
 1061
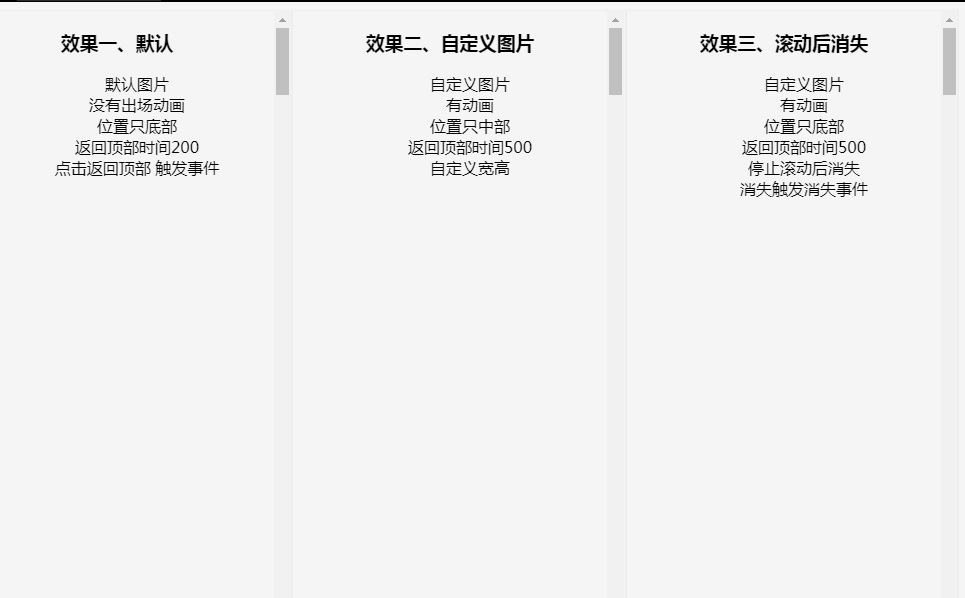
1061Das Back-to-Top-Plug-in jquery.gototop ist eine Schaltfläche „Zurück nach oben“, die in Form einer CSS3-Animation angezeigt wird, nachdem der Benutzer eine bestimmte Strecke auf der Seite nach unten gescrollt hat. Nachdem Sie auf die Schaltfläche „Zurück zum Anfang“ geklickt haben, scrollt die Seite sanft nach oben zurück.

 1832
1832Das Back-to-Top-Plug-in jquery.gototop ist eine Schaltfläche „Zurück nach oben“, die in Form einer CSS3-Animation angezeigt wird, nachdem der Benutzer eine bestimmte Strecke auf der Seite nach unten gescrollt hat. Nachdem Sie auf die Schaltfläche „Zurück zum Anfang“ geklickt haben, scrollt die Seite sanft nach oben zurück.

 4067
4067
 2605
2605jQuery-Back-to-Top-Plug-in GoUp ist ein einfaches jQuery-Plug-in, mit dem Ihre Webbenutzer direkt nach oben gelangen können.

 3634
3634
 3476
3476
 3769
3769
 3599
3599
 5141
5141
 2512
2512Der JavaScript-Online-Floating-Window-Code für den Kundenservice auf der rechten Seite ist ein Mouseover-Popup-Ereignis mit einer Funktion zum Zurückkehren nach oben.

 2621
2621Der JavaScript-Online-Floating-Window-Code für den Kundenservice auf der rechten Seite ist ein Mouseover-Popup-Ereignis mit einer Funktion zum Zurückkehren nach oben.

 987
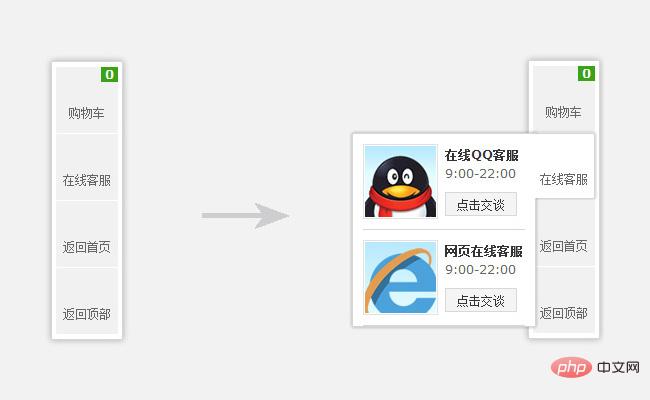
987JQuery Floating Belt Zurück zum Anfang Der Online-Kundendienst ist ein JQuery-Tabellensteuertabellen-Spezialeffektcode mit festen Titeln oben und links in der Tabelle.

 5121
5121Die feste Ebene in der unteren rechten Ecke von jquery kehrt zum oberen Code zurück. Die Quelldatei des klassischen Web-UI-Toolkits eignet sich für das Web-UI-Design.

 4568
4568Der Jquery-Wasserfallfluss mit Sammlung und Nachdruck ist ein sehr praktischer Wasserfallfluss-Spezialeffekt. Er verfügt über die JQuery-Wasserfallflussfunktion zum Sammeln, Nachdrucken und Zurückkehren nach oben. Er wird hauptsächlich in Kombination mit dem Seitenwechsel-Plug-In jquery.infinitescroll verwendet .

 3914
3914overhang.js ist ein Plug-in, das auf jQuery und der jQuery-Benutzeroberfläche basiert und Benachrichtigungen, Bestätigungen und Eingabeaufforderungen animiert anzeigt. overhang.js bietet viele Parameter, Sie können den Benachrichtigungsstil anpassen und die Rückruffunktion kann auch mehr Ihrer Anforderungen erfüllen.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

