
 1610
1610
 1278
1278Ein per Mauszeiger vergrößerter Webbild-Maskeneffekt

 1867
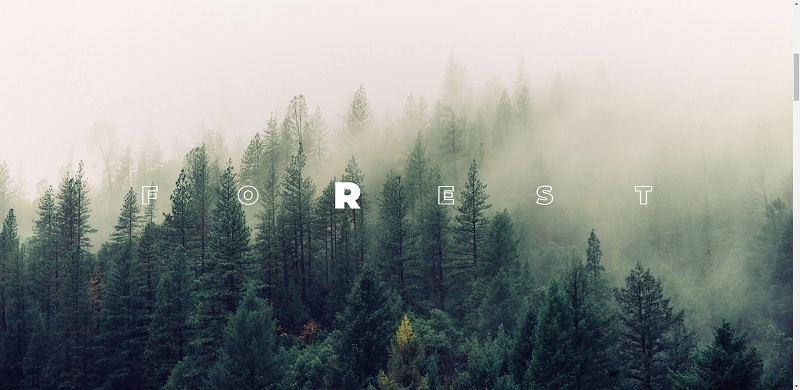
1867Reiner CSS3-Webseitenfoto-Mouseover-Effekt Nachdem die Maus darüber geführt wird, wird der Rand des Bildes Schicht für Schicht erweitert. Unterstützt die Browser IE9+, Chrome und Firefox. Anwendung: 1. Kopfbereich-Referenzdatei lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

 5429
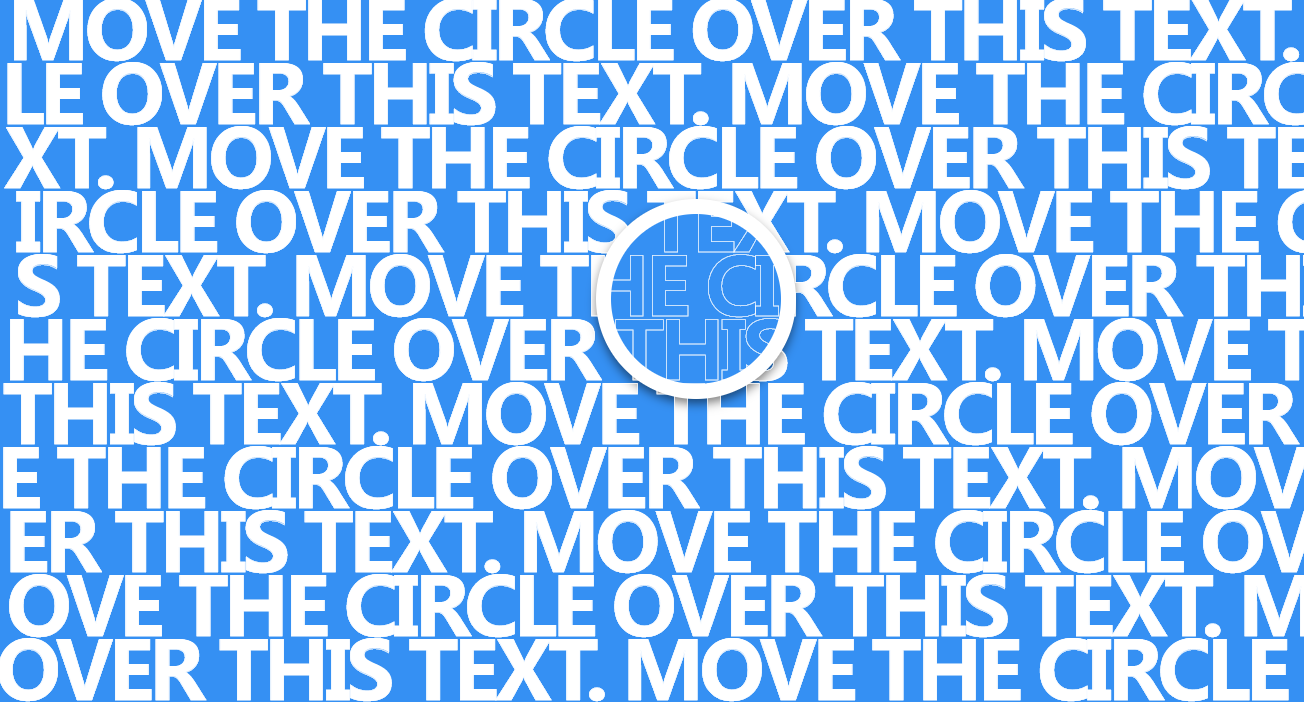
5429js css3 erstellt einen kreisförmigen Bildcursor-Hovertext-Anzeigeeffekt für eine Webseite. Geeignet für einige einfache und elegante Spezialeffekte für Website-Titelinhalte und Veranstaltungen.

 1235
1235Plug-in für den Mouse-Hover-Effekt von Seiteninhalten, die mit jquery erstellt wurden

 3443
3443Ein cooler Webseiten-Spezialeffekt mit Röntgentext-Hover-Effekt,

 11710
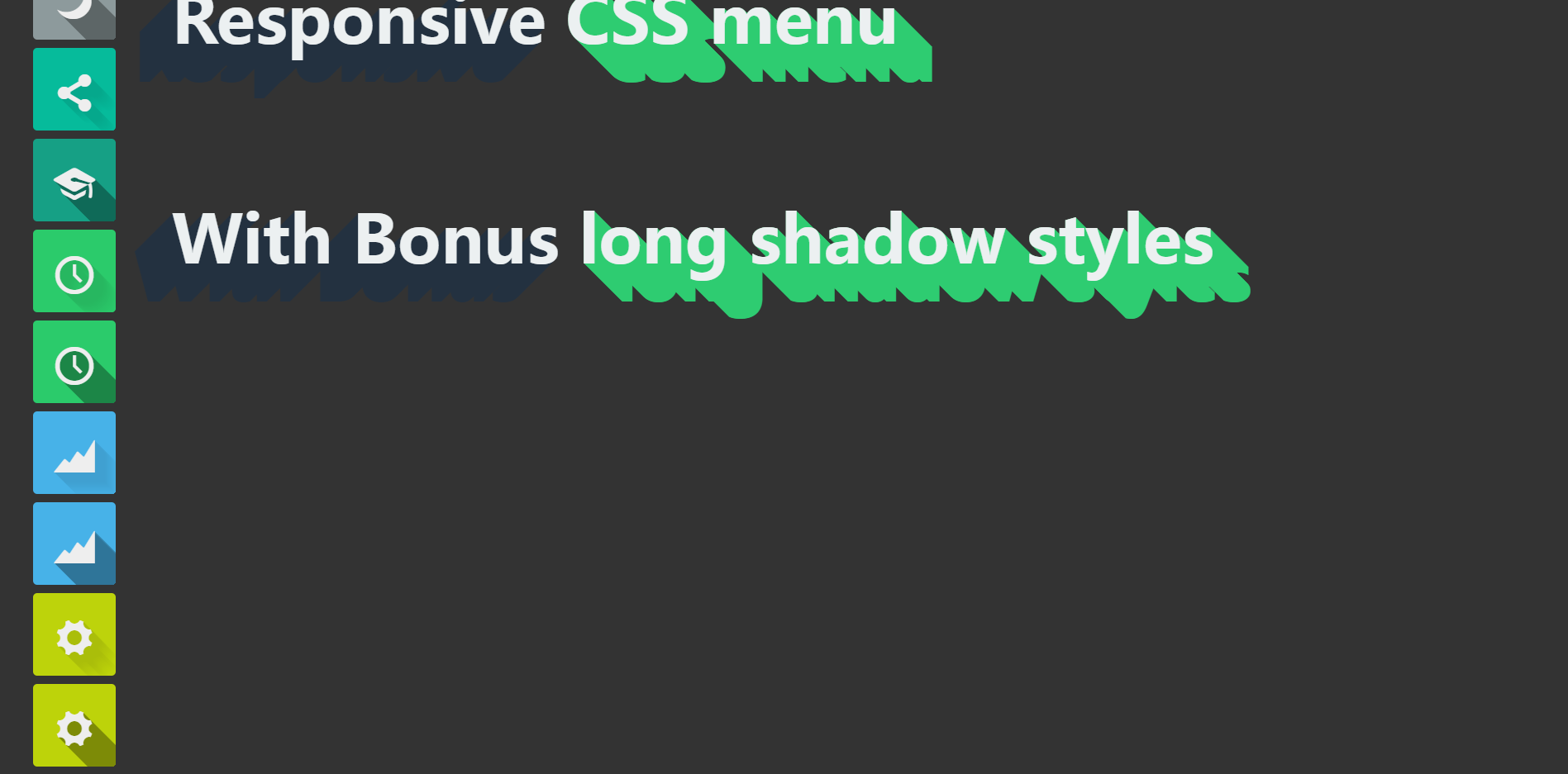
11710Ein CSS3-Social-Plattform-Sharing-Schaltflächensymbol, Mauszeiger, Fülleffekt, Webseiten-Spezialeffekte

 4446
4446Ein interaktiver CSS-3D-Karten-Hover-Animations-Webseiteneffekt. Solange sich die Maus über der Karte befindet, wird der Effekt erzeugt, dass die Karte nach oben, unten, links und rechts geneigt wird.

 6976
6976Ein interaktiver Webseiten-Spezialeffekt mit Tiefenschärfe-Fokuseffekt für das Headerbild der B-Site.

 6176
6176Ein Spezialeffekt für die HTML-Mouse-Over-Anzeige einer Menü-Webseite mit einem Schatteneffekt, der ein sekundäres Menü anzeigt, wenn die Maus auf das Menü zeigt.

 3174
3174Ein einfacher und kreativer Webseiteneffekt für Neujahrsgrüße 2022, jedes Detail von der Farbe bis zum Design ist gut aufeinander abgestimmt.

 1744
1744Erstellen Sie mit CSS3 ein Rasterbildlayout mit verschiedenen Grafik- und Textanimationseffekten beim Bewegen der Maus. Geeignet für responsive Webgrafiken und Textlayouteffekte.

 517
517js Maus-Folienbild-Anzeigerand-Spezialeffekt, der im täglichen Webdesign verwendet werden kann. Es handelt sich um ein einfaches jQuery-Plug-in.

 700
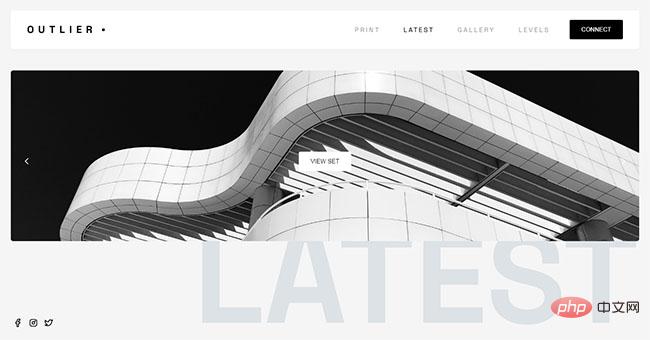
700Der atmosphärische HTML5-Navigationsleisten-Maus-Hover-Effekt ist ein Schwarz-Weiß-Navigationsleisten-Maus-Hover-Effekt. Wenn die Maus in eine beliebige Spalte des Navigationsmenüs bewegt wird, werden unten auf der Webseite graue Wörter angezeigt.

 4264
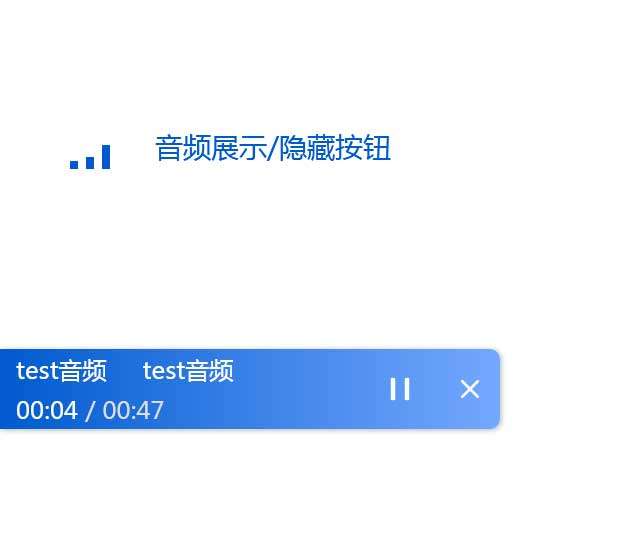
4264Der angehaltene Audio-Player der jQuery-Webseite klickt auf die Schaltfläche zum Anzeigen oder Ausblenden und unterstützt benutzerdefinierte MP3-Pause-Wiedergabeeffekte.

 799
799Das responsive jQuery-Mouse-Over-Navigationsmenü ist ein Download im Stil eines Website-Navigationsmenüs mit verschiedenen Effekten.

 6246
6246Eine 404-Seitenvorlage mit einem dynamischen Sternenhimmel. Wenn die Maus über der 0 in 404 schwebt, dreht sich die 0 automatisch, was einen guten Effekt hat.

 1948
1948Schöner CSS3-Button-Hover-Effekt, und der Button-Stil ändert sich. Es kann für die Backend-Anmeldung der Website oder die Mitglieder-Anmeldung und die Registrierung der Mall-Website verwendet werden.

 2283
22836 Bild-Mouseover-Effekte JS-Codes Nachdem die Maus über das Bild bewegt wurde, erscheint der Texttitel in 6 verschiedenen Animationsformen. Er ist mit gängigen PHP-Browsern kompatibel und empfiehlt den Download. Anwendung: 1. Der Head-Bereich verweist auf die CSS-Datei modernizr.custom.js 2. Fügen Sie der Datei den Code !-- code start --!-- code end --region hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad


