
 3112
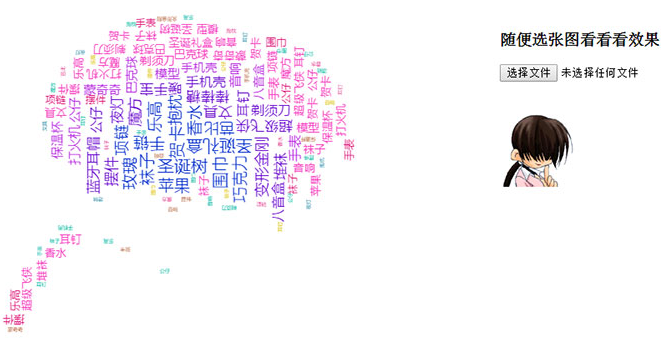
3112Ein sehr seltener jQuery+echarts-Code zum Hochladen von Bildern zum Generieren von Text-Tag-Wolken, der auf dem Echarts-Diagramm-Plugin und jQuery basiert und spezielle Effekte von farbigen Text-Tag-Wolken basierend auf dem Bildstil generiert Es.

 1867
1867jQuery+echarts+css3 lädt Bilder hoch, um Text-Tag-Cloud-Code zu generieren

 5210
5210Der CSS3-Mouse-Over-Symbol-Farbänderungs- und Rotationseffekt ist ein CSS3-Mouse-Over-Symbol-Farbänderungs- und Rotations-Spezialeffekt.

 1040
1040Blaugrauer jQuery-Anmerkungscode für benutzerdefinierte Bildbereiche

 2039
2039CSS3-Mouseover-Bild, durchscheinender roter Farbverlauf, Hintergrundmaske, Animation, Spezialeffekte

 2880
2880Der jQuery-Code für farbige Tabs mit Symbolen ist ein Tabs-Tab mit vier verschiedenen Effekten, nämlich einfache Tabs, farbige Tabs mit Symbolen, Tabs im Unterstreichungsstil und vertikale Tabs.

 282
282HTML5-Mausklick zum Generieren monochromer Pflanzenbilder ist ein auf JS und SVG basierendes Tool, mit dem Sie durch Klicken mit der linken Maustaste den Bildschirm automatisch aktualisieren und mehrere monochrome Pflanzen und Formen generieren können.

 301
301Der Spezialeffekt des blauen Akkordeon-Symbolmenüs von js ist ein blauer Akkordeon-Menücode zum Verkleinern und Erweitern im blauen Stil, der auf js+css3 basiert.

 3183
3183Ein CSS3-Webseiten-Spezialeffekt, der einen Verlaufsfarbabdeckungseffekt erzeugt, wenn die Maus über das Bild fährt. Wenn wir mit der Maus über das Bild fahren, wird eine Ebene einer Verlaufsfarbmaske über dem Bild abgedeckt.

 251
251Die CSS3-Maus wird über das Bild geschoben, um einen Farbverlaufseffekt zu erzeugen. Wenn wir mit der Maus über das Bild fahren, wird eine Ebene mit einer Farbverlaufsmaske über dem Bild abgedeckt .

 1302
1302Zeichnen Sie einen türkisfarbenen und orangefarbenen, gezackten V-förmigen Leitermuster-Webhintergrund-Spezialeffekt auf Leinwandbasis.

 1230
1230Der jQuery-Akkordeon-Schiebecode ist ein grüner, erfrischender und schöner Bildwechsel-Spezialeffektcode.

 313
313Das grüne jQuery-Breitbild-Dropdown-Navigationsmenü ist ein Code, der den Dropdown-Menüeffekt verkleinert, indem man mit der Maus über die Navigationsleiste fährt.

 387
387Der CSS3-3D-Navigationsleisten-Rotationsschaltcode ist ein grüner Navigationsleisten-Mouseover-3D-Flip-Switching-Spezialeffekt, der auf dem CSS3-Transformationsattribut basiert.

 1583
1583Der CSS3-Button-Effekt mit Tooltip ist ein einzigartiger CSS3-Button. Der Button verfügt über eine Tooltip-Funktion. Der Tooltip kann angezeigt werden, wenn die Maus über den Button fährt. Diese CSS3-Schaltfläche hat insgesamt einen grünen und frischen Stil, was sehr gut ist.

 1873
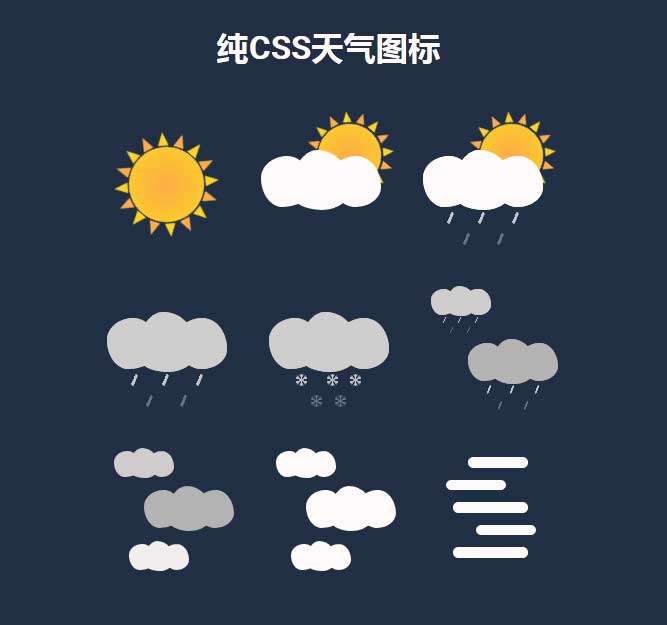
1873Zeichnen Sie verschiedene dynamische Wettervorhersagesymbole basierend auf CSS3-Attributen, einschließlich 9 Spezialeffekte für die Animation von Wettersymbolen wie sonnig, bewölkt, Gewitter, Regen, Schnee, Graupel, bewölkt und neblig.

 4475
4475Die CSS3-Symbolnavigation kombiniert violette und blaue Verlaufshintergründe. Klicken Sie auf die Pfeilrichtung, um verschiedene Verlaufsfarbeffekte festzulegen.

 2440
2440Der CSS3 SVG-Webseiten-Ladesymbol-Animationseffekt ist ein orangefarbener Webseiten-Ladesymboleffekt.

 12471
12471js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.

 3946
3946HTML5 CSS3 ermöglicht eine praktische Animation zum Wechseln von Tabs in der Tab-Leiste mit Hintergrundfarbe und Spezialeffekten zum Wechseln von Tabs in der Symbolleiste.

