
 626
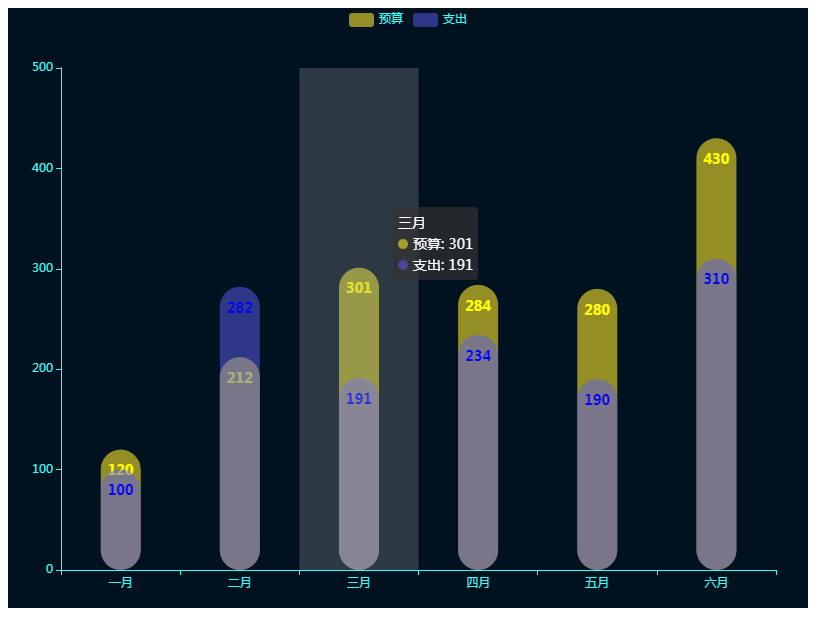
626Überlappende HTML-Balkendiagramm-Animationseffekte

 1626
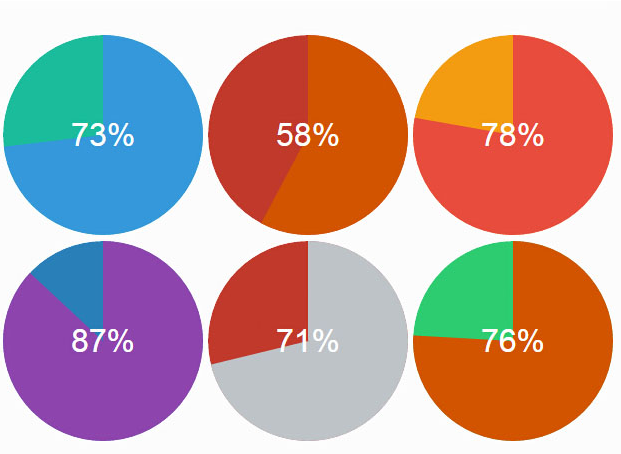
1626Abfrage+HTML5-Kreisgrafik-Fortschrittsbalken-Animations-Spezialeffekte

 1387
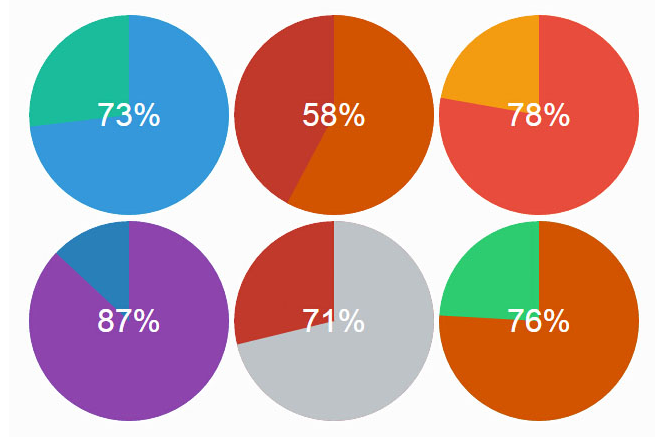
1387jQuery+HTML5 SVG-Kreisform-Fortschrittsbalken-Animationsspezialeffekte

 4756
4756HTML5 basiert auf WebGL, um coole, leuchtende Linien-Herz-Umriss-Form-Animationen und Strichzeichnungs-Herz-Animations-Spezialeffekte zu erstellen.

 1856
1856Der Farb-Fortschrittsbalken-Animationseffekt von jQuery+CSS3 ist ein Ladeanimationseffekt, der den Fortschrittsbalken in Form eines Prozentsatzes anzeigt.

 682
682Der linienabgeleitete HTML5-Spezialeffekt der Anzeige eines Tigerbildes ist ein Tiger-Webanimations-Spezialeffekt. Die Linien werden nach und nach abgeleitet, um das gesamte Tigerbild zu bilden.

 6474
64745 coole Rasterlinien-Animationseffekte. Animierte WebGL-Linien, erstellt mit der Three.meshline-Bibliothek. Animieren und erstellen Sie diese Linien, um Ihre eigene Sammlung animierter Texteffekte zu erstellen und einen coolen animierten Spezialeffekt mit Linienhintergrund zu bilden.

 1609
1609CSS3 zeichnet flache sechseckige Wellengrafikanimationen und sechseckige Muster-UI-Ladeanimationsspezialeffekte

 1962
1962Der kreisförmige CSS3-Fortschrittsbalken-Animationseffekt ist ein kreisförmiger prozentualer Fortschrittsbalken-Animationseffekt, der von CSS3 SVG implementiert wird und zur Demonstration von Fertigkeitsbeherrschung und -kompetenz verwendet werden kann.

 3208
3208Jeder Effekt verwendet CSS3, um Bilder und HTML-Elemente zu verformen, wenn die Maus über die Karte gleitet, um sehr schöne Mouseover-Animationseffekte zu erzeugen.

 3217
3217Mit der CSS3-Animation werden Ladesymbole im Punkt-, Linien-, Quadrat- und Kreisstil erstellt, die Animationseffekte laden. Es handelt sich bei allen um CSS-Animationen mit einem einzelnen HTML-Element, die direkt verwendet werden können.

 1442
1442Reine CSS3-Grafikanimation für kreative Satellitenrotationsinformationsübertragung, grafische Animationsspezialeffekte für die globale Informationsübertragung im Internet.

 1986
1986Hintergrundanimation, HTML5, Leinwand, Muster, Linien, HTML5-Animation, Mesh

 6802
6802Der elastische HTML5-Mouse-Over-Bildeffekt ist ein elastischer Animationseffekt, der das Bild überlagert, wenn die Maus darüber fährt.

 6212
6212Ein sehr kreativer jQuery+css3-Fotoalbum-Bild-Overlay-Spezialeffekt zum Stapeln und Erweitern der Animation. Bilder werden in einem Ebenen-Layouteffekt platziert. Klicken Sie auf das Bild, um es zu vergrößern, und klicken Sie auf das erweiterte Bild, um es zu verschieben und zu verkleinern.

 1838
1838gsap erstellt lässige Kaffee-Icon-Animationen und Linien-Kaffeetassen-Animationen mit Spezialeffekten basierend auf SVG.

 3146
3146Basierend auf der Leinwand folgen Sie der Mausbewegung von Tintengrafiken, um Spezialeffekte und Spezialeffekte für Zweiganimationen im Tintenstil zu erzeugen.

 1525
1525Zeichnen Sie ein transparentes sechseckiges Gitterreihenlayout basierend auf CSS3 SVG mit Spezialeffekten für die Skalierungsanimation sechseckiger Muster.

 2411
2411Der Spezialeffekt „HTML5-Bildstapelung zum Wasserfall-Fluss-Layout“ ist ein supercooler, auf CSS3+HTML5 basierender Animationseffektcode für gestapelte Fotos im Wasserfall-Flussraster-Layout.

 3608
3608Eine Webanimation über Tiger. Die Linien entwickeln sich nach und nach zum gesamten Tigerbild. Der Effekt ist atemberaubend und lebensecht.

