
 1372
1372Plug-in-Beschreibung: Super coole 3D-Linienanimation basierend auf three.js

 1879
1879H5+Canvas coole 3D-Linienverlängerungsanimations-Spezialeffekte

 2219
2219css3+HTML5 Canvas coole 3D-Zeilenerweiterungsanimations-Spezialeffekte

 625
625Ein cooler 3D-Rauschlinienanimations-Spezialeffekt mit HTML5 Canvas+WebGL

 866
866Coole Spezialeffekte für Linientextanimationen

 830
830Eine HTML5-Leinwand mit coolen Linienanimations-Spezialeffekten

 2596
2596Coole schwarze HTML5-3D-Line-Bump-Charakter-Avatar-Animations-Spezialeffekte

 6474
64745 coole Rasterlinien-Animationseffekte. Animierte WebGL-Linien, erstellt mit der Three.meshline-Bibliothek. Animieren und erstellen Sie diese Linien, um Ihre eigene Sammlung animierter Texteffekte zu erstellen und einen coolen animierten Spezialeffekt mit Linienhintergrund zu bilden.

 2469
2469Zeichnen Sie eine farbenfrohe, leuchtende Maschenlinienanimation im Vollbildmodus auf der Grundlage von Leinwand- und 3D-Spezialeffekten für leuchtende Linienanimationen.

 1225
1225Coole Animationseffekte zum Bewegen der Maus über eine Textzeile

 1378
1378Ein supercooler CSS-Hover-Menü-Animationseffekt

 931
931Ein supercooler CSS3-3D-Würfelanimationseffekt

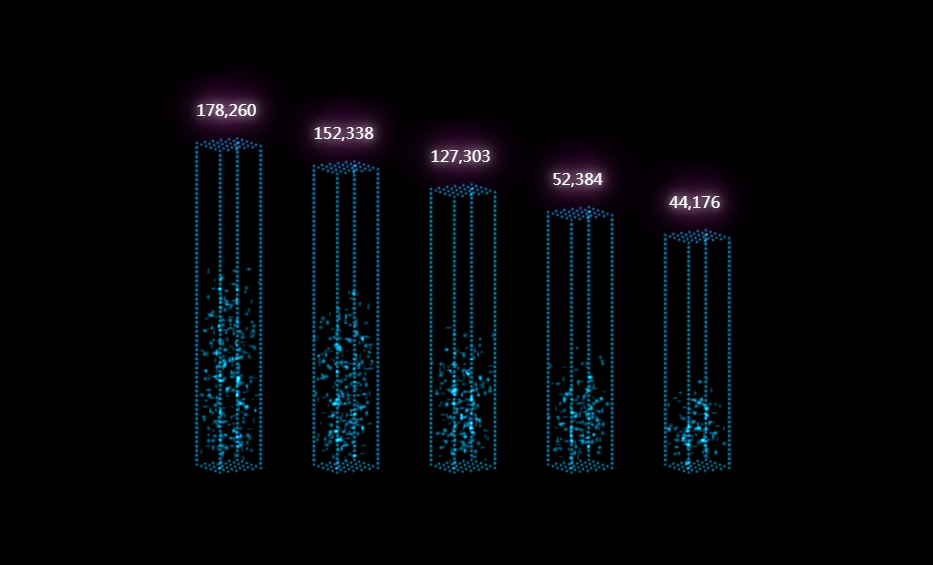
 2634
2634Ein super exquisites und cooles 3D-Würfelhistogramm von three.js mit Partikelanimation

 836
836Ein cooler HTML5-Spezialeffekt für die Strichanimation einer Fahrradlinie

 834
834Ein cooler 3D-Spezialeffekt für die Bewegungsanimation von Kaninchenpartikeln

 1104
1104Coole 3D-Donut-Textanimations-Spezialeffekte

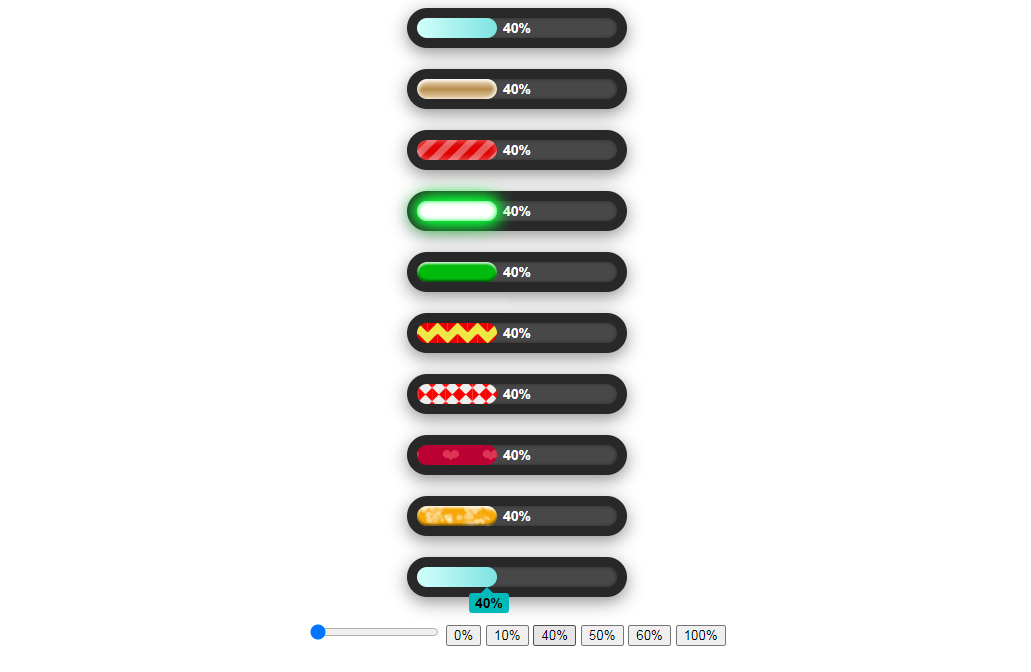
 3570
3570Ein dynamisches und cooles CSS3-Fortschrittsbalken-Plug-in

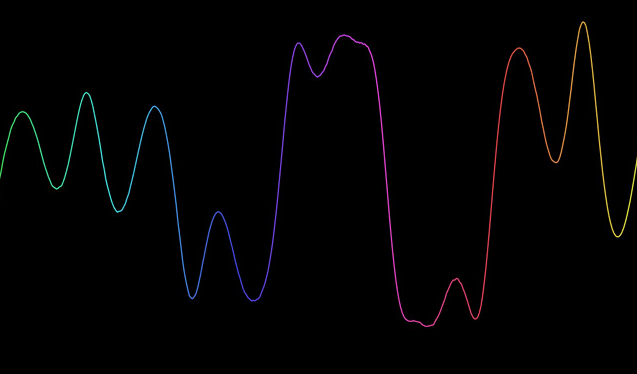
 2181
2181H5+Canvas coole Regenbogenfarben-Wellenlinien-Animations-Spezialeffekte

 3317
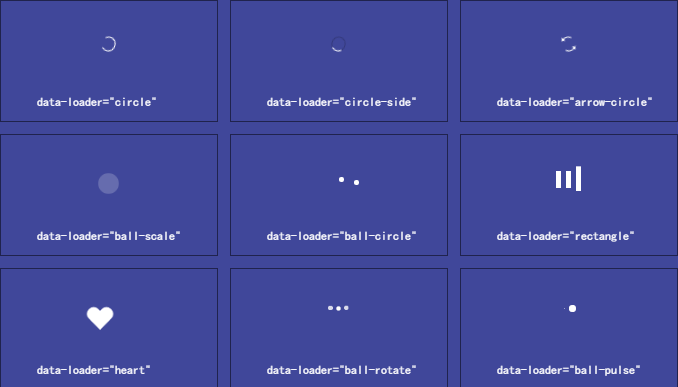
3317Pure CSS ermöglicht das Herunterladen von supercoolem Spezialeffekt-Animationscode beim dynamischen Laden von Webseiten. Bei Bedarf können mehrere coole Loading-CSS-Spezialeffektanimationen ausgewählt werden.

 1865
1865Coole CSS3+HTML5-Spezialeffekte für Fahrradlinien-Strichanimationen

