
 820
820Ein sehr einfacher JS-Code für den Web-Drag-and-Drop-Effekt

 1916
1916Der Tab-Umschaltcode für Bootstrap-Tabs ist ein einfacher CSS3-Code, der Bootstrap-Tabs mit sehr coolen Effekten rendert.

 920
920Häufig verwendete Effekt-Plug-in-Bibliotheken auf Websites werden einfach über Elementattribute aufgerufen, ohne dass JS-Code geschrieben werden muss.

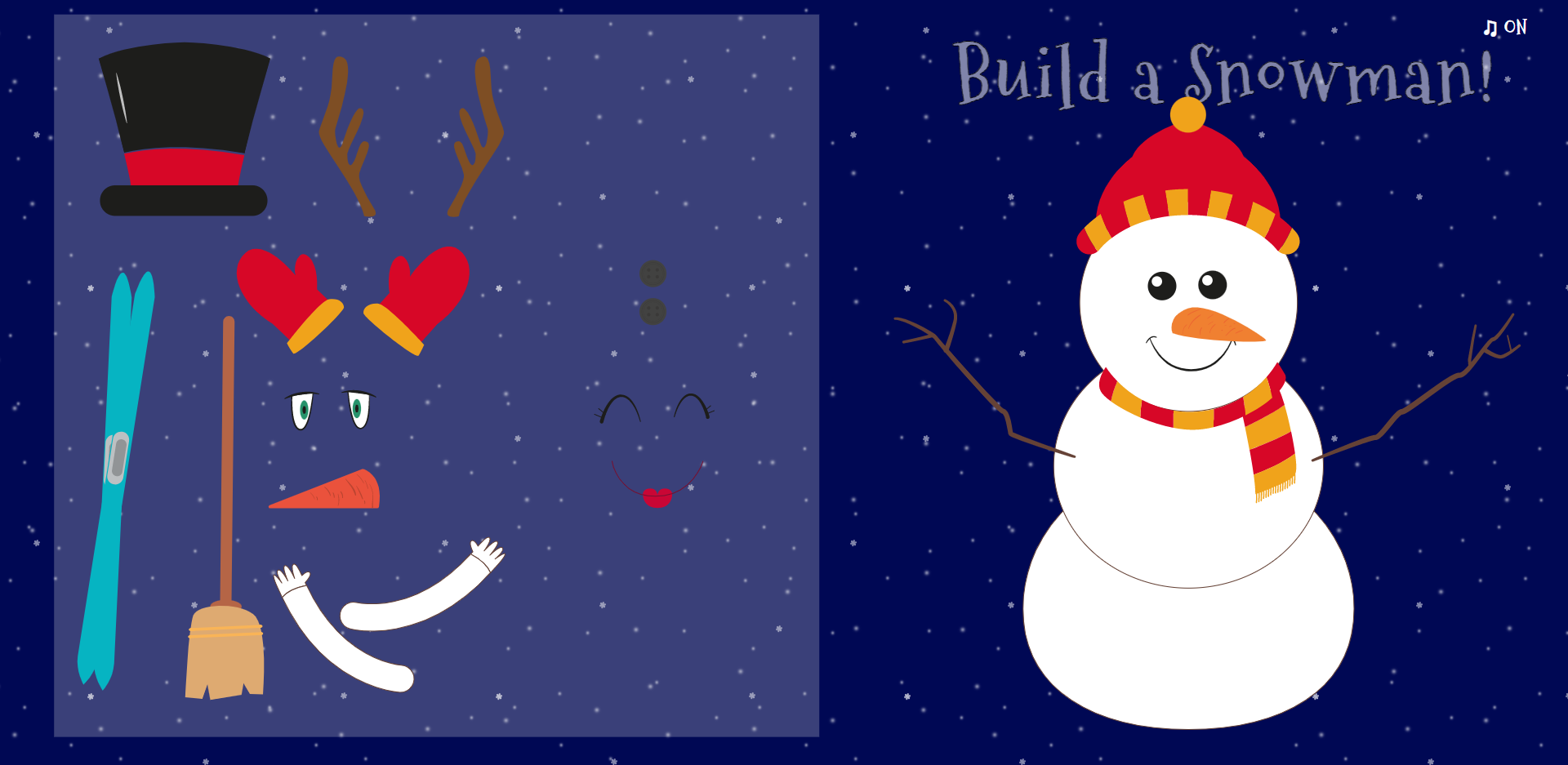
 1606
1606Ein kreativer und wunderschöner Weihnachts-Schneemann-Animations-Spezialeffekt mit SVG zur Realisierung des Drag-and-Drop-Effekts. Dieser Webseiten-Spezialeffekt kann per Drag-and-Drop angepasst werden, um den Schneemann zu dekorieren. Der Spezialeffekt umfasst Musik und dynamischen Hintergrund Erfahrung ist großartig. Freunde, denen es gefällt, sollten es sich nicht entgehen lassen

 2544
2544jQuery-Code für zufällig scrollende Lotterie-Spezialeffekte, ein sehr praktischer JS-Lotterie-Spezialeffekt, zufällig scrollende Zahlen, bis Sie zum Stoppen drücken, ist die angezeigte Zahl die Gewinnzahl, die Seite ist einfach und elegant, sehr gut für Firmenveranstaltungslotterien geeignet hängt von deinem Glück ab.

 2548
2548JS-Loop-Scrolling-Kanal-Homepage-Foliencode, imitiert die Youku-Film-Homepage, automatisches Loop-Scrolling, kompatibel mit Mainstream-Browsern. Dies ist ein sehr häufig verwendeter JS-Codeeffekt, der sich sehr gut für Unternehmenswebsites, E-Commerce und Unterhaltungswebsites eignet. Die chinesische PHP-Website empfiehlt den Download!

 1824
1824Die JQuery-Implementierung von Overlay-3D-Texteffekten ist sehr cool und der Implementierungscode ist ebenfalls sehr einfach. Er verwendet keine HTML5- und CSS3-Elemente und wird ausschließlich mit JQuery-Code implementiert.

 2671
2671Reiner CSS3-Code für einfache Benutzeranmeldeboxen, um einfache Benutzeranmeldeeffekte zu erzielen. Er eignet sich sehr gut für das Backend von Benutzer-Unternehmenswebsites oder Websites von Einkaufszentren.

 1923
1923Die spezielle Seite von Cheetah Safe Browser verfügt über einen Vollbild-Scroll- und Hoch- und Runterschalteffekt. Der Scroll-Effekt ist auf der Grundlage von jQuery implementiert. Es ist sehr gut spezielle Guide-Seite.

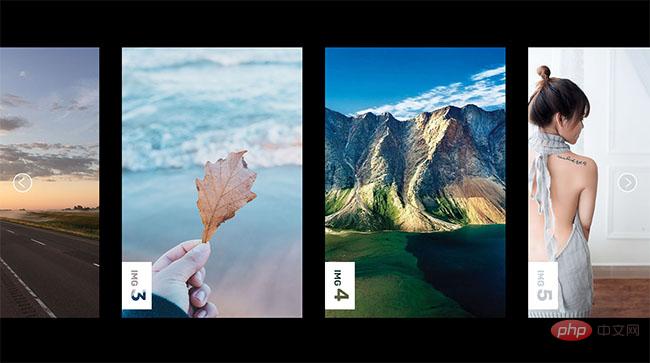
 1018
1018Der JS-Code für die horizontale Drag-and-Drop-Bildanzeige mit Pfeilen ist eine reaktionsfähige einzeilige Bildliste, die mit gsap zepto erstellt wurde. Er verfügt über Pfeiltasten nach links und rechts und unterstützt horizontales Drag-and-Drop der Bildliste, um den Effekt anzuzeigen.

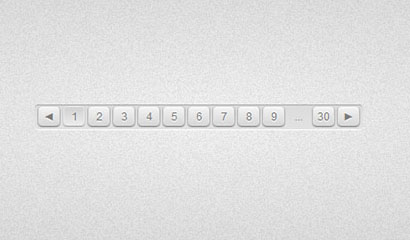
 3919
3919Das CSS3 3D-Paging-Plugin ist ein einfaches jQuery-Paging-Plugin. Dieses Paging-Plugin kann nicht nur unbegrenzte Seitenzahlen festlegen, sondern die Paging-Steuerung hat auch ein sehr schönes Erscheinungsbild mit einem 3D-Effekt.

 1924
1924Native js süßer digitaler Timecode, der von native js erzeugte Zeiteffekt eignet sich sehr gut für Unternehmenswebsites, Einkaufszentren-Websites und Schulwebsites. Der Stil ist exquisit und es ist ein guter Event-Spezialeffekt. Wir empfehlen den Download.

 1529
1529js zeichnet ein Cartoon-Rasterquadrat-Layout basierend auf CSS3. Klicken Sie auf das Quadrat, um die Regenbogenspieleffekte zu finden. Dies ist ein einfacher Webspielcode.

 2174
2174Praktischer JS-Spezialeffektcode zum Schweben von Bildern, häufig verwendete Bilder zur Einführung von Text. Natürlich können Sie den schwebenden Inhalt auch selbst als QR-Code verwenden Effekte werden basierend auf jQuery implementiert, basierend auf Stop und Animate. Es ist immer noch sehr einfach, es in Ihren eigenen Spezialeffektcode zu ändern.

 3494
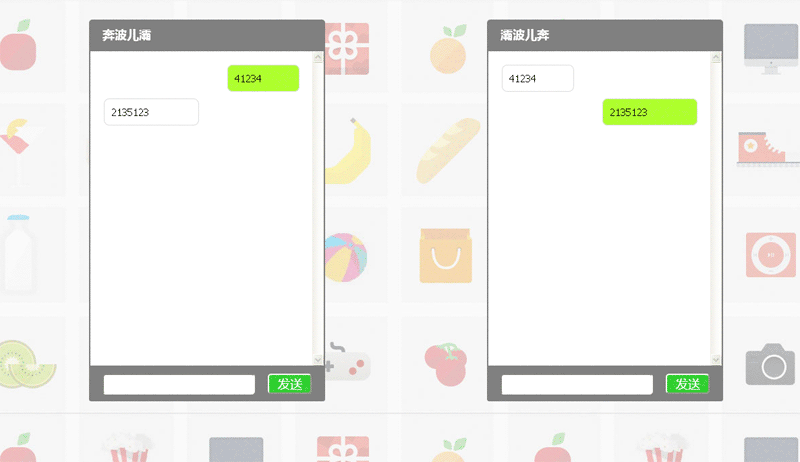
3494Der einfache WeChat-Chat-Schnittstellencode von nativem js realisiert die Online-Chat-Funktion über natives js. Der Effekt ist offensichtlich, der Stil ist einfach und elegant und die chinesische PHP-Website empfiehlt den Download!

 2532
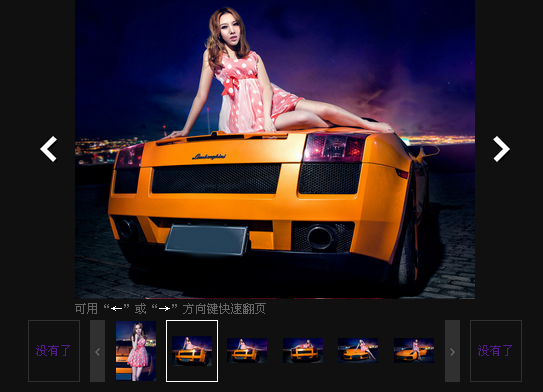
2532Wunderschöner JS-Code mit Spezialeffekten für Fotoalbumeffekte auf der Portal-Website, allgemeine Spezialeffekte für die Wiedergabe von JS-Fotoalben auf der Portal-Website, unterstützt die linke und rechte Taste zum Abspielen, unterstützt die Anzeige von Originalbildern, unterstützt das JSON-Datenformat zum Übertragen von Daten, es ist immer noch ein sehr gutes Foto Album-Spezialeffekt.

 1933
1933Unterstützt CSS3-Vollbild-Parallaxen-Spezialeffektcode auf dem Mobiltelefon. Er unterstützt die mobile Reaktionsfähigkeit und das Hoch- und Runterscrollen mit dem Mausrad ist sehr beliebt, insbesondere bei der Verwendung von WeChat-Mikroszenen. Durch Scrollen nach oben und unten und Hinzufügen von CSS3-Animationseffekten können Sie eine Produkteinführungsseite mit einer guten Benutzererfahrung erstellen.

 2116
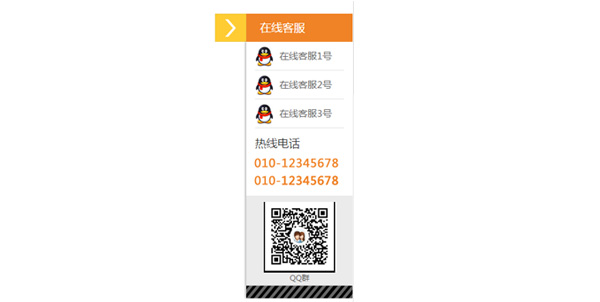
2116Die feste Ebene auf der rechten Seite der jQuery-Webseite zeigt den versteckten Online-QQ-Kundendienstcode und den Online-Kundendienst, QR-Codes usw. am rechten Rand der Webseite an. Dieser Effekt eignet sich sehr gut für den Einsatz in Unternehmen Websites und Shopping-Mall-Websites empfehlen den Download!

 1389
1389jQuery Scrollify ist ein Mausrad-Steuerungseffekt für das Scrollen von Seiten. Sie können den Quellcode studieren und einen Blick darauf werfen.

 1422
1422Ein jquery-Werbeeffekt, dessen Code durch Anklicken sehr einfach zu verstehen ist. Der Standardwert befindet sich in der unteren linken Ecke der Webseite. Die Variable $('.main').css('left','-262px'); in JS kann angepasst werden, um die Position des Fensters zu ändern. Die Standardgeschwindigkeit beträgt 500, was auch entsprechend den tatsächlichen Anforderungen angepasst werden kann . Es ist einfach und bequem.

