
 1272
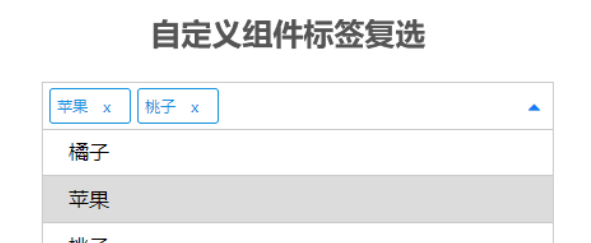
1272Benutzerdefiniertes Plug-in zur Etikettenprüfung

 1304
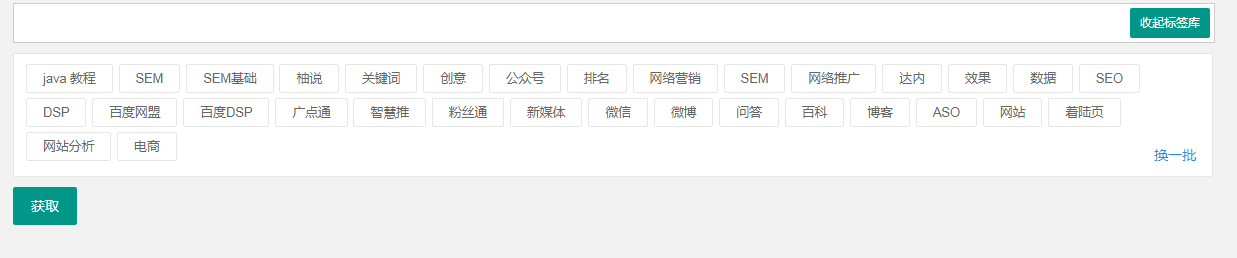
1304jQuery-Plugin für benutzerdefinierte Label-Tabs

 1416
1416JQuery-Artikel-Plugin für benutzerdefinierte Tags

 1010
1010Benutzerdefiniertes Down-Selection-Plugin

 1412
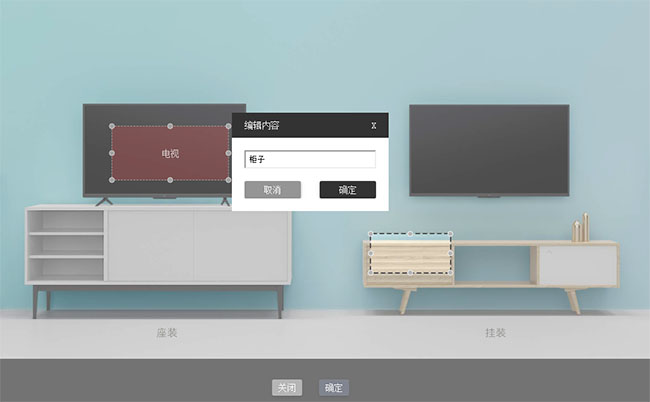
1412jQuery-Plug-in für benutzerdefinierte Bildanmerkungen

 1380
1380jQuery Mobile Multi-Level-Selection (anpassbares) Plug-in

 1128
1128Das mobile jQuery-Terminal kann mit mehrstufigen Auswahl-Plug-Ins angepasst werden

 1830
1830Das benutzerdefinierte Bootstrap-Tab-Plug-in ist ein leistungsstarker jQuery-Tab-Code und unterstützt das Schließen, Hinzufügen, Wechseln zur Positionierung, Positionieren zum aktuellen, Schließen anderer, Schließen aller, Links- und Rechtsgleiten, Abrufen des linken und rechten Gleitschrittwerts und Abrufen des Stroms Option Karten-ID, alle Tab-Breiten abrufen, alle Tab-Funktionscodes abrufen usw.

 1278
1278Code für benutzerdefinierte Umschaltmethoden für jQuery-Registerkarten, mit denen die aktuelle Anzeige, benutzerdefinierte Ereignisse, benutzerdefinierte Umschaltmethoden und die automatische Wiedergabe von Tab-Plug-Ins stapelweise angepasst werden können.

 1444
1444Der JS-Touchscreen-Schiebe-Tab-Label-Wechselcode ist ein benutzerdefinierter Spezialeffekt-Download für den Tab-Label-Wechsel, der auf swiper.js basiert.

 3131
3131Das schöne jQuery-Optionsfeld-/Kontrollkästchen-Verschönerungs-Plug-in Labelauty.js unterstützt benutzerdefinierte graue Schaltflächen, die nicht angeklickt werden können, unterstützt Eingabesteuerungsdefinitionsoptionen und übermittelt das Backend direkt, um Daten abzurufen. Es ist auch ein sehr praktisches Optionsfeld/Multifunktionsfeld. Select-Box-Verschönerungs-JS-Plugin, insbesondere wenn es auf Mobiltelefonen verwendet wird, ist es immer noch sehr anwendbar.

 3574
3574Ein einfaches jQuery-Plugin zur Datums- und Zeitauswahl, mit dem Benutzer ein Datum und eine Uhrzeit frei auswählen und das Datum anpassen können. Wenn es Ihnen gefällt, sollten Sie es sich nicht entgehen lassen.

 1546
1546Dies ist ein einfaches und praktisches responsives jQuery-Tabs-Plug-in. Dieses Tab-Plugin passt sich flexibel der Größe des Containers an. Es ist praktisch und einfach und der Stil des Tabs kann mithilfe von CSS angepasst werden.

 7045
7045Der permanente Online-Download des jQuery-Plug-ins für den QQ-Kundendienst ist auf der rechten Seite des mehrfarbigen Designs verfügbar. Unterstützt mehrere QQ-Online-Kundendienste, mehrere Themen zur Auswahl, mehrere Parameter zum Anpassen, einfach und praktisch.

 1551
1551Der benutzerdefinierte Bootstrap-Tab-Code ist ein jQuery-Tab-Plug-In, das das Schließen, Hinzufügen, Wechseln zur Positionierung, Positionieren zum aktuellen, Schließen anderer, Schließen aller, Schieben nach links, Schieben nach rechts, Abrufen des linken und rechten Schiebeschrittwerts und Abrufen des Stroms unterstützt Tab-ID, alle Tab-Breiten abrufen, alle Tab-Funktionscodes abrufen usw.

 1876
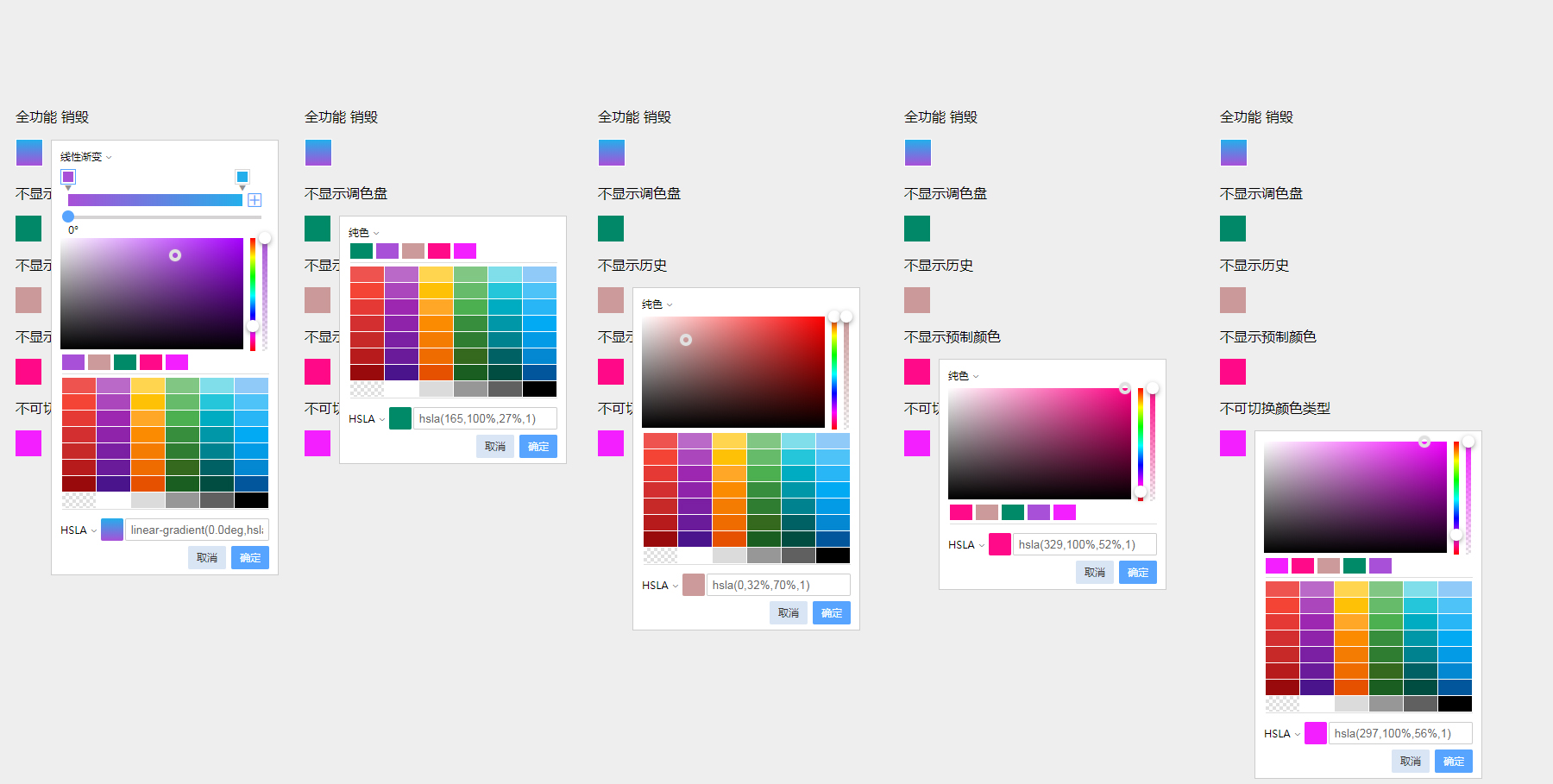
1876jquery, colPicker-Plug-in erstellt einen schönen Farbwähler, unterstützt den Farbverlaufsmodus, drei Farbformate RGBA Hex HSLA, unterstützt historische Farben, vorgefertigte Farben und unterstützt benutzerdefinierte Eingaben zum Erhalten von Farbwerten.

 2005
2005„JQuery-Klick-Ereignismaske-Popup-Ebene, beweglicher Spezialeffektcode herunterladen. Ein JQuery-Popup-Ebenen-Plug-In zum Erstellen eines Registrierungsformular-Klick-Schaltflächen-Popup-Ebenen-Formularübermittlungseffekts, der das Drag-to-jQuery-Popup unterstützen kann. Up-Layer-Effekt. Titel, Höhe, Breite usw. können per Popup-Layer-JS-Plugin angepasst werden.

 9847
9847Das jQuery-Plugin kann beliebige Elemente über dem Bild erstellen, wenn die Maus über das Bild fährt, einschließlich Freigabeschaltflächen und Bildtextbeschreibungen. Diese Schaltflächen und Texte können an einer beliebigen Stelle im Bild aufgehängt werden, und Sie können auch Ihre eigenen Animationseffekte definieren, wenn die Elemente über dem Bild erscheinen.

 2022
2022SlipHover ist ein jQuery-basiertes Plug-in, das die Richtung der Mausbewegung erkennen und eine Maskenebene in die entsprechende Richtung (oder die entgegengesetzte Richtung) animieren kann, um Titel oder Beschreibungen anzuzeigen und diese auf Folien oder Alben anzuwenden. Dies ist eine gute Wahl. SlipHover unterstützt außerdem benutzerdefinierte Maskenhöhe, Animationszeit, Schriftfarbe, Hintergrundfarbe, Textlayout und mehr. Eine vernünftige Kombination wird Ihre Diashow oder Ihr Fotoalbum sicherlich hochwertiger machen.


