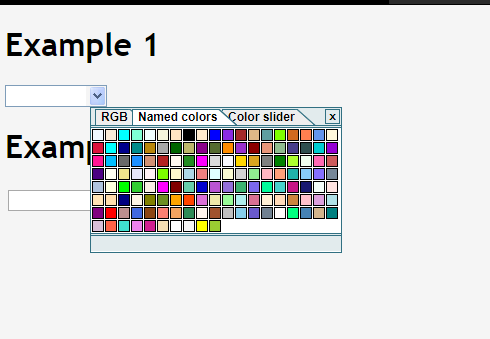
 1175
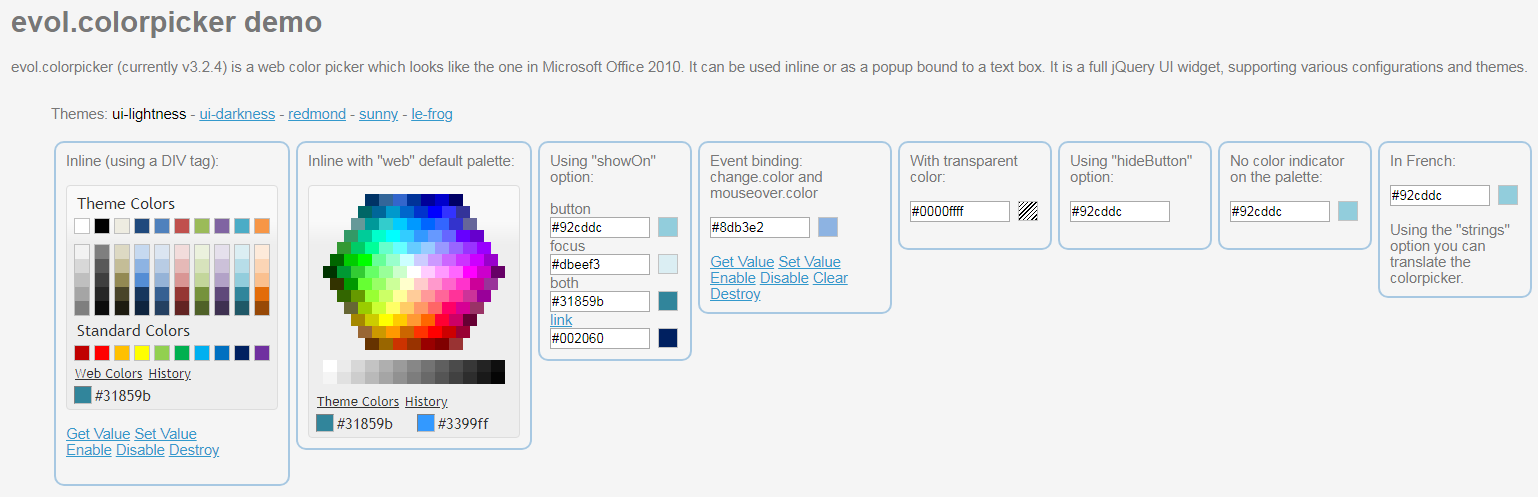
1175Jquery-Webseiten-Farbauswahl-Plug-in-COLORPIKER

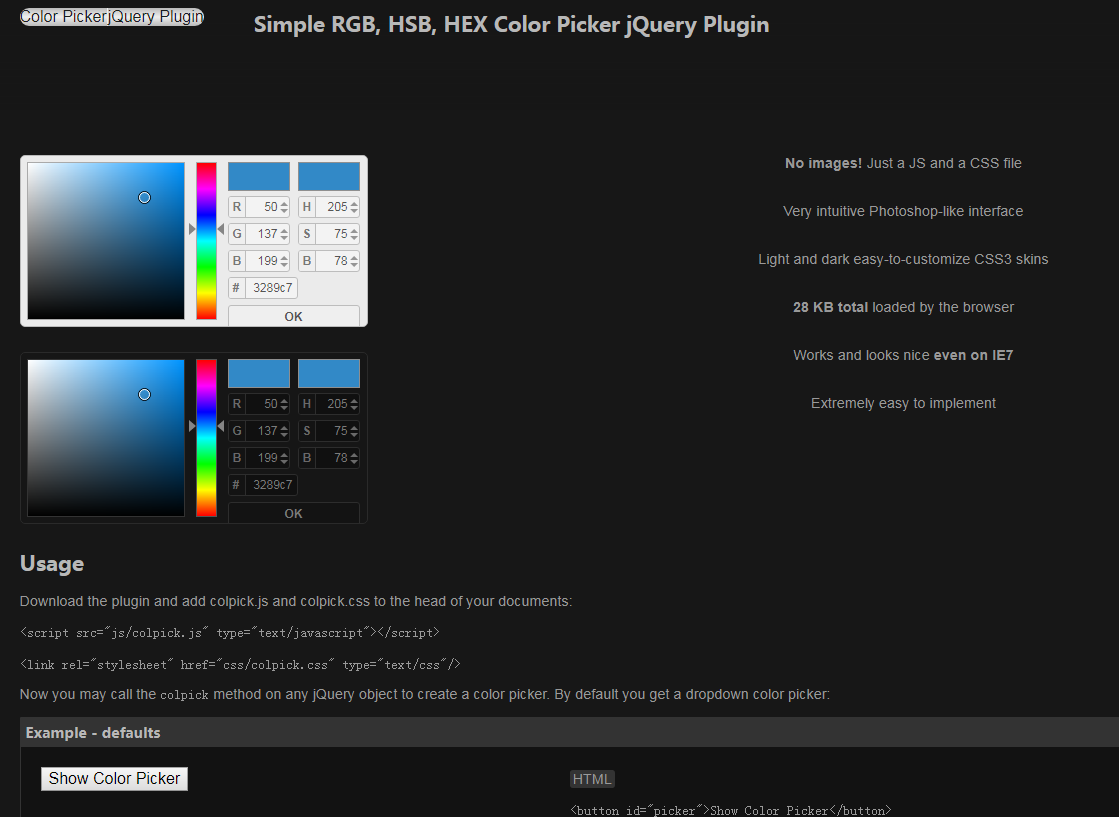
 1862
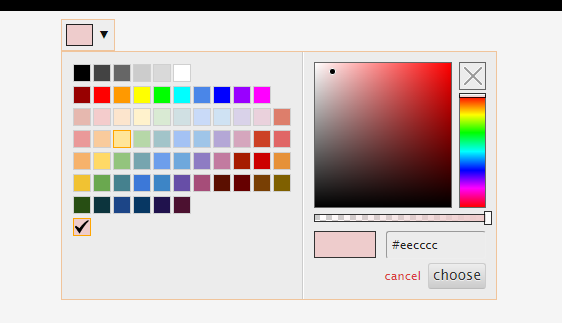
1862Das im js-Paket implementierte Farbauswahl-Plug-in ist einfach und benutzerfreundlich. Klicken Sie auf den Farbblock, um die Farbpalette zu öffnen, die die Auswahl von RGB-Farbtabellen und Standardfunktionen zur Auswahl von Farbblöcken unterstützt. Klicken Sie auf „OK“ oder brechen Sie den Auswahleffekt für die aktuell ausgewählte Farbe ab.

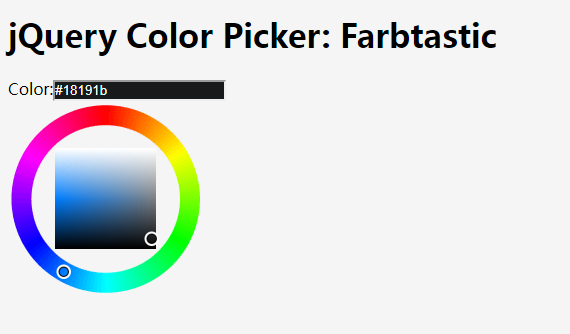
 688
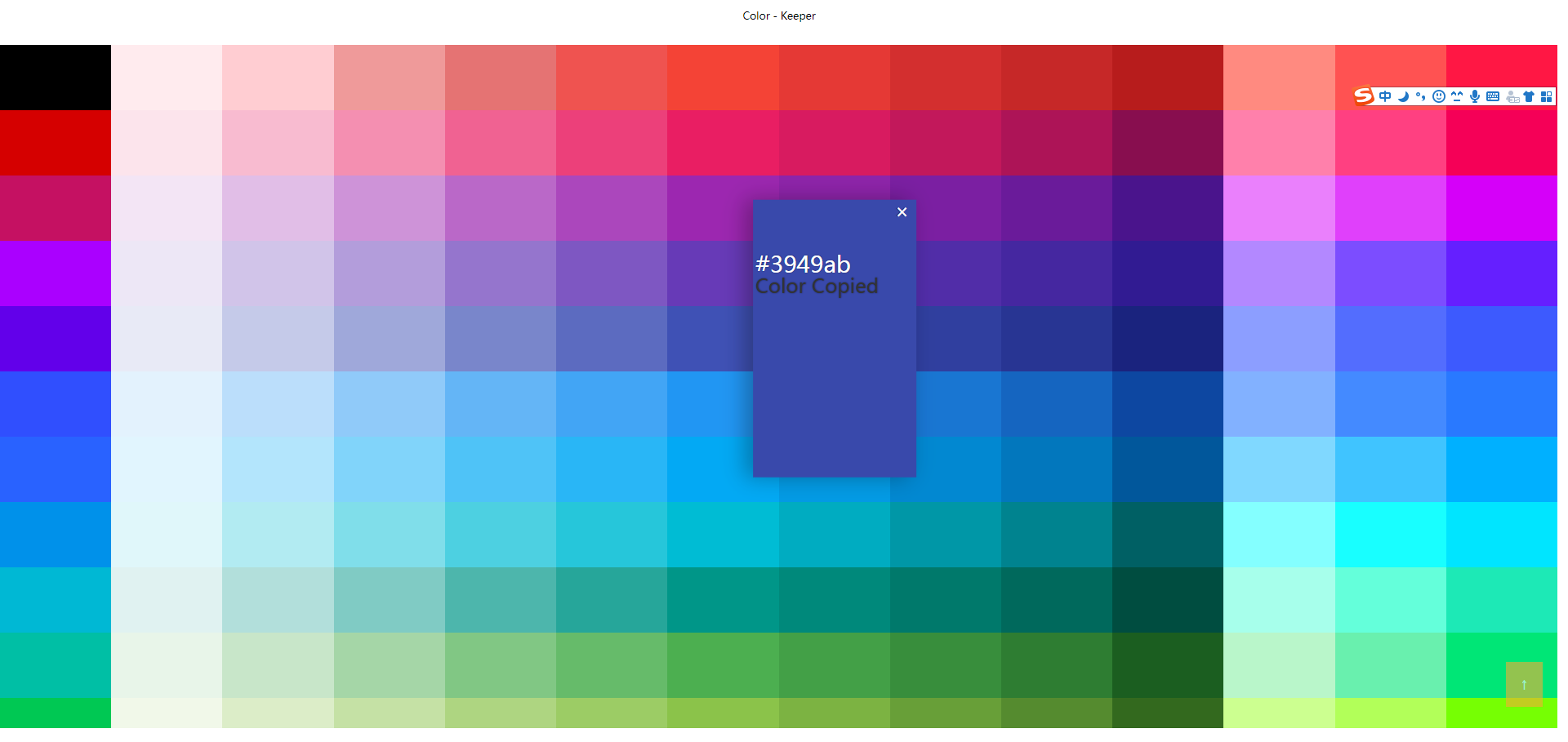
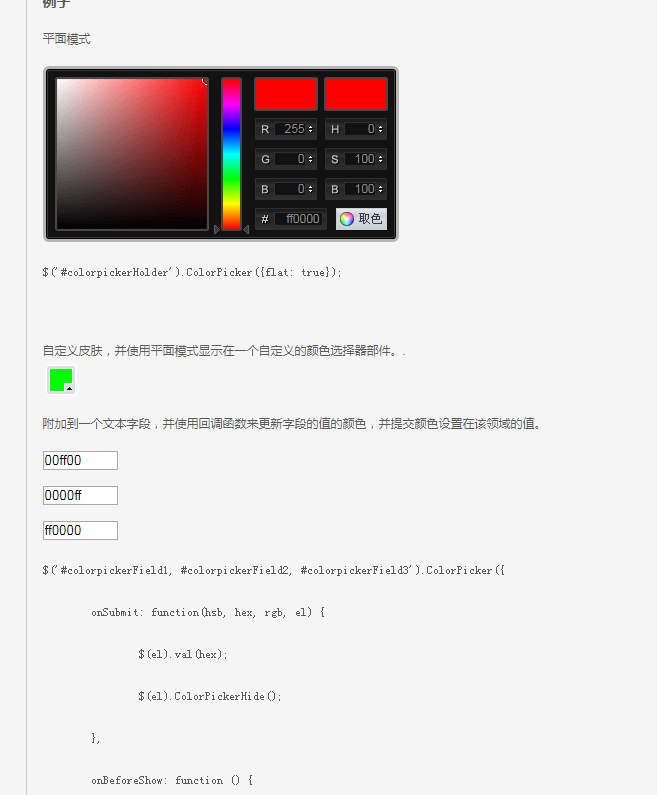
688Der in Javascript geschriebene Farbwähler kann nicht nur jede Farbe aus dem Farbspektrum auswählen, sondern auch schnell häufig verwendete Farben aus benutzerdefinierten Farbblöcken auswählen.

 1530
1530js „Bild hochladen und Farbcode abrufen“ ist ein lokales Farbauswahl-Plug-in zum Hochladen von Bildern. Klicken Sie auf die Schaltfläche „Farbauswahl“, um den im Bild enthaltenen Farbcode abzurufen.

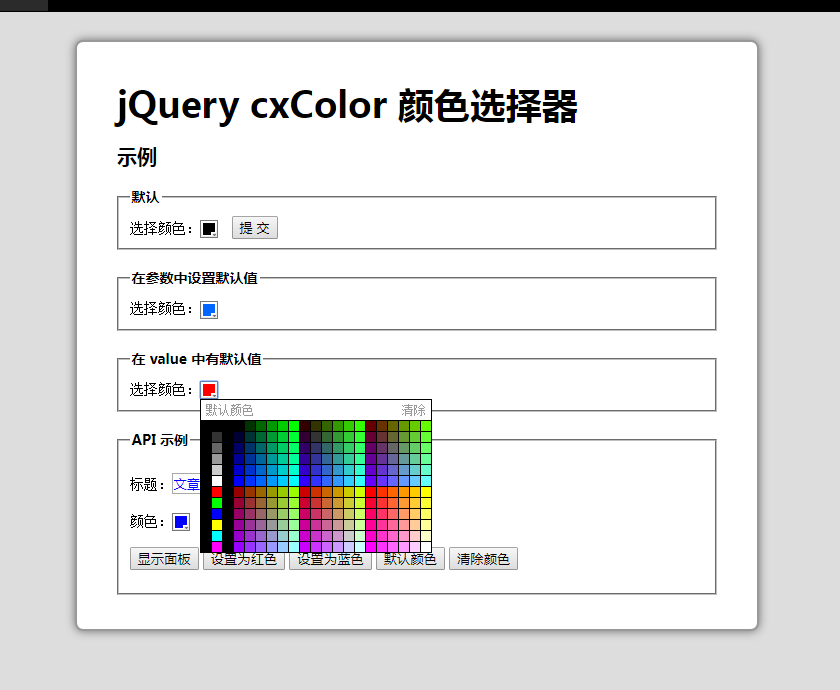
 1684
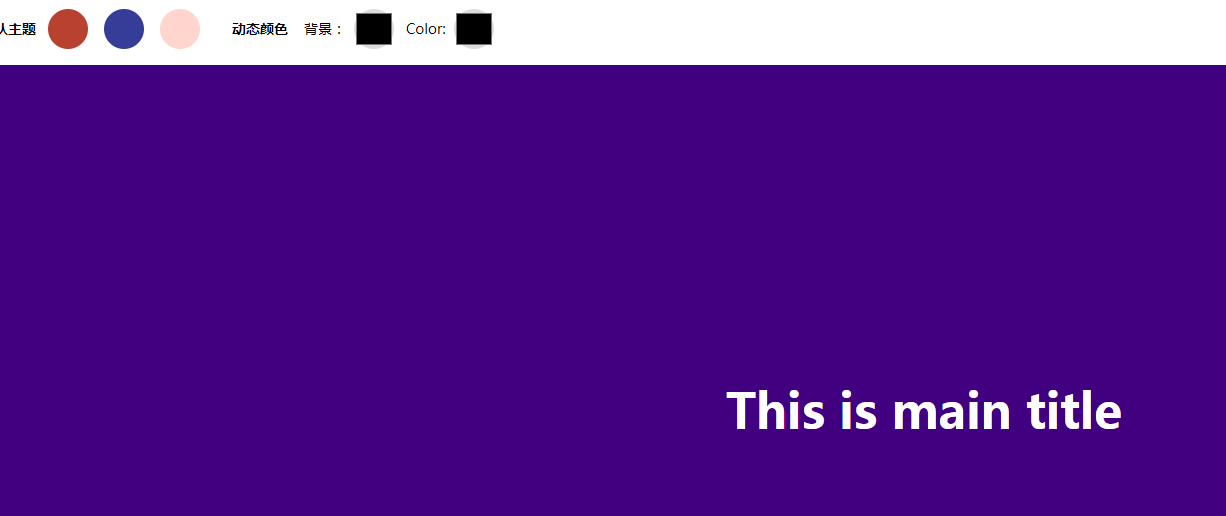
1684Dies ist ein auf jQuery geschriebenes Farbauswahl-Plug-in, das die Hintergrund- und Schriftfarbe ändern kann. Klicken Sie auf den Hintergrund und die Farbe, um sie zu ändern. Wird verwendet, um den Farb-Skin der Website anzupassen.

 3664
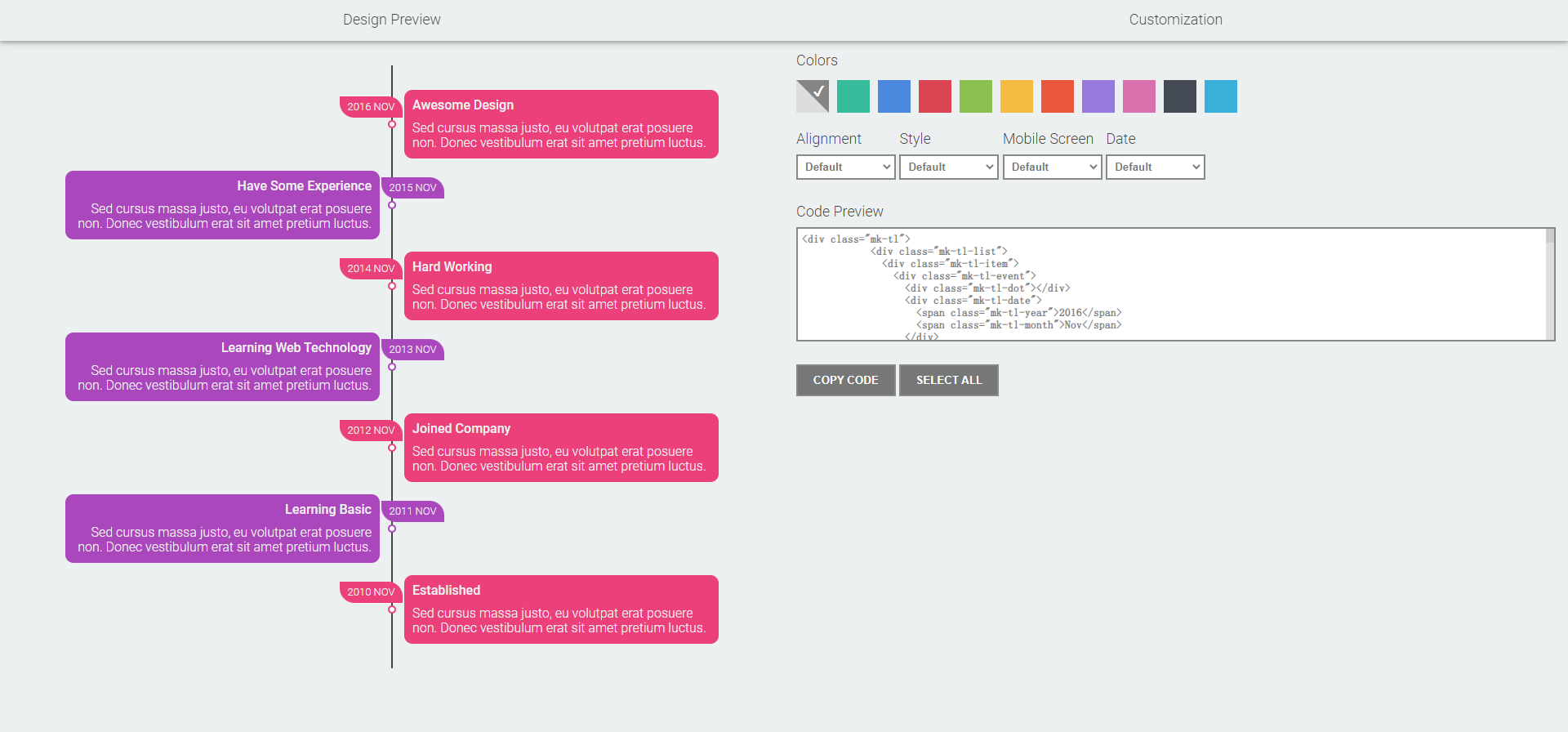
3664Ein anpassbares Timeline-Plug-in mit einem Editor, mit dem Sie Farbe, Stil, Stil usw. anpassen können, um letztendlich eine einzigartige Timeline zu erstellen.

 3131
3131Das schöne jQuery-Optionsfeld-/Kontrollkästchen-Verschönerungs-Plug-in Labelauty.js unterstützt benutzerdefinierte graue Schaltflächen, die nicht angeklickt werden können, unterstützt Eingabesteuerungsdefinitionsoptionen und übermittelt das Backend direkt, um Daten abzurufen. Es ist auch ein sehr praktisches Optionsfeld/Multifunktionsfeld. Select-Box-Verschönerungs-JS-Plugin, insbesondere wenn es auf Mobiltelefonen verwendet wird, ist es immer noch sehr anwendbar.

 2022
2022SlipHover ist ein jQuery-basiertes Plug-in, das die Richtung der Mausbewegung erkennen und eine Maskenebene in die entsprechende Richtung (oder die entgegengesetzte Richtung) animieren kann, um Titel oder Beschreibungen anzuzeigen und diese auf Folien oder Alben anzuwenden. Dies ist eine gute Wahl. SlipHover unterstützt außerdem benutzerdefinierte Maskenhöhe, Animationszeit, Schriftfarbe, Hintergrundfarbe, Textlayout und mehr. Eine vernünftige Kombination wird Ihre Diashow oder Ihr Fotoalbum sicherlich hochwertiger machen.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.