
 1062
1062Benutzerdefinierter Bildlaufleisten-Radeffekt

 1249
1249Benutzerdefinierte vertikale Bildlaufleiste

 997
997Native Javaript-benutzerdefinierte Bildlaufleiste

 1164
1164Benutzerdefiniertes Bildlaufleisten-Plug-in scrollBar.js

 1234
1234Benutzerdefiniertes Bildlaufleisten-Plug-in mousescroll.js

 1286
1286Benutzerdefiniertes Bildlaufleisten-Plug-in – Easy Scroll

 1200
1200Benutzerdefinierte Bildlaufleiste, kompatibel mit IE

 1755
1755Einfaches benutzerdefiniertes Bildlaufleisten-Plug-in.

 3136
3136Benutzerdefiniertes Bildlaufleisten-Plug-in, implementiert in js

 899
899Plug-in für benutzerdefinierte Farb-Anfangsposition der Bildlaufleiste

 3166
3166Leichtes benutzerdefiniertes verschönerndes Bildlaufleisten-Plug-in

 1884
1884Baumauswahlstruktur, benutzerdefinierte Verschönerungs-Bildlaufleiste

 1794
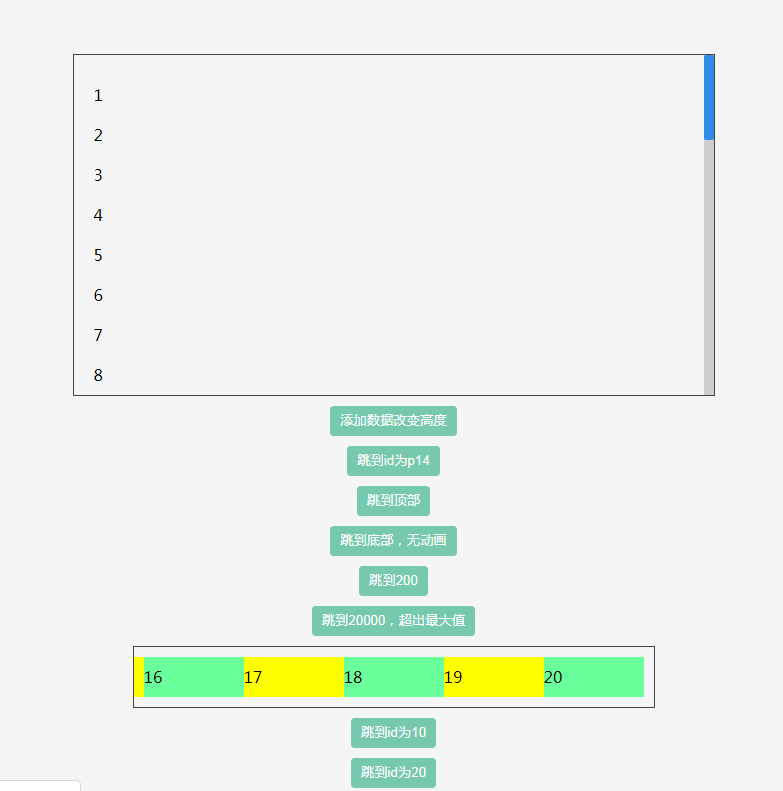
1794Anpassbares digitales Scrollen auf den entsprechenden Betragseffekt

 2175
2175Dabei handelt es sich um einen einfachen CSS3-Werbetext-Scrolling-Code zum Herunterscrollen, einen CSS-Text-Scrolling-Karusselleffekt sowie einen anpassbaren Textstil und eine anpassbare Hintergrundfarbe.

 1814
1814Der feste jQuery-Tabellencode mit Bildlaufleistenkopf ist ein benutzerdefinierter Tabellenstilcode, der von jquery easyui implementiert wird.

 2976
2976Die Top-Positionierungsnavigation von jQuery ist ein Navigationsmenü, das am oberen Rand der Seite fixiert bleibt, wenn die Maus mit der Bildlaufleiste scrollt. Der Effekt ist großartig.

 1758
1758Der Seitenschiebecode für das jQuery-Mausrad ist ein relativ einfacher Seiten-Scroll-Code. Das Mausrad steuert das Scrollen der Seite, kann den Anzeigeeffekt automatisch an die Ebenengröße anpassen und hat die Funktion, nach oben zurückzukehren.

 4685
4685Der adaptive jQuery-Bildlaufcode für drei Bildschirme ist ein Bildkarussell-Bildlauf-Plug-in, das die linke und rechte Taste zur Steuerung des Bildumschalteffekts sowie einen Bildlauf-Umschaltcode unterstützt, der sich an die Skalierung der Bildschirmgröße anpasst.